고정 헤더 영역
상세 컨텐츠
본문
제대로 파는 자바스크립트(JavaScript) - by 얄코
(https://www.inflearn.com/course/제대로-파는-자바스크립트/dashboard)
섹션 6. 주요 빌트인 객체
6-1. 전역 객체와 표준 빌트인 객체
I. 전역 객체 global object
코드로 선언하거나 하지 않아도 전역 범위에 항상 존재하는 객체
브라우저의 콘솔에 출력

Node.js에서 문서로 실행
Node.js로 문서 실행 시의 this는 전역 객체를 가리키지 않음

globalThis 통일된 식별자


전역 객체에 포함되는 것
1. 표준 빌트인 객체
2. 호스트 객체 (환경에서 제공하는 기타 객체들: 브라우저의 Web API, Node.js API 등)
3. (브라우저 한정) 전역으로 설정된 var 변수와 전역 함수

II. 표준 빌트인 객체 standard built-in objects
ECMAScript 사양에 정의된 객체들 (어떤 환경에서든 사용 가능)
전역 프로퍼티로 제공됨 (globalThis 등을 붙이지 않고 바로 사용 가능)
Node.js에서는 globalThis 출력 시 표준 빌트인 객체들은 출력하지 않음
요소들로 갖고 있는 것은 확인 가능

III. 래퍼 객체 wrapper object

원시값이 어떻게 프로퍼티를 갖고 있을까?
콘솔에서 프로퍼티와 프로토타입을 펼쳐 확인해보기

Number, String, Boolean 등은 표준 빌트인 객체에 속하는 래퍼 객체
필요 시 원시값을 래퍼 객체로 감싸서(wrap) 그것의 인스턴스로 만들어 기능 실행
원시값에서 객체를 사용하듯 해당 래퍼 객체의 프로퍼티를 호출할 때 래핑이 실행
해당 기능 사용 후에는 원시 객체로 돌아감: 메모리 절약

valueOf 함수

6-2. 빌트인 전역 프로퍼티와 함수
I. 빌트인 전역 프로퍼티
스스로 다른 프로퍼티나 메서드를 갖지 않고 값만 반환
Infinity, NaN, undefined 등의 원시값들은 이 프로퍼티들을 가리킴
null은 포함되지 않음 (가리키는 값이 없음을 의미)
globalThis 스스로에 대한 참조를 프로퍼티로 포함

II. 빌트인 전역 함수
1. eval: 문자열로 된 코드를 받아 실행
값을 반환하는 코드(표현식)라면 해당 값을 반환

표현식이 아닐 경우 해당 코드 실행

매우 특별한 경우가 아닌 이상 절대 사용하지 말 것!!
보안에 취약함
엔진이 코드를 최적화하지 못하므로 처리 속도가 느림
2. isFinite: 유한수 여부 반환
유한수거나 유한수로 평가될 수 있는 값: true (null은 0)

무한수거나 수로 평가될 수 없는 값: false

3. isNaN: NaN 여부 반환
숫자로 인식될 수 없는 값: true
Number 타입이 아닌 경우 Number로 변환하여 평가 (NaN도 타입은 Number)
*Number.isNaN은 타입변환을 하지 않음

4. parseFloat: 인자로 받은 값을 실수로 변환
문자열의 경우 앞뒤공백은 무시
숫자로 시작할 경우 읽을 수 있는 부분까지 숫자로 변환
배열의 경우 첫 요소가 숫자면 해당 숫자 반환
기타 숫자로 변환이 안 되는 경우 NaN 반환

5. parseInt: 인자로 받은 값을 정수로 변환 (타입은 실수)
소수점 뒤로 오는 숫자는 버림 (반올림하지 않음)

두 번째 인자로 숫자(2~36) 넣으면
주어진 값을 해당 진법의 숫자로 해석하여 10진법 숫자로 반환
무효한 숫자는 NaN 반환

6. encodeURI, encodeURIComponent
URI(인터넷 자원의 주소)는 아스키 문자 셋으로만 구성되어야 함
아스키가 아닌 문자(한글 등)와 일부 특수문자를 포함한 URI를 유효하게 인코딩

둘의 정확한 차이
URI에서 특정 기능을 갖는 =, ?, & 등을 인코딩하는가의 여부
encodeURI는 인자를 완성된 URI로, encodeURIComponent는 요소로 인식하기 때문
*encodeURIComponent는 ?q까지 변환

7. decodeURI, decodeURIComponent
encodeURI(Component)와 반대로 동작

6-3. String 객체
I. 생성자 함수
문자열도 유사배열 객체
valueOf 또는 toString 메서드로 문자열 원시값 반환

다른 타입들도 감쌀 수 있음 (문자열로 반환한 값을 가진 String 객체 반환)

(new 없이 사용) 생성자로서가 아닌 String 함수는 주어진 인자를 문자열로 변환하여 반환

II. 유사 배열 객체
length 프로퍼티: 글자 수 반환
[]안에 인덱스 숫자를 넣어 n번째 글자 읽기 가능 (읽기만 가능)
for ... of문 사용 가능(이터러블이기 때문)

String은 원시값
[] 접근 또는 인스턴스 메서드로 특정 글자만 수정하는 것은 불가능
수정하려면 변수 값 자체를 다른 문자열로 대체해야 함
III. 주요 인스턴스 메서드
1. toUpperCase, toLowerCase
라틴어 문자를 모두 대문자/소문자로 변경하여 반환
기존의 문자열은 바꾸지 않음


2. charAt, at
인자로 주어진 인덱스의 문자 반환
charAt

at
신기능, 배열에서도 사용
음수로 뒤에서부터 접근 가능 (-1부터)

3. indexOf, lastIndexOf
인자로 주어진 문자열이 앞 또는 뒤에서 처음 나타나는 인덱스 반환
포함되지 않을 시 -1 반환

4. includes, startWith, endWith
인자로 주어진 문자열 포함 여부 불린언으로 반환

5. search
인자로 받은 정규표현식과 일치하는 첫 부분의 인덱스 반환
없을 시 -1 반환

6. substring
인자로 전달받은 인덱스(들)을 기준으로 자른 문자열 반환

인자를 하나만 넣으면 해당 인덱스부터 끝까지
음수나 범위 외 숫자는 범위 내 최소/최대 숫자로


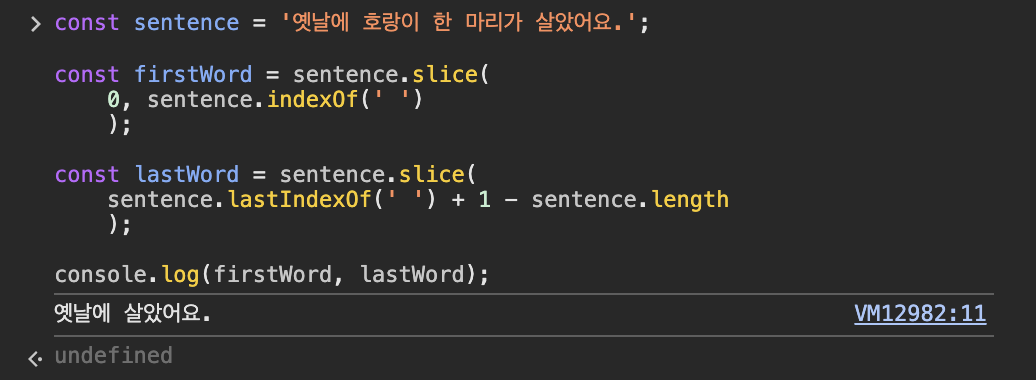
7. slice
substring과 같으나 음수로 뒤에서부터 자를 수 있음


8. split
인수로 주어진 문자열이나 정규표현식으로 분리하여 배열을 반환
두 번째 인자로 배열의 최대 길이 지정 가능



9. trim, trimStart, trimEnd
앞뒤의 공백 제거하여 반환
중간의 공백은 제거하지 않음

10. repeat
인자로 주어진 정수만큼 문자열을 반복하여 반환
인수가 없거나 0이면 빈 문자열 반환, 음수면 오류 발생

11. replace, replaceAll
첫 번째 인자로 받은 문자열 또는 정규식을 두 번째 인자로 치환한 결과를 반환
replace
첫 인자가 문자열이면 일치하는 첫 부분만 치환
모두 치환하려면 정규식 /.../g 사용

replaceall
문자열도 자동으로 /.../g처럼 인식

메서드 체이닝 method chaining
값을 반환하는 인스턴스 메서드를 연속으로 사용

6-4. Number 객체
I. 생성자 함수


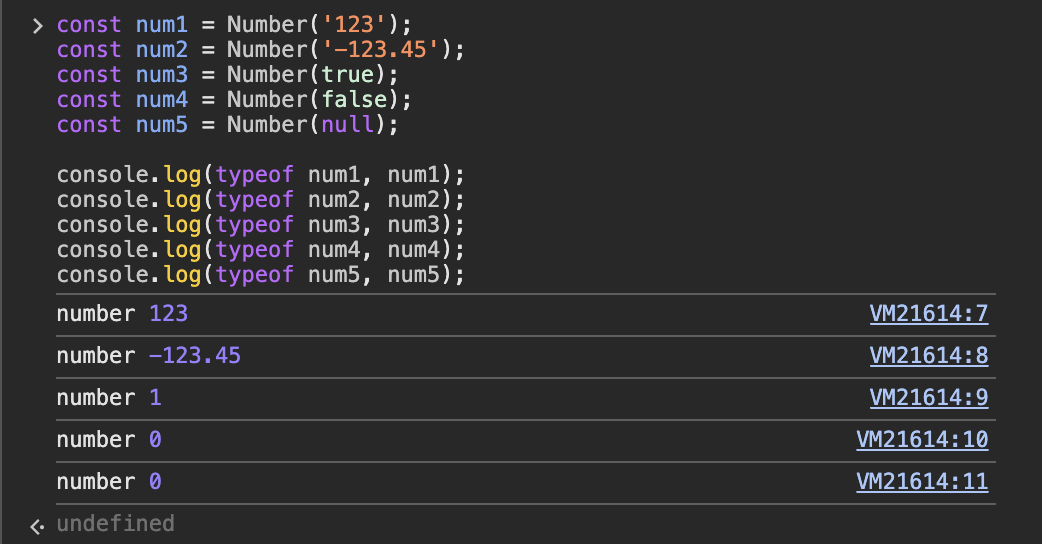
(new 없이 사용) 생성자로서가 아닌 Number 함수는 주어진 인자를 숫자로 변환하여 반환

II. 정적 프로퍼티
1. EPSILON
(Number 형에서 표현 가능한 1보다 큰 가장 작은 수) - 1
부동소수점으로 인한 계산오차 문제 해결에 사용

2. MAX_VALUE, MIN_VALUE
자바스크립트에서 표현 가능한 가장 큰 수와 작은 수

3. MAX_SAFE_INTEGER, MIN_SAFE_INTEGER
자바스크립트의 부동소수점 체계에서 안정적으로 나타낼 수 있는 가장 큰 수와 작은 정수
더 큰 정수도 표현은 가능 (안전하게 하려면 BigInt 타입으로)

4. POSITIVE_INFINITY, NEGATIVE_INFINITY
양과 음의 Infinity

5. NaN

III. 정적 메서드
1. 전역 객체에도 있는 메서드들
a. 동일하지 않음: isFinite, isNaN
전역 객체(globalThis): 숫자 타입으로 암묵적 타입 변환
Number의 메서드: 암묵적 타입 변환을 하지 않음

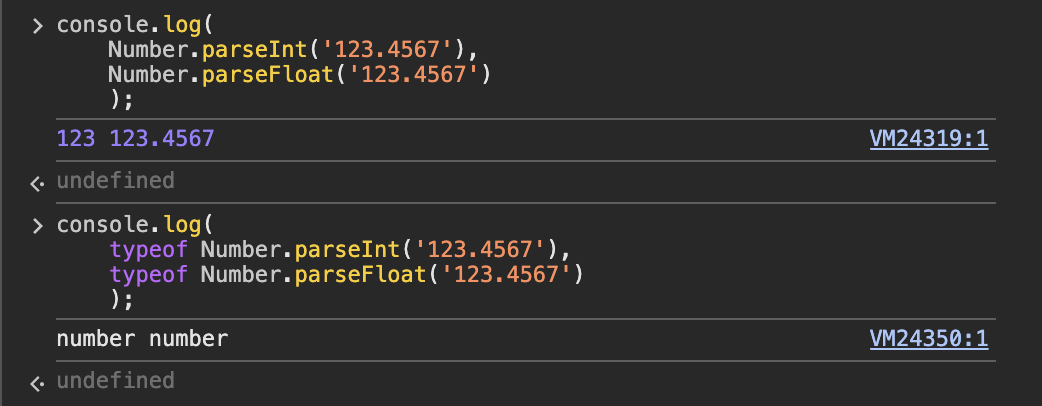
b. parseInt, parseFloat
각각 전역의 동명 메서드들을 가리킴

2. (안전한) 정수 여부 확인 isInteger, isSafeInteger


IV. 인스턴스 메서드
값 자체에서 호출 시 괄호로 감쌀 것 (소수점과 구분 불가하므로)
1. toExponential
지수 표기법으로 나타내는 문자열을 반환
인자로 자릿수 제한 가능

2. toFixed
최대 인자값으로 주어진 정수(0~20)만큼 소수점 이하를 반올림하여 문자열로 반환

3. toPrecision
반올림과 지수 표기법을 사용하여 문자열 반환

4. toString
문자열 값 반환
인자 2~36이 주어지면 해당 수의 진수로 표현 (parseInt와 반대)

6-5. Math 객체
수학에 관련된 기능을 가진 빌트인 객체
정적 프로퍼티와 메서드만 제공
Number 타입만 지원 (BigInt 사용 불가)
I. 주요 정적 프로퍼티
PI: 원주율

E: 자연로그의 밑

II. 주요 정적 메서드
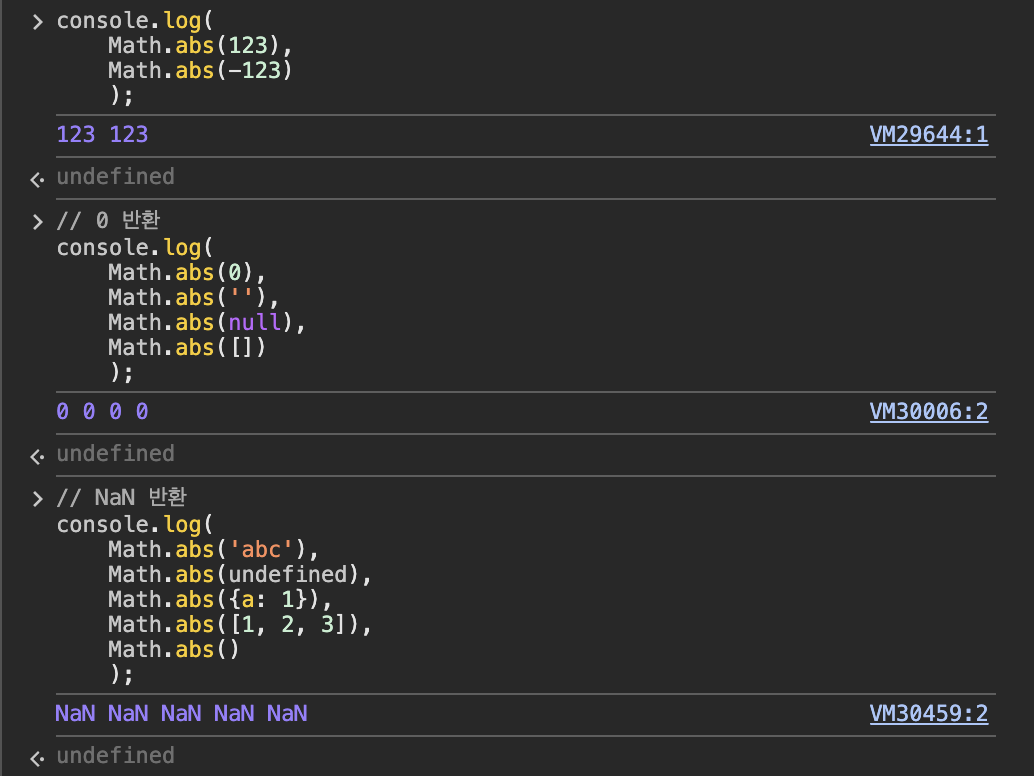
1. abs: 절대값(0 이상) 반환
''와 null은 0 반환, undefined는 NaN 반환 (직접 확인하며 사용하기)


2. ceil 올림, round 반올림, floor 내림, trunc 정수부만

3. pow: 거듭제곱
** 연산자로 더 간결히 표현 가능

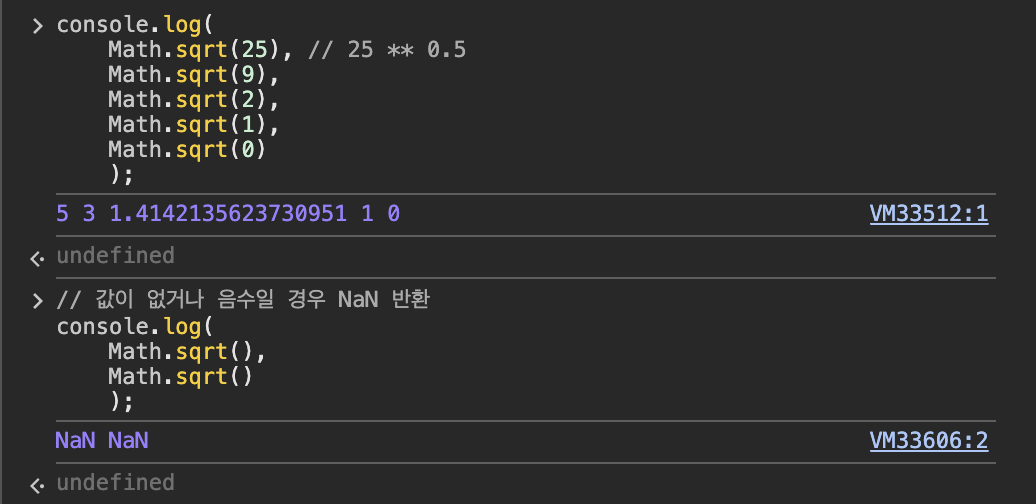
4. sqrt: 제곱근

5. max, min: 인자들 중 최대값과 최소값

6. random: 0~1 사이의 무작위 값
안전한 (균일하고 예측 불가한) 난수 생성은 아님
보안에 관련된 것이라면 전용 라이브러리를 사용할 것

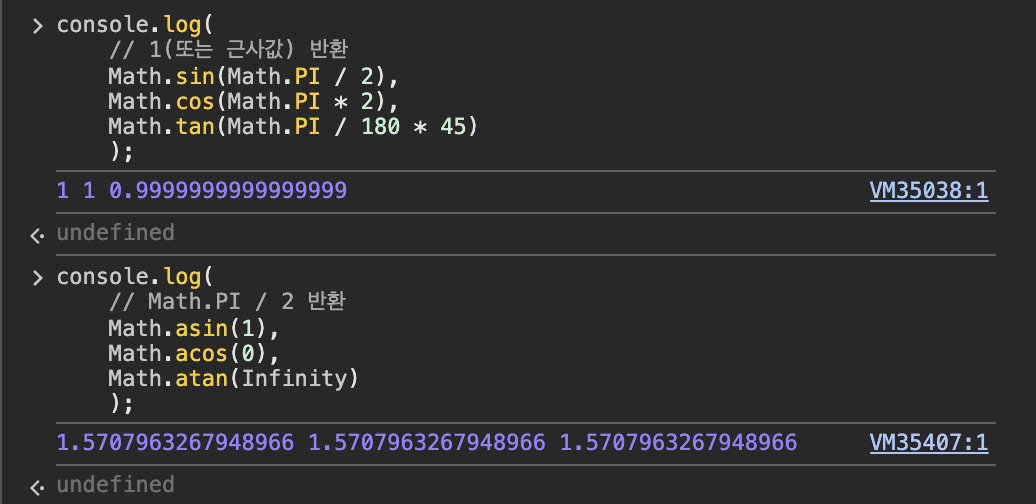
7. sin, cos, tan, asin, acos, atan

6-6. Date 객체
날짜와 시간 관련 기능들을 제공하는 빌트인 객체
I. 생성자 함수
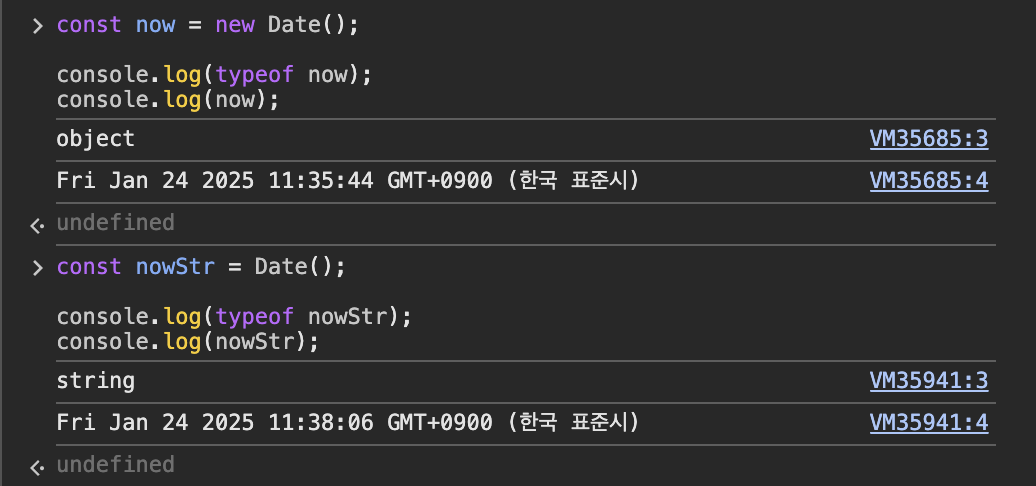
1. 현재 날짜와 시간
new와 함께 사용하면 인스턴스 객체
new 없이 사용하면 문자열 반환 (new Date().toString()과 같음)

2. 밀리초 기준
1970년 1월 1일 자정(UTC, 그리니치 평균시)으로부터 인자로 주어진 밀리초만큼 경과한 시간

3. 단위별 숫자 입력
연, 월(0부터 시작) 필수
일, 시, 분, 초, 밀리초 옵션 (없을 시 0)

4. dateString
특정 형식의 문자열 인식 가능
동작이 일관적이지 못함, 브라우저마다 차이 존재: 권장하지 않음

II. 정적 메서드
1. now
현재의 밀리초 숫자값(UTC 1970/1/1 자정부터 경과값) 반환

2. parse, UTC
주어진 시간의 밀리초 숫자값 반환
parse는 dateString, UTC는 단위별 숫자를 받음


III. 인스턴스 메서드
1. toString, toDateString, toTimeString
각각 전체, 날짜만, 시간만 나타내는 문자열 출력
시스템(컴퓨터)의 언어 설정별로 다르게 나타남

2. toLocaleString
주어진 언어 코드를 기준으로 표현한 문자열 반환
인자가 없을 시 시스템의 언어 적용

3. 단위별 setter, getter 메서드들


활용 예

4. getTime, setTime
밀리초 숫자값을 set/get

5. getTimezoneOffset
시스템의 시간대와 UTC의 시간차를 분 단위로 반환
한국의 경우 9시간 차이

6. toISOString
ISO 8061이란 형식의 문자열 반환
UTC 기준으로 반환

현재 시각으로 맞추기

6-7. 중간점검 퀴즈
1. 인자로 주어진 문자열에서 첫 번째 대문자를 찾아 로그로 출력하는 함수를 작성해보세요. 문자열에는 알파벳만 포함된다고 가정합니다.
// 활용 예
findFirstCapital("helloWorld"); // W
findFirstCapital("helloworld"); // 대문자 없음답:
function findFirstCapital(s1) {
let s2 = s1.toUpperCase();
for (let i=0; i<s1.length; i++) {
if (s1[i] === s2[i]) {
console.log(s1[i]);
break;return;
}
}
console.log('대문자 없음');
}
2. 인자로 주어진 문장에 포함된 모든 단어들의 마지막 글자를 출력하는 함수를 작성해보세요.
// 사용 예
printLastChars("Hello world from JavaScript");답:
function printLastChars(s) {
let splitted = s.split(' ');
for (let i = 0; i < splitted.length; i++) {
console.log(splitted[i].slice(-1));
}
}
예시:
function printLastChars(sentence) {
for (const word of sentence.split(' ')) {
console.log(word.at(-1));
}
}
3. 각 요소가 숫자라면 그것이 정수 또는 실수임을 출력하도록 코드를 작성해보세요. 실수라면 소수 두 자리까지만 나타내세요.
const arr = [1, 'text', 3.14, 5, { key: 'value' }, 6.28732, 7];답:
for (const i of arr) {
if (typeof i == "number") {
if (Number.isInteger(i)) console.log(`${i}: 정수`);
else console.log(`${i.toFixed(2)}: 실수`);
}
}
4. 인자로 주어진 반지름으로 원의 넓이를 출력하는 함수를 작성하세요. (원주율 * 반지름의 제곱)
// 실행 예시
calculateCircleArea(5); // 78.53981633974483답:
function calculateCircleArea(r) {
console.log(Math.PI * (r ** 2));
}
예시:
function calculateCircleArea(radius) {
console.log(Math.PI * Math.pow(radius, 2));
}
5. 2분의 1 확률로 true 또는 false 를 출력하는 코드를 작성해보세요.
답:
let ranNum = Math.trunc(Math.random()*10)
console.log(Boolean(ranNum%2));
예시:
function calculateCircleArea(radius) {
console.log(Math.PI * Math.pow(radius, 2));
}
6. 인자로 연, 월, 일을 숫자로 받아 해당 날짜가 주말인지 여부를 Boolean으로 반환하는 함수를 작성해보세요.
// 사용 예시
console.log(isWeekend(2023, 11, 3)); // false
console.log(isWeekend(2023, 11, 4)); // true
console.log(isWeekend(2023, 11, 5)); // true답:
function isWeekend(y, m, d) {
let date = new Date(y, m-1, d);
if (date.getDay() == 0 || date.getDay() == 6) return true;
else return false;
}
예시:
function isWeekend(year, month, day) {
const date = new Date(year, month - 1, day);
const dayOfWeek = date.getDay();
return dayOfWeek === 0 || dayOfWeek === 6;
}
FIN.
'[SW] > JavaScript (2025)' 카테고리의 다른 글
| [자바스크립트] 섹션 8. 객체 깊게 다루기 (0) | 2025.04.08 |
|---|---|
| [자바스크립트] 섹션 7. 배열 (0) | 2025.04.02 |
| [자바스크립트] 섹션 5. 객체와 클래스 (0) | 2025.01.18 |
| [자바스크립트] 섹션 4. 함수 (1) | 2025.01.18 |
| [자바스크립트] 섹션 3. 제어문 (1) | 2025.01.17 |





댓글 영역