고정 헤더 영역
상세 컨텐츠
본문
제대로 파는 자바스크립트(JavaScript) - by 얄코
(https://www.inflearn.com/course/제대로-파는-자바스크립트/dashboard)
섹션 3. 제어문
3-1. 블록문과 스코프

블록문
0개 이상의 문(statement)들을 묶은 단위
일반적으로 제어문, 함수 등에 사용
새로운 스코프 생성
스코프 scope
블록 안에 선언된 변수와 상수를 밖에서 사용 불가
*var로 선언한 변수는 밖에서 접근 가능

블록 안쪽에서 바깥의 것 사용 가능

블록 안쪽에 변수나 상수가 새로 선언되면 바깥 것을 덮어씀
*const, let을 빼먹으면 재선언이 아니라 바깥것의 값을 바꿈
*동일 스코프 내에서 재선언 시 오류

스코프 체인 scope chain
스택 stack: 후입선출
체이닝: 블럭 안에 해당 변수/상수가 없으면 바깥쪽으로 찾아 나감


전역 global 변수/상수
데이터 data 영역에 위치
코드 어느 곳에서든 접근 가능 (블록 내 동명의 변수나 상수에 덮어씌워지지 않는 이상)
프로그램 종료 시 소멸
전역변수 사용은 최소화하는 것이 좋음
지역 local 변수/상수
스택 영역에 위치
해당 블록 안에서만 접근 가능
블록 실행 종료 시 소멸
변수나 상수는 가능한 사용할 블록 내에서 선언 (메모리 절약)
3-2. if / else
if 문

if ~ else 문

중첩 사용

if ~ else if ~ 문

보다 권장되는 방식
return 문: 함수 실행을 완전히 종료

3-3. switch
특정 값에 대한 다수의 옵션이 있을 때 사용
주어진 평가에 일치하는 case로 실행위치 이동
default: 맨 아래 작성, break되지 않은 이상 무조건 실행





3-4. for 루프
I. for문 사용법
괄호 안의 3개의 식에 따른 반복 수행
변수의 선언 및 할당
종료 조건 (부재 시 항상 참)
참일 시 블록 안의 코드 이후 실행문


중첩 사용
두 스택의 스코프가 쌓이는 것

둘 이상의 변수 사용

무한루프 (실행 시 브라우저가 멈출 수 있음)
let x = 0;
for (;;) {
console.log(x);
}
console.log('출력 안 됨');for (let i = 0; i < 10; i++) {
console.log(i--); // i가 증가하지 않음
}
console.log('출력 안 됨'
객체와 배열의 for 문
객체: for (키이름 in 객체명)
객체의 키들을 순서대로 반환


배열: for (항목 of 배열명)
배열의 항목들을 순서대로 반환
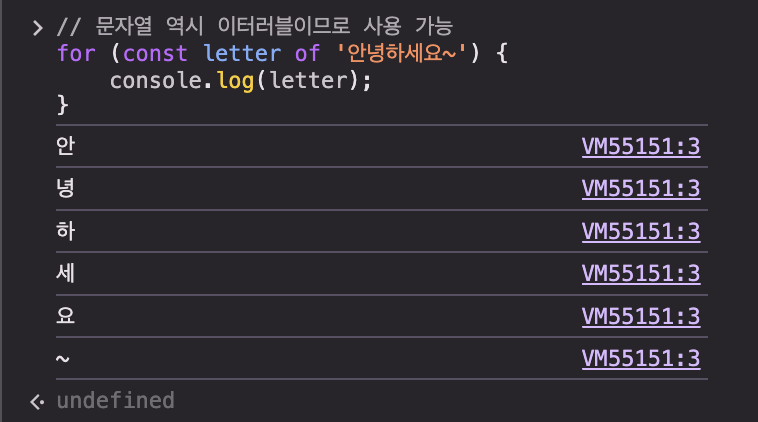
정확히는 이터러블 iterable에 사용됨 (배열도 이터러블의 일종, 객체는 이터러블 아님)


for ... of 문의 장점
일반 for문은 let i = 0; 를 통해 접근 : i가 변경될 위험이 있음
for ... of 문은 const 사용하므로 안전


또 다른 예시


II. continue와 break
1. continue: 한 루프를 건너뜀

2. break: 블록을 종료하고 빠져나옴

3. label: 중첩된 반복문을 명명하여 continue 또는 break에 사용
널리 사용되지는 않음

3-5. while문과 do while
while: 조건이 참인 동안 반복수행

무한루프
let x = 0;
while (x < 10) {
console.log(x);
}// 인위적인 무한반복에 널리 쓰이는 코드
while (true) {
console.log('무한반복');
}
break문으로 무한반복 탈출 가능

continue와 break 사용
// 1, 3, 5, 7을 의도했으나 무한루프
let x = 0;
while (x < 14) {
if (x % 2 === 0) continue; //무한루프 발생
if (x > 7) break;
console.log(x++);
}
위의 무한루프를 수정한 코드



do while: 일단 수행하고 조건 평가

3-6. 중간점검 퀴즈
1. 어떤 값이 출력될까요?
let a = 1;
let b = 2;
{
a = 3;
let b = 4;
console.log(a, b);
}
console.log(a, b);
예상 답: 3 4 3 2
정답: 3 4 3 2
2. 아래와 같이 score 란 상수가 있을 때, 아래와 같이 학점을 출력하는 코드를 if 문으로 작성해보세요.
90점 이상은 A, 80점 이상 90점 미만은 B, 70점 이상 80점 미만은 C, 60점 이상 70점 미만은 D, 60점 미만은 F
const score = 85;
예상 답:
if (score >= 90) console.log("A");
else if (score >= 80) console.log("B");
else if (score >= 70) console.log("C");
else if (score >= 60) console.log("D");
else console.log("F");
정답:
if (score >= 90) {
console.log('A');
} else if (score >= 80) {
console.log('B');
} else if (score >= 70) {
console.log('C');
} else if (score >= 60) {
console.log('D');
} else {
console.log('F');
}
3. food에 이름이 들어간 음식이 속하는 카테고리를 출력하는 함수 switch 문을 작성하세요. 조건은 아래와 같습니다.
‘pizza’와 ‘risotto’, ‘pasta’는 **‘Italian’**으로
‘burger’는 **‘American’**으로
기타 음식은 **‘Unknown’**으로 분류됩니다.
const food = 'pasta'; // risotto, burger, suchi 등으로 변경
예상 답:
switch(food) {
case 'pizza': case 'risotto': case 'pasta':
console.log('Italian');
break;
case 'burger':
console.log('American');
break;
default: console.log('Unknown');
}
정답:
switch (food) {
case 'pizza':
case 'risotto':
case 'pasta':
console.log('Italian');
break;
case 'burger':
console.log('American');
break;
default:
console.log('Unknown');
}
4. for 문을 활용해서 1~20까지의 숫자 중 짝수를 로그에 찍는 코드를 작성하세요.
예상 답:
for (let i = 1; i <= 20; i++) {
if (i % 2 == 0) console.log(i);
}
정답:
for (let i = 1; i <= 20; i++) {
if (i % 2 === 0) {
console.log(i);
}
}
5. 배열 안의 숫자를 모두 더하는 코드를 작성해보세요.
const numbers = [1, 2, 3, 4, 5];
예상 답:
let sum = 0;
for (const i of numbers) {
sum += i;
}
console.log(sum);
정답:
let sum = 0;
for (let num of numbers) {
sum += num;
}
console.log(sum);
6. for문을 사용해서 name을 제외한 정보들을 출력하는 코드를 작성해보세요.
목표 결과
id: 1
job: Developer
let user = {id: 1, name: 'Alice', job: 'Developer'};
예상 답:
for (const i in user) {
if (i != 'name')
console.log(`${i}: ${user[i]}`);
}
정답:
for (let key in user) {
if (key !== 'name') {
console.log(key + ': ' + user[key]);
}
}
7. count가 0이 될 때까지, 해당 값에 10을 곱한 값을 출력하는 코드를 while문으로 작성해보세요.
let count = 5;
예상 답:
while (count != 0) {
console.log(count * 10);
count--;
}
정답:
while (count) {
console.log(count-- * 10);
}
FIN.
'[SW] > JavaScript (2025)' 카테고리의 다른 글
| [자바스크립트] 섹션 6. 주요 빌트인 객체 (1) | 2025.01.26 |
|---|---|
| [자바스크립트] 섹션 5. 객체와 클래스 (0) | 2025.01.18 |
| [자바스크립트] 섹션 4. 함수 (1) | 2025.01.18 |
| [자바스크립트] 섹션 2. 자료형과 연산자 (1) | 2025.01.15 |
| [자바스크립트] 섹션 1. 자바스크립트의 기본적인 사용 (1) | 2025.01.12 |






댓글 영역