고정 헤더 영역
상세 컨텐츠
본문
제대로 파는 자바스크립트(JavaScript) - by 얄코
(https://www.inflearn.com/course/제대로-파는-자바스크립트/dashboard)
섹션 4. 함수
4-1. 함수의 의미와 사용법
기본 문법
function 함수명 (입력값) {
// 수행할 일
return 반환값 // 있을 시
}
함수명(입력값);
I. 함수를 사용한다는 것
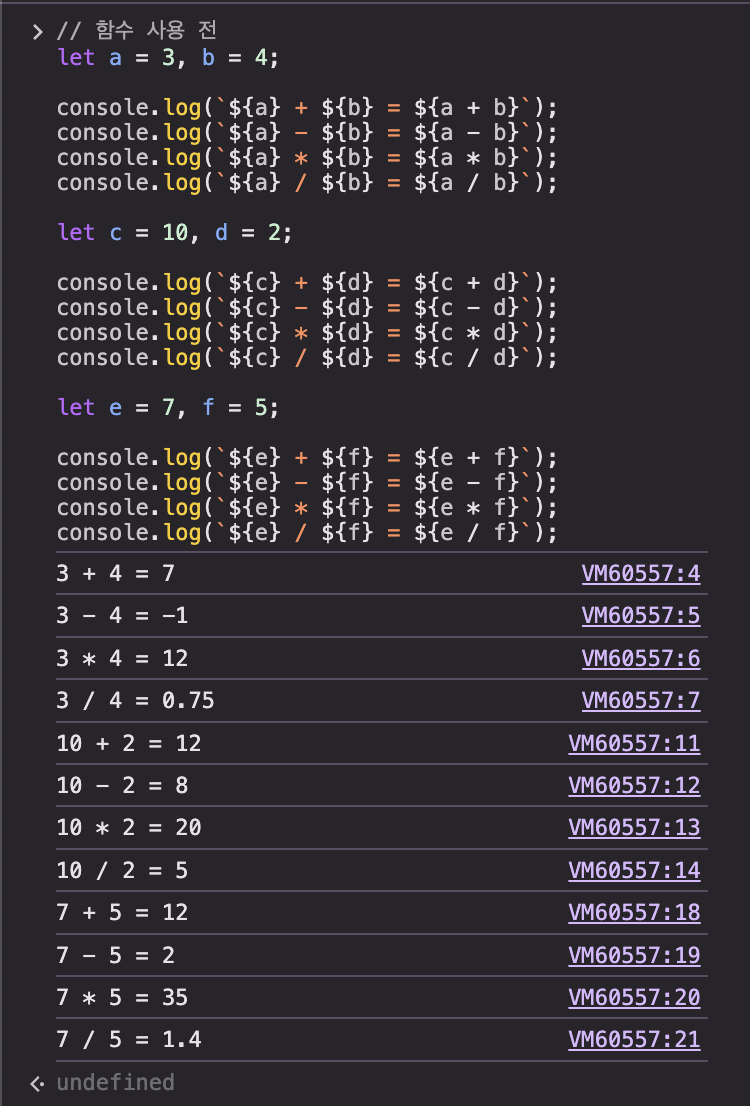
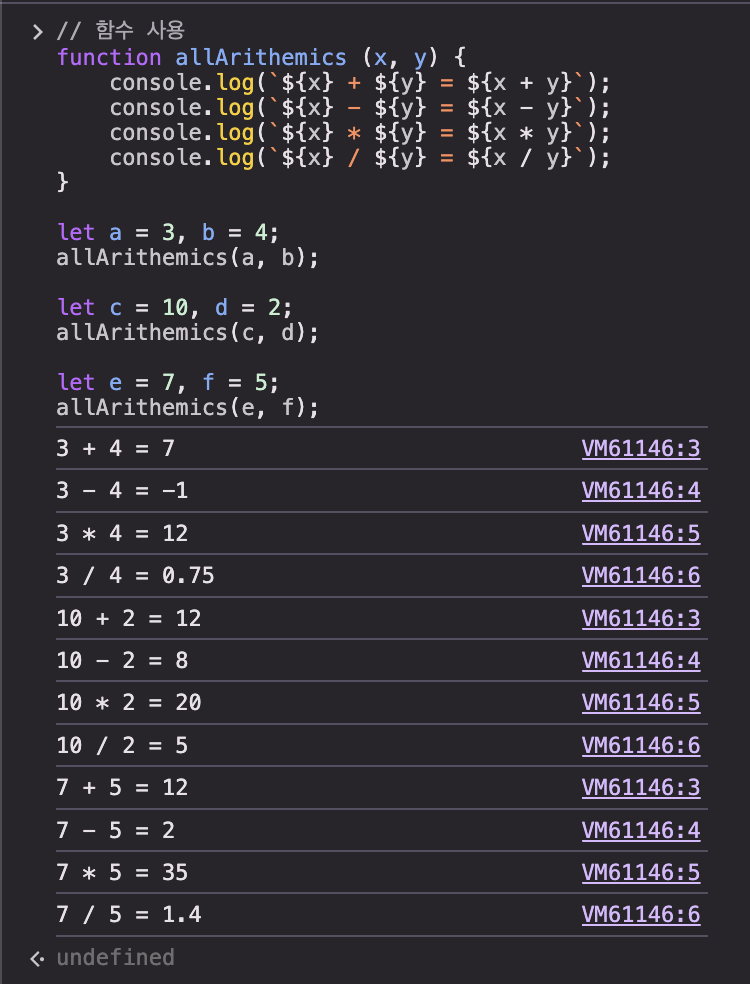
1. 반복될 수 있는 작업을 정의해 두는 것


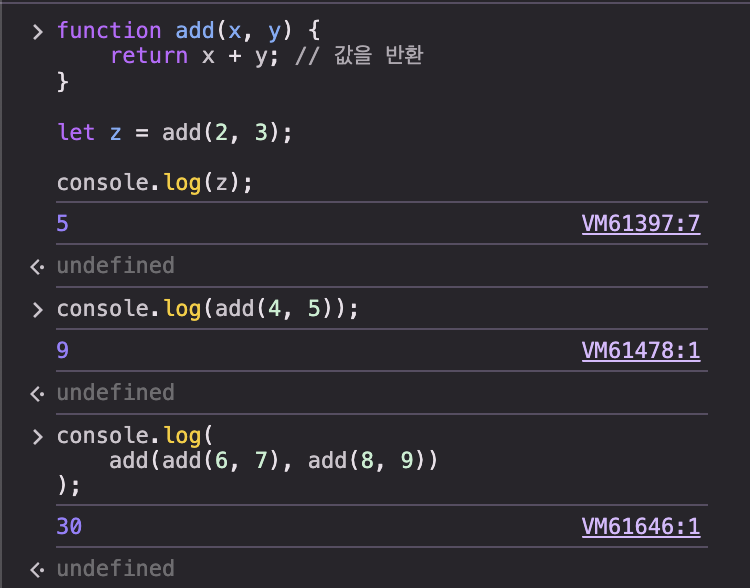
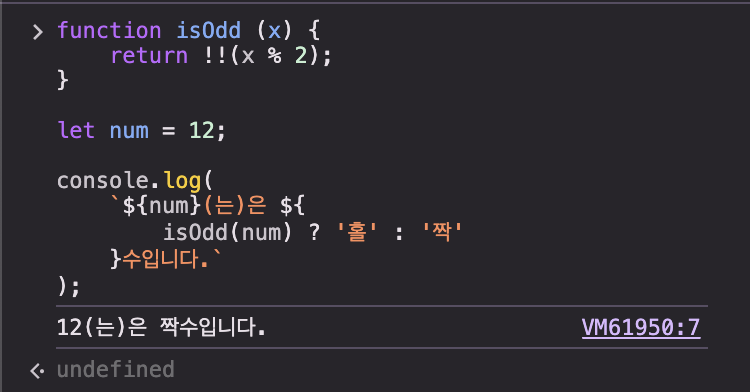
2. input을 받아 output을 반환return하는 것


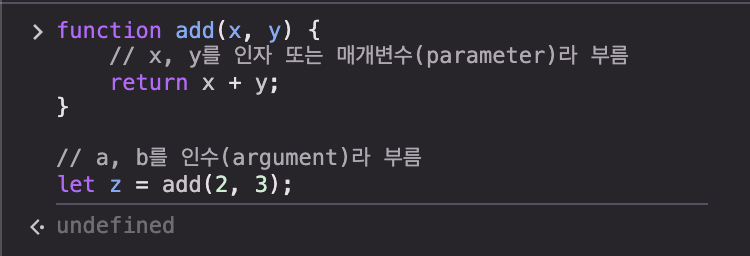
a. input으로 받는 값: 인수와 인자
*일반적으로 굳이 구분하지 않고 혼용해서 사용

b. 반드시 인자를 받거나 값을 반환하는 것은 아님
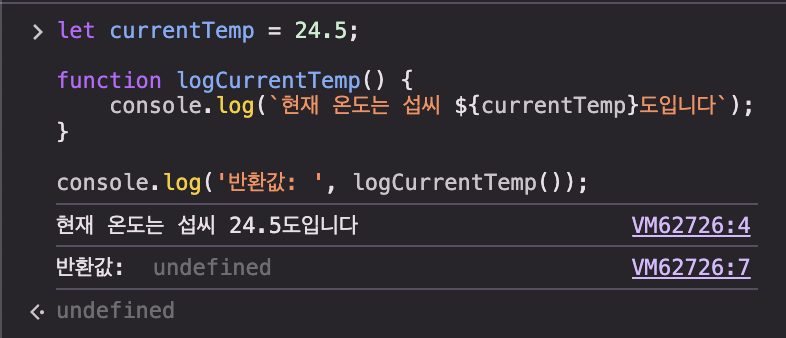
return문이 정의되어 있지 않으면 undefined 반환
console.log 실행 뒤 undefined가 뜨는 이유임
*console 객체의 log라는 함수를 사용하는 것

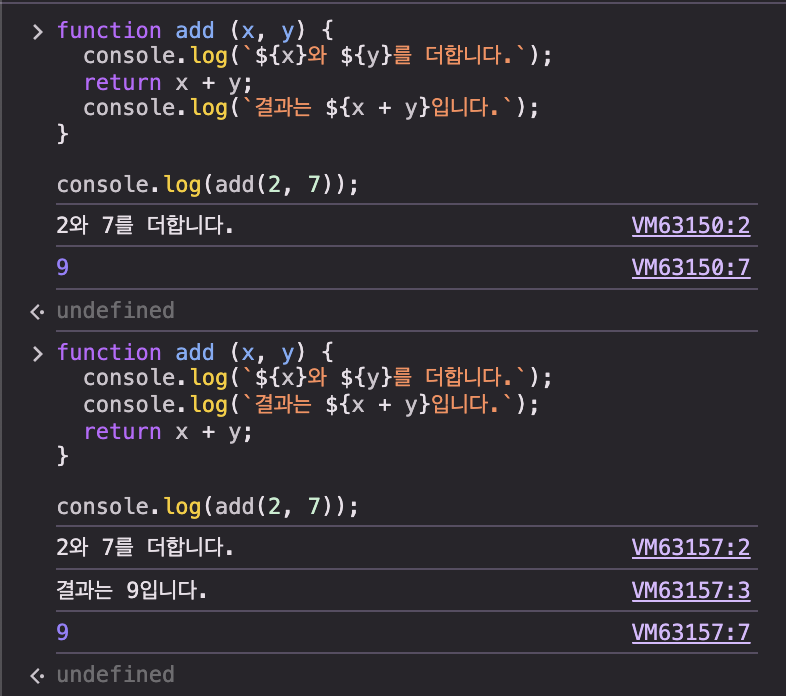
c. return문은 꼭 마지막에

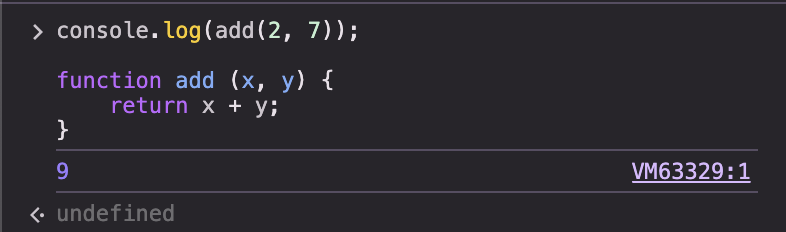
d. 호이스팅 hoisting
함수는 실행문보다 나중에 정의하는 것이 가능
변수나 상수는 불가능 (var 제외)

II. 함수를 정의하는 방법들
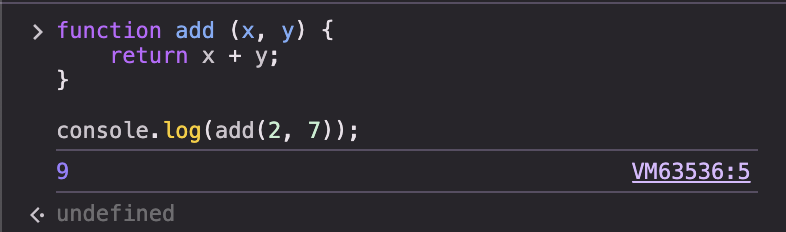
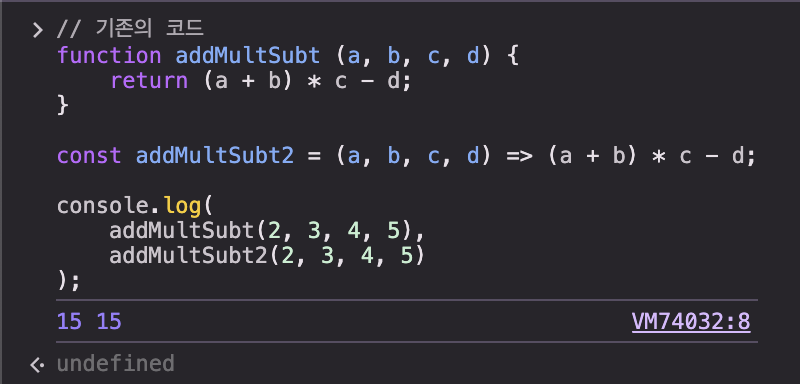
1. 함수 선언

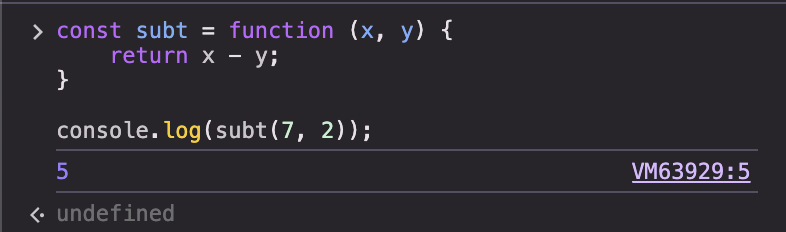
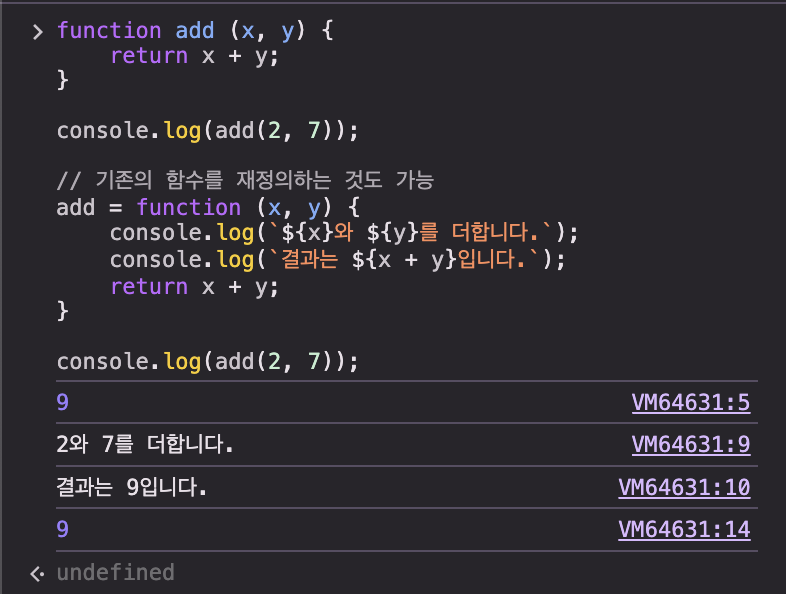
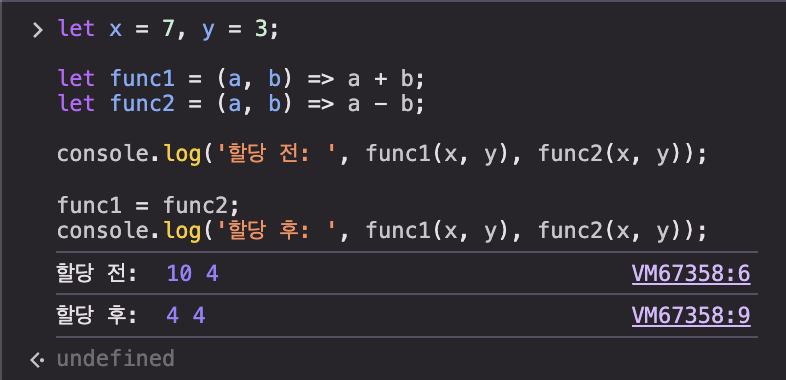
2. 상수나 변수에 함수 대입 (함수도 값)

기존 함수 재정의 가능

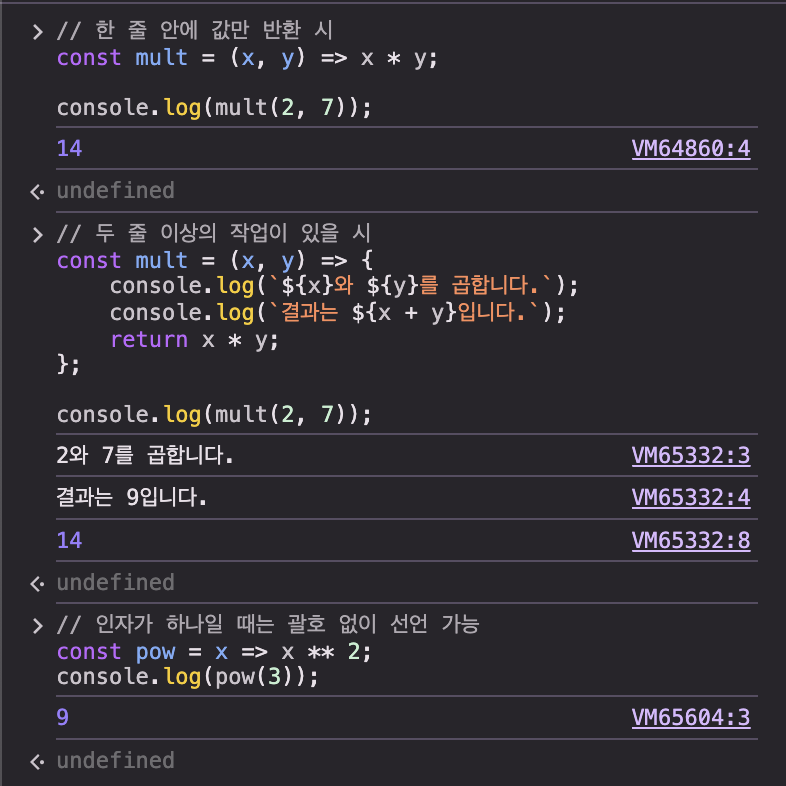
3. 화살표 함수
화살표 함수는 function 선언 함수와 기능 차이가 있음

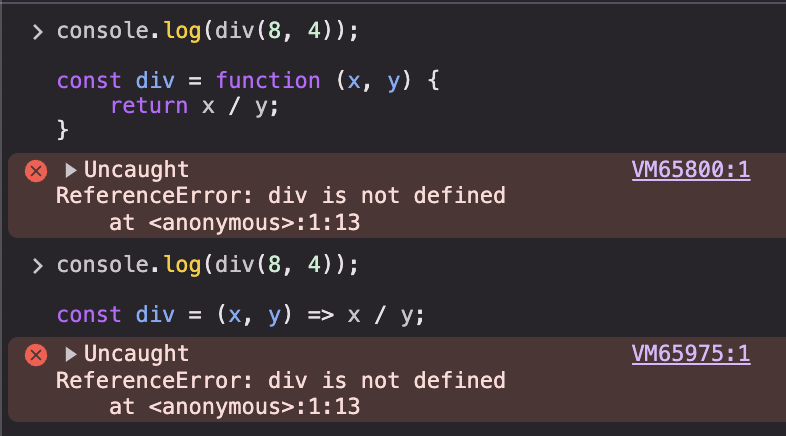
2번과 3번 방법으로 선언한 함수는 호이스팅되지 않음
함수 생성 시점이 다르기 때문
1번 방법으로 정의된 함수는 엔진의 코드 실행 이전 미리 생성됨

4-2. 일급 객체
일급 객체 First Class Object
함수와 변수를 같이 다루는 언어에 있는 개념
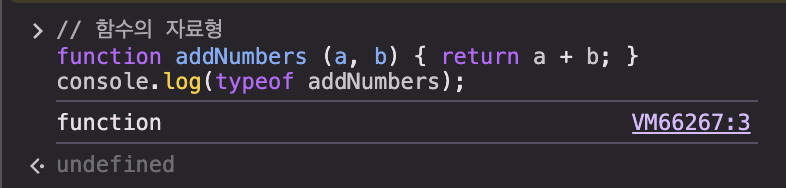
자바스크립트의 함수도 일급 객체 (함수는 기본적으로 객체)

일급 객체의 특성
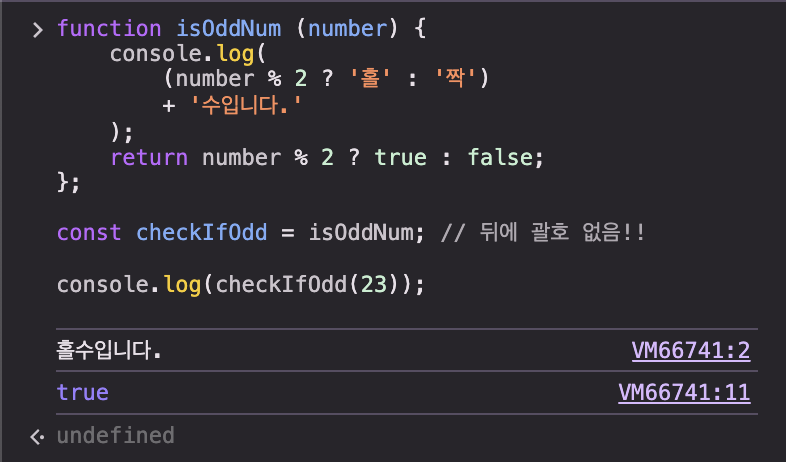
1. 상수 또는 변수에 할당될 수 있음 (I. 할당)
2. 다른 함수에 인자로 전달될 수 있음 (II. 인자로 전달)
3. 다른 함수의 결과값으로서 반환될 수 있음 (III. 결과값으로 반환)
I. 할당
함수도 객체와 배열처럼 참조타입


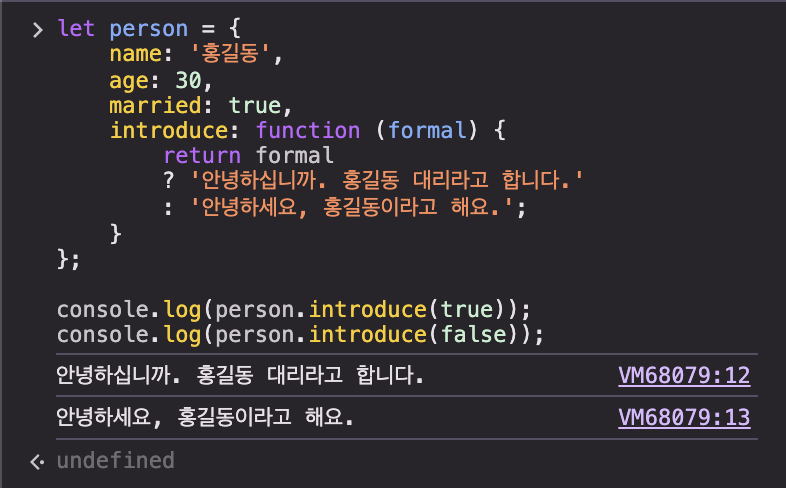
객체와 배열의 값으로도 할당 가능
객체의 함수 프로퍼티를 메서드 method라고 불렀음
ES6부터 메서드의 정의가 달라짐 (단축 표현 메서드만 가르킴)


객체에 함수 프로퍼티를 포함할 때 기억할 것
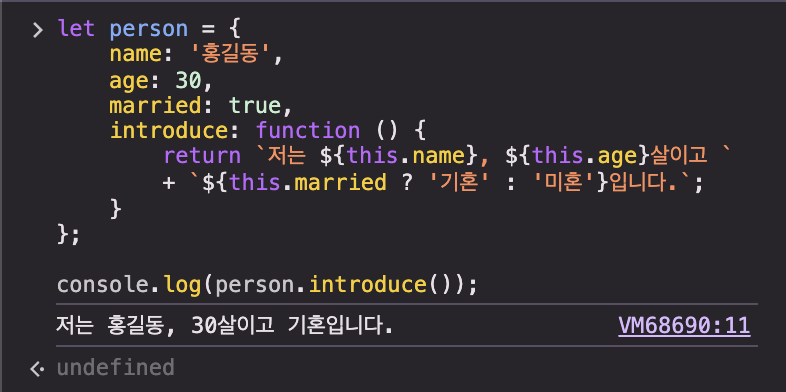
객체의 다른 프로퍼티에 접근: this 사용
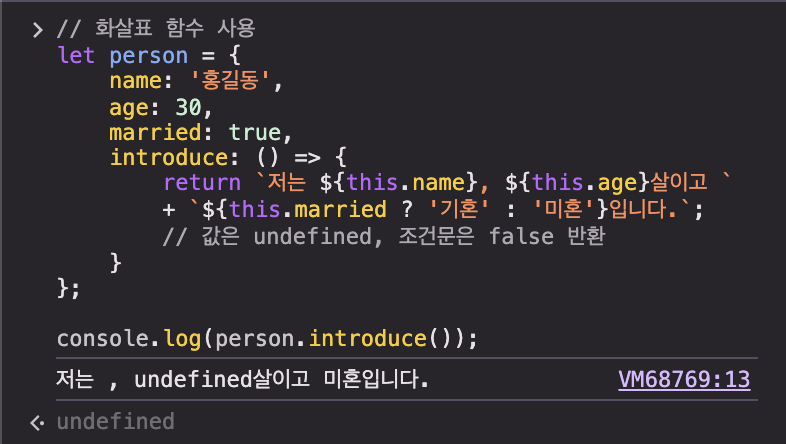
객체 리터럴의 프로퍼티로는 this 사용하는 화살표 함수 권장하지 않음


II. 인자로 전달
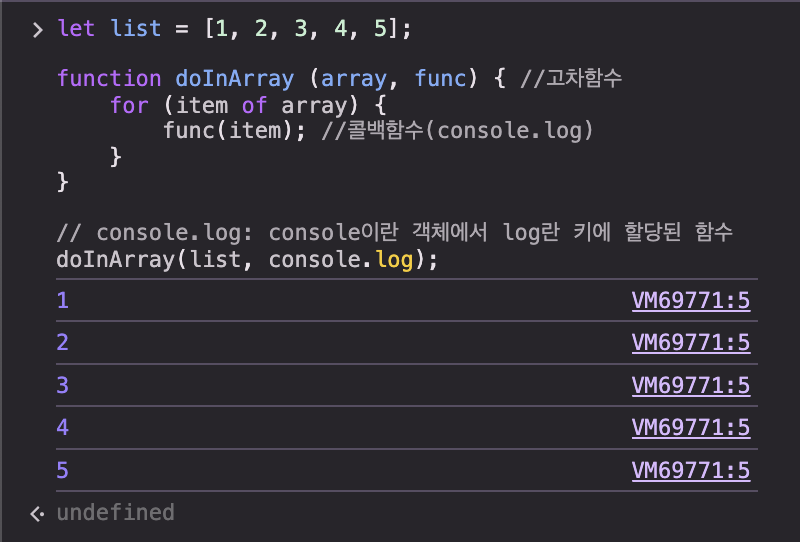
함수가 다른 함수를 인자로 전달받음
- 전달받는 함수: 고차 함수 higher-order function
- 전달되는 함수: 콜백 함수 callback function

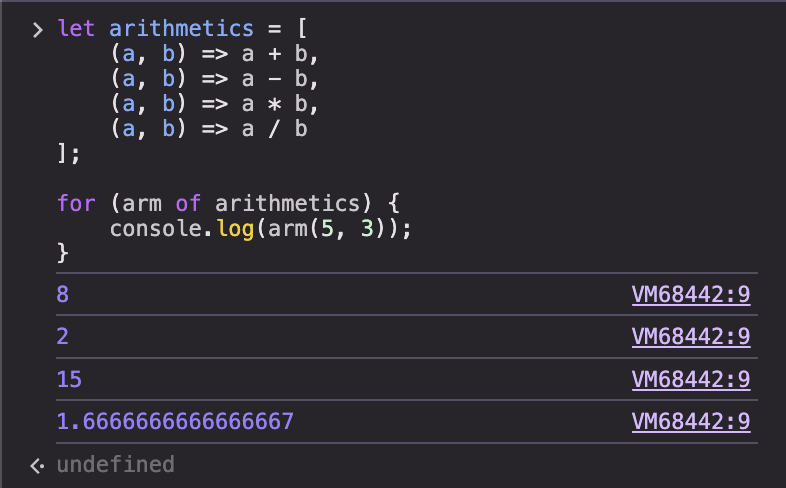
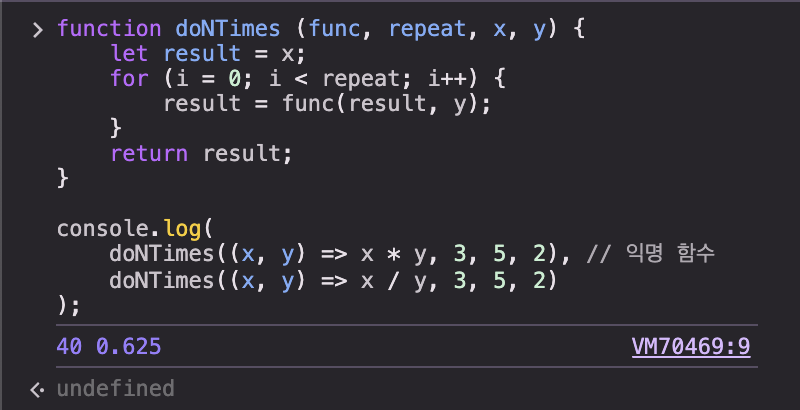
익명 함수anonymous function를 인자로 전달할 수 있음


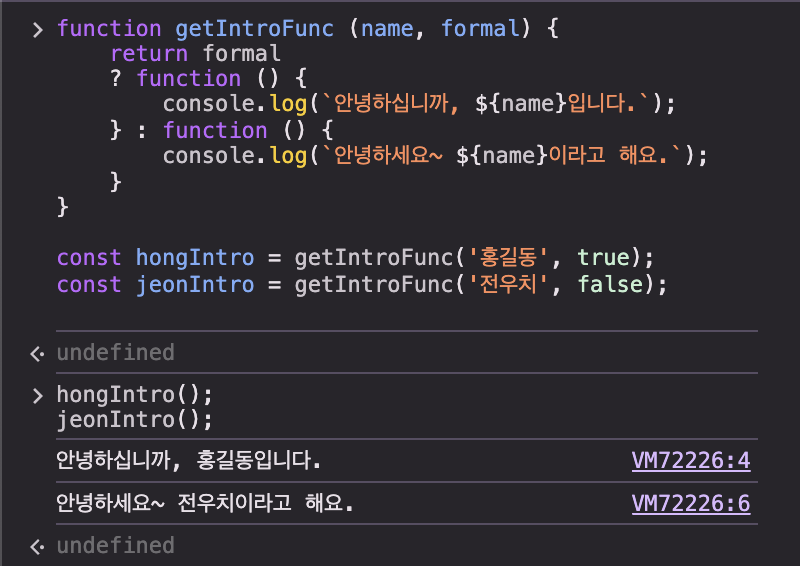
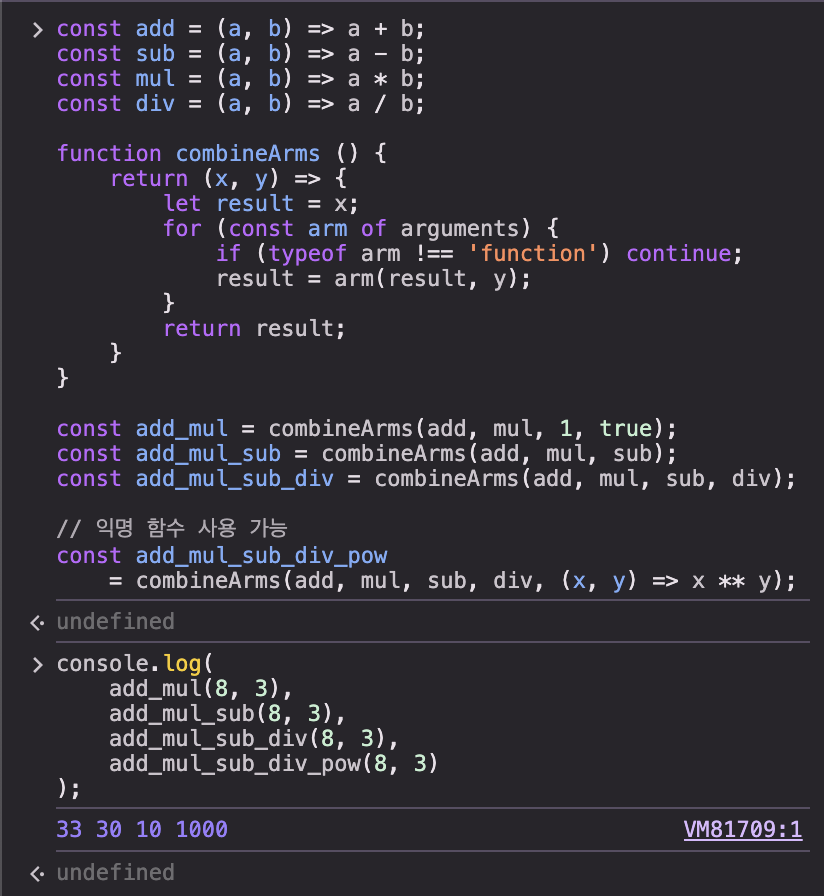
III. 결과값으로 반환


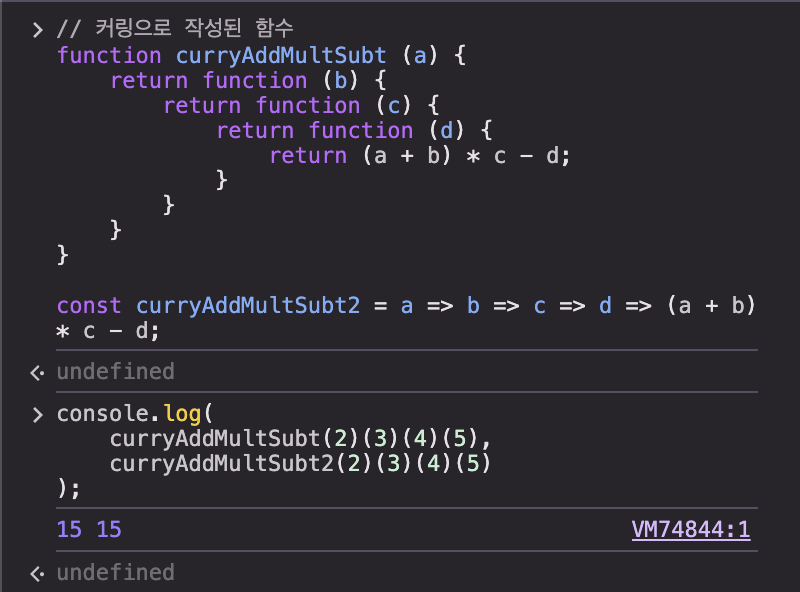
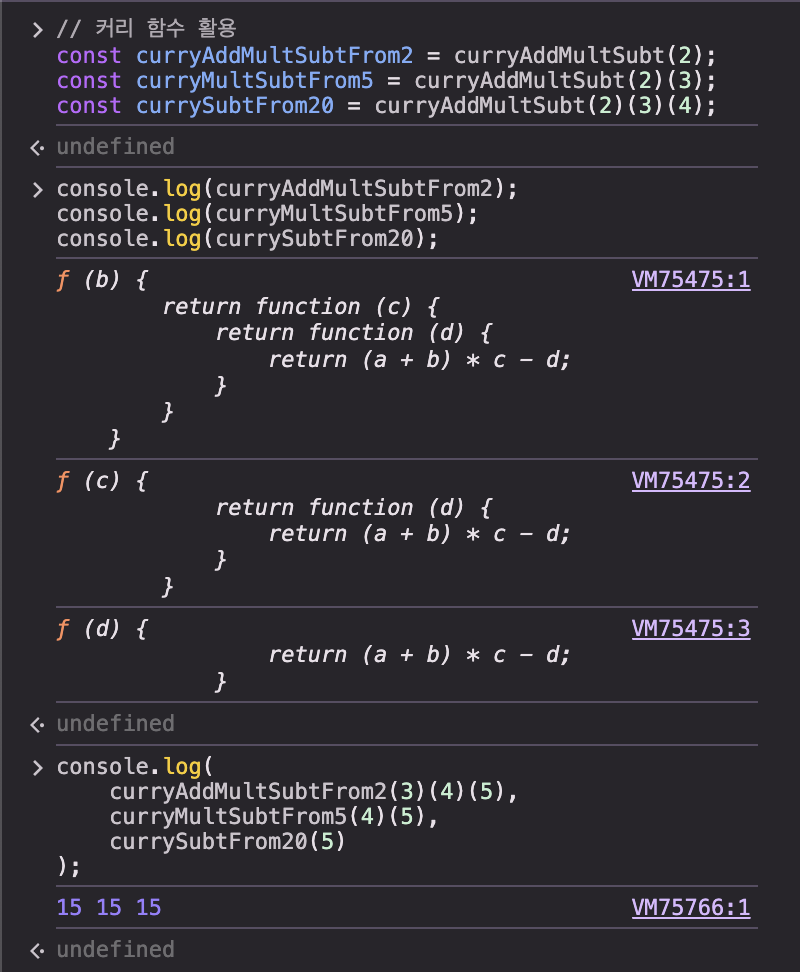
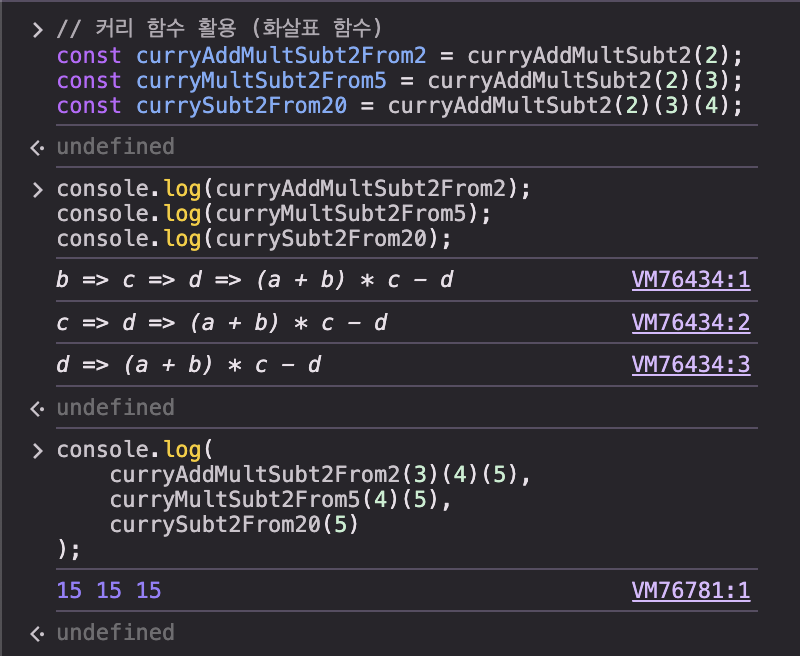
커링 currying
필요한 인자보다 적은 수의 인자를 받으면 나머지 인자를 인자로 받는 다른 함수를 반환




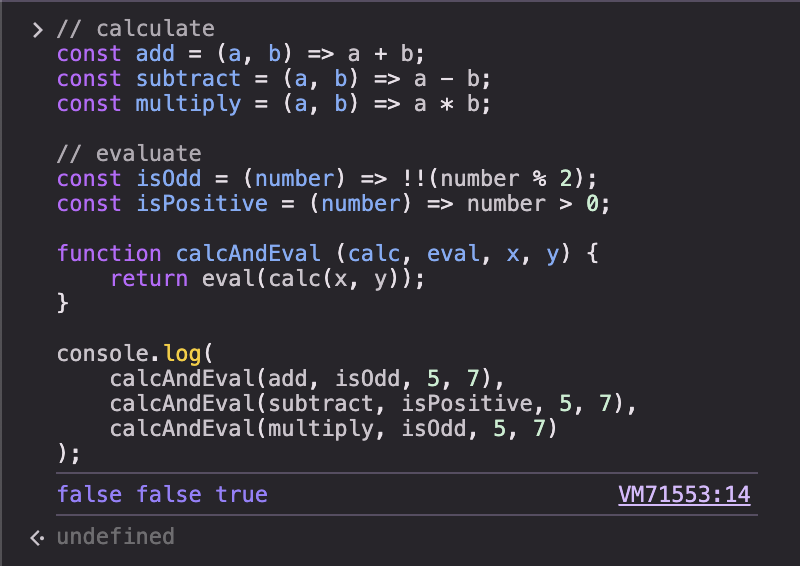
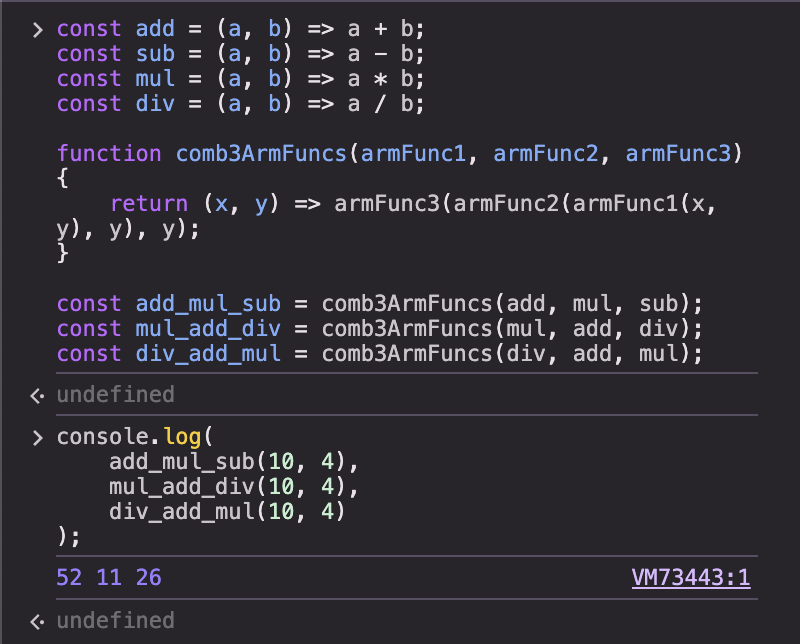
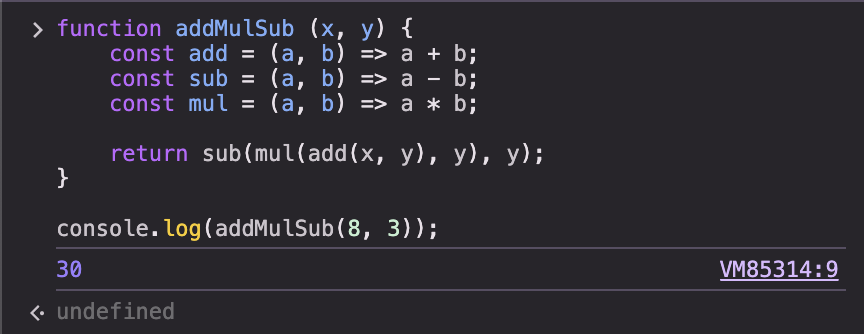
하나의 함수는 한 가지 일만 하도록
하나의 함수가 여러 일을 수행하면 이후 코드를 수정하기 복잡해짐
각자 하나의 일을 하는 여러 함수들의 조합을 사용할 것
4-3. 매개변수
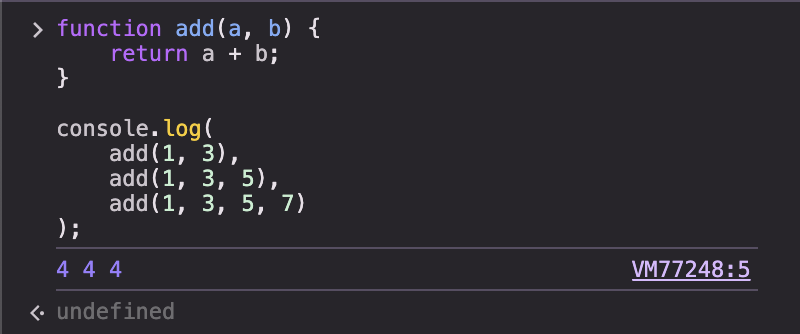
함수의 매개변수 갯수를 넘어가는 인수
오류를 일으키지 않고 무시됨

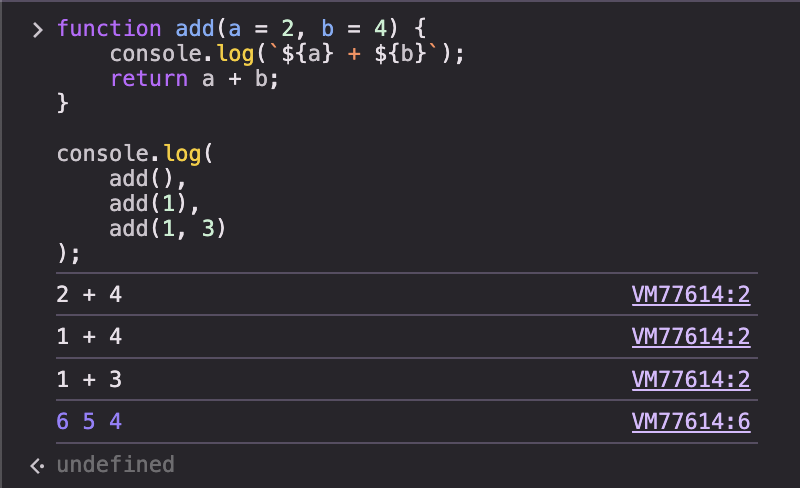
I. 기본값 매개변수 default parameter

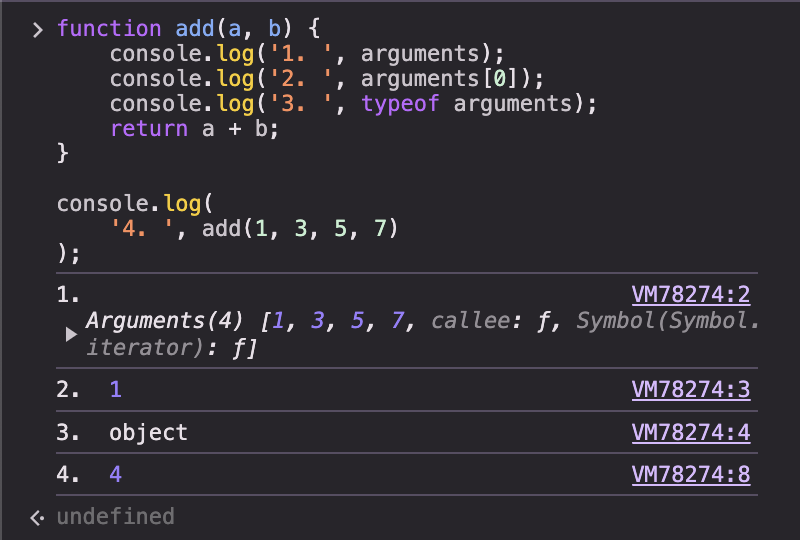
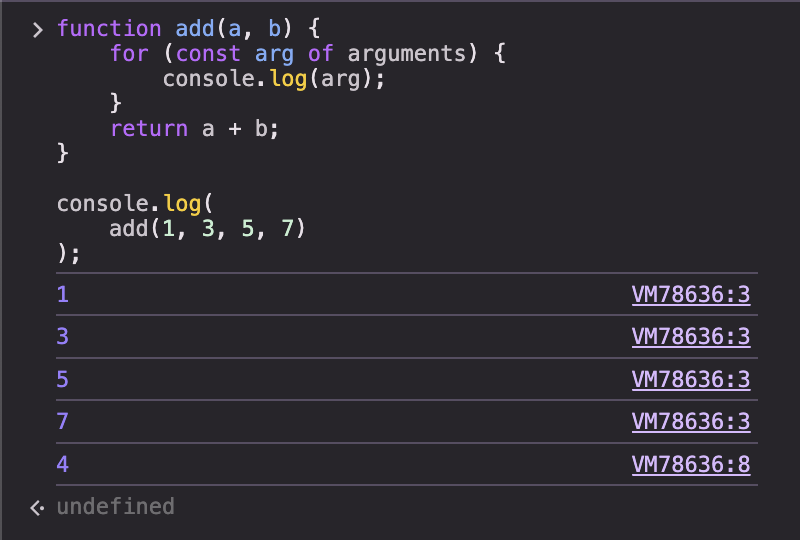
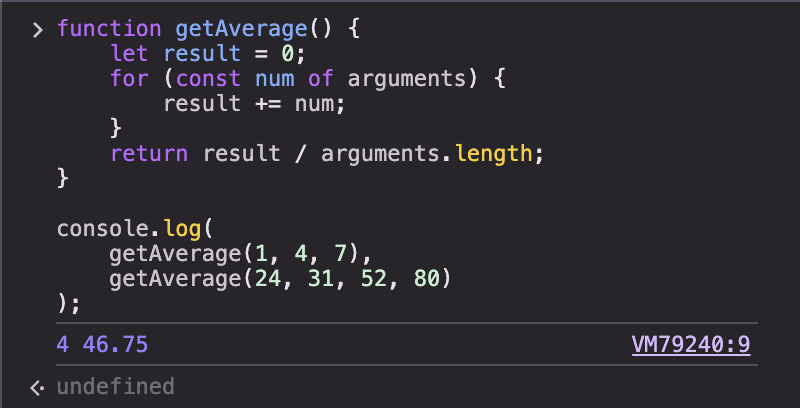
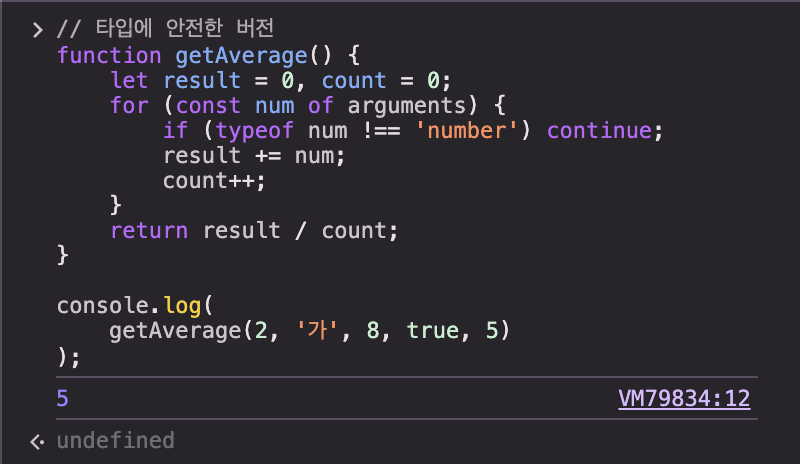
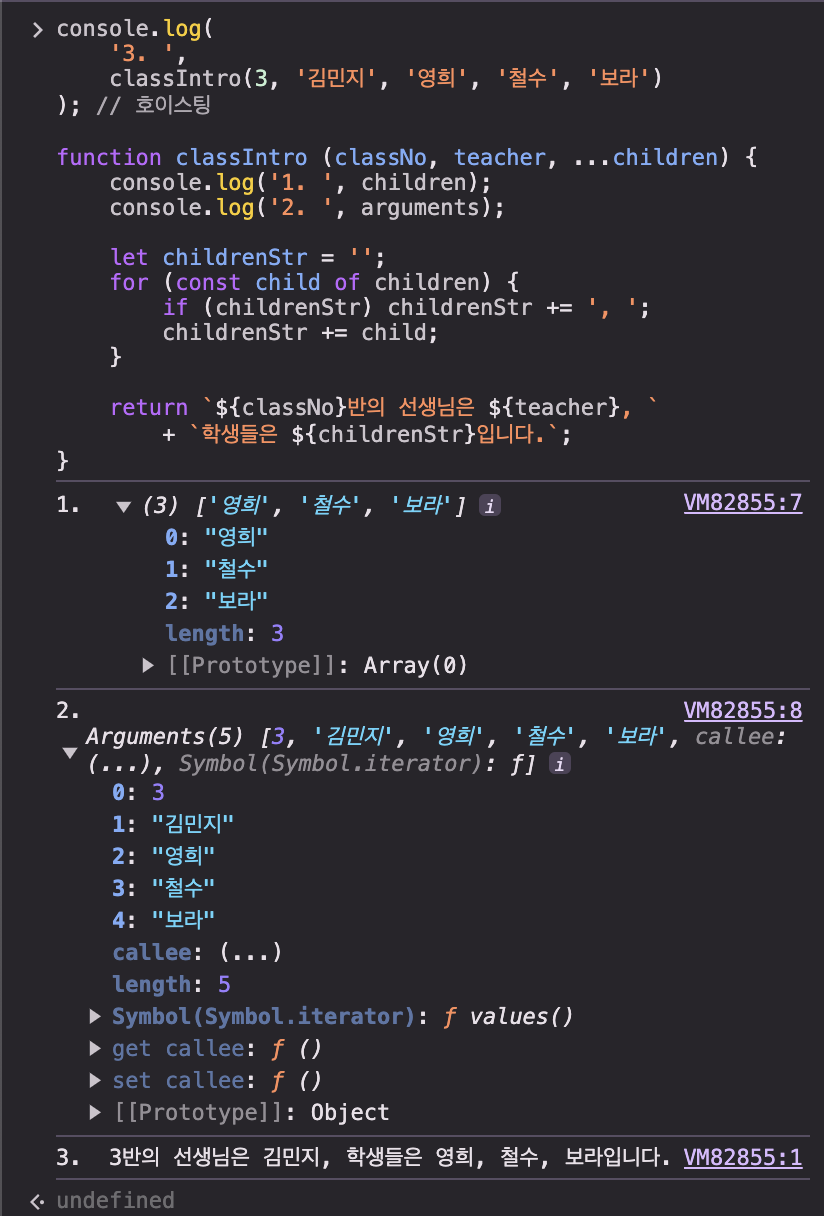
II. arguments: 함수 내에서 사용 가능한 지역 변수
배열의 형태를 한 객체 (배열은 아니지만 배열처럼 동작)
함수 호출 시 전달된 모든 인수들을 배열 형태로 가짐

iterable이기 때문에 for ... of가 가능
화살표 함수에서는 arguments 사용 불가




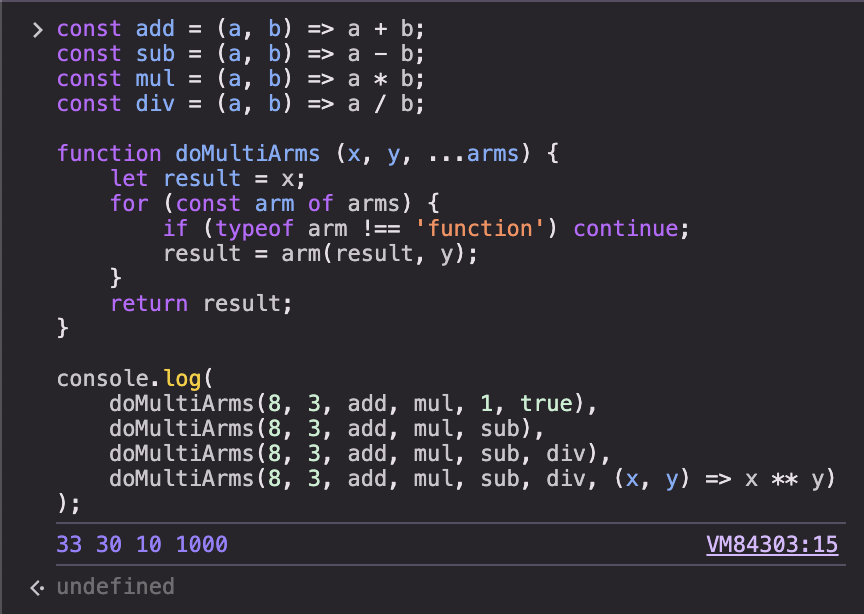
III. ...변수그룹명: 나머지 변수 rest parameters
특정 매개변수들 뒤에 정해지지 않은 수의 매개변수들을 받을 때 사용
마지막 인자로만 사용 가능
arguments와는 달리 실제 배열임


4-4. 함수 더 알아보기
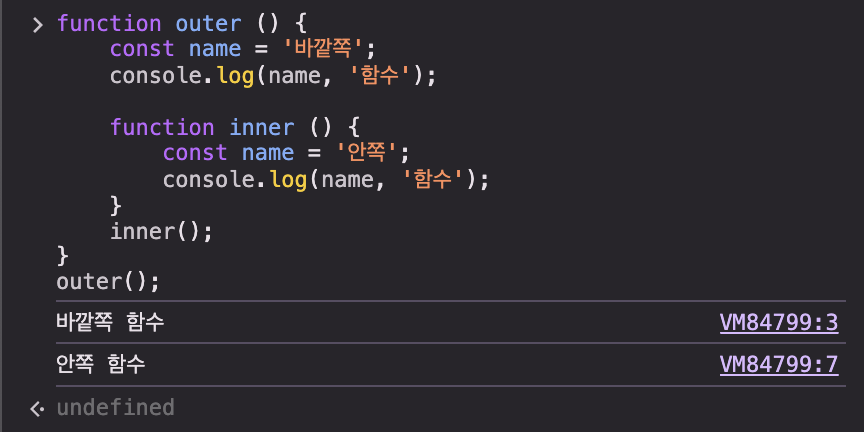
I. 중첩된 함수


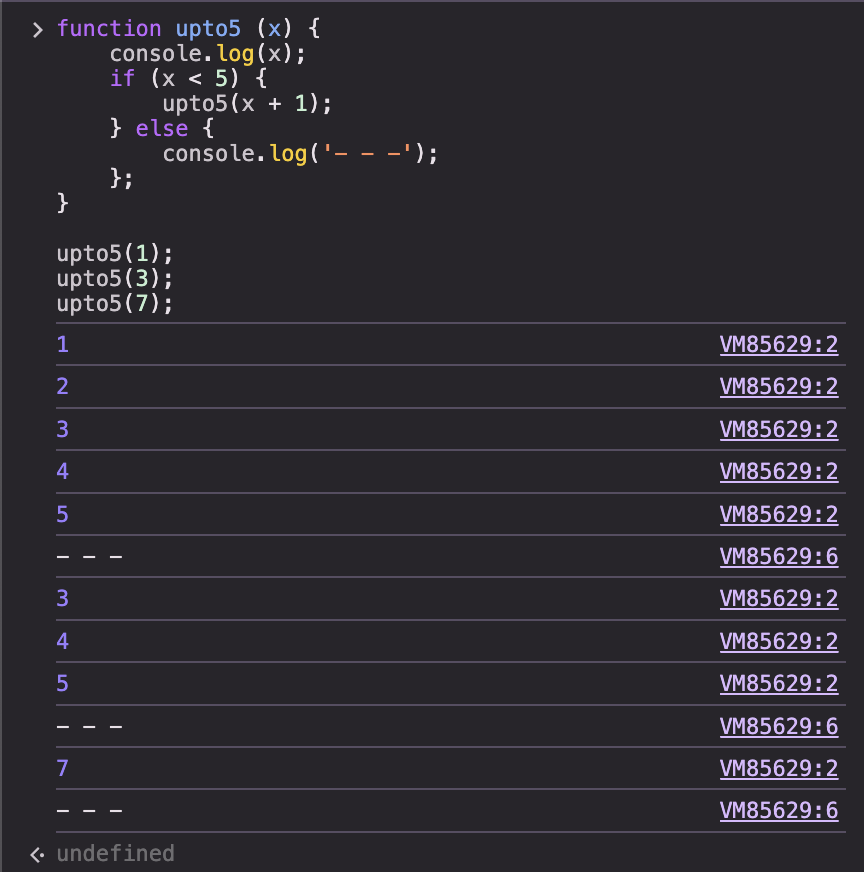
II. 재귀 함수 recursive function
스택이 넘치면 stack overflow 오류 발생

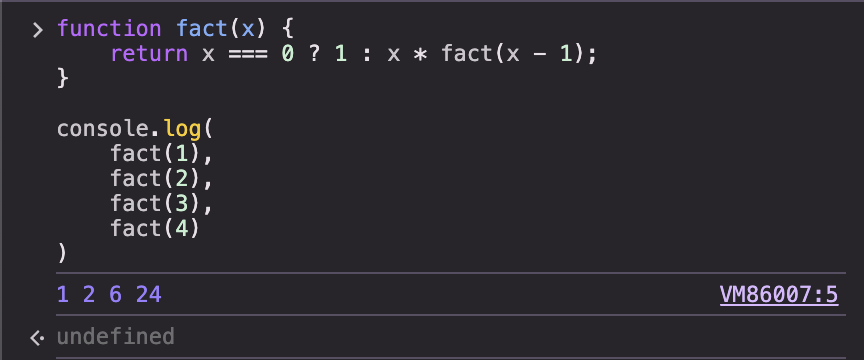
팩토리얼 factorial 재귀함수

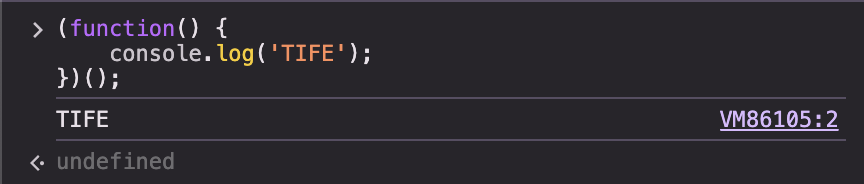
III. 즉시 실행 함수 IIFE
Immideately Invoked Function Expression
오늘날에는 잘 사용되지 않음 (과거 코드 분석을 위해 알아두기)

사용된 원인
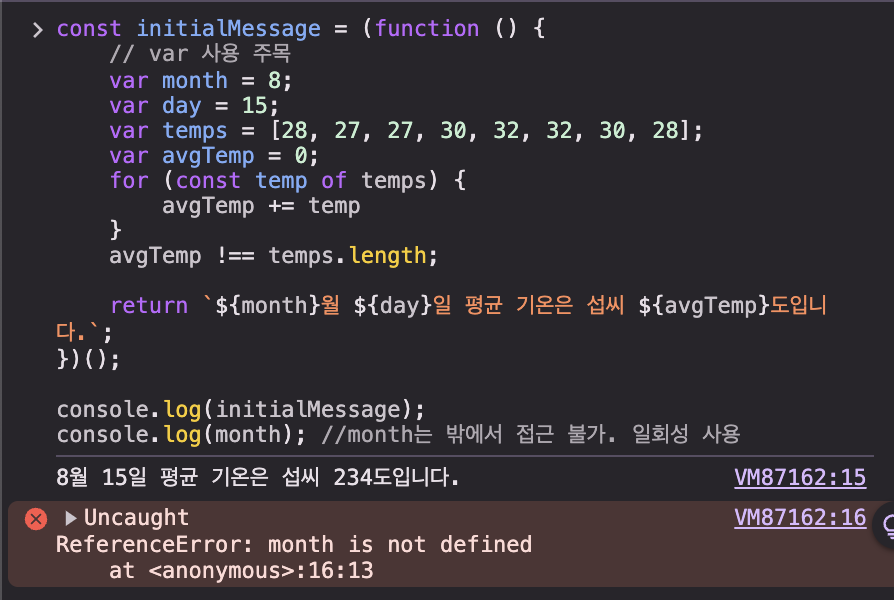
딱 한 번만 사용될 함수에 사용
전역 변수들을 사용하지 않고, 복잡한 기능을 일회성으로 실행할 때 사용
다른 코드들과의 변수명이나 상수명 충돌을 막기 위해 사용

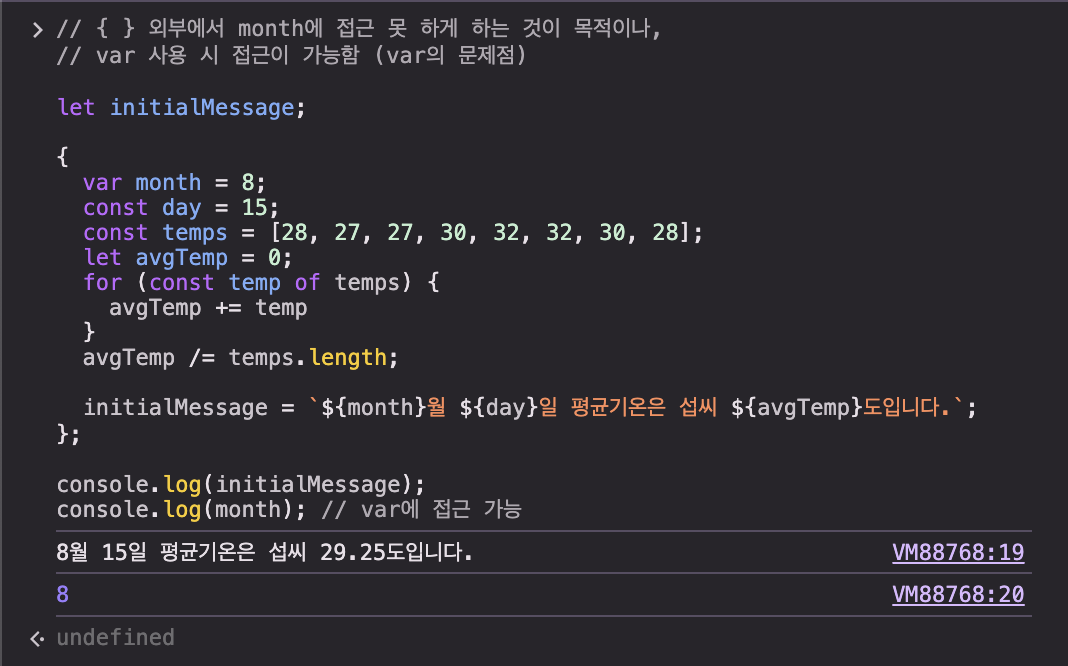
오늘날에는 블록과 모듈의 사용으로 대체 (이전의 var는 블록 외에서 사용될 수 있었음)


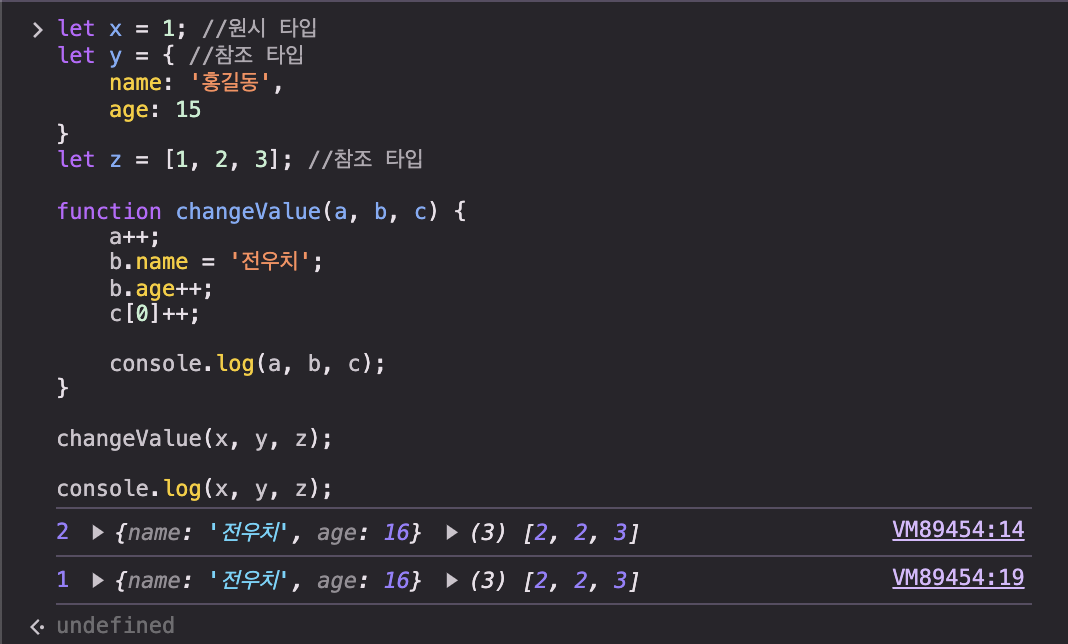
IV. 불변성 immutability
원시 타입: 인자로 들어간 함수 내에서의 변경에 영향 받지 않음
*실제 값이 아닌 복사된 값이 들어갔기 때문
참조 타입: 인자로 들어간 함수 내에서 요소가 변하면 실제로도 변함
*복사된 값도 같은 객체나 배열을 가리키기 때문

함수에 주어진 인자를 변경하는 것은 좋지 않음
외부의 환경을 변경하는 함수는 위험
이상적인 함수: 받은 값들만 처리하여 새 값을 반환
4-5. 중간점검 퀴즈
1. 인자로 두 개의 값을 받아 그 중 더 큰 값을 반환하는 함수를 작성해보세요. 1강에서 배운 3가지 형태로 각각 선언해보세요.
예상 답:
function bigReturn (a, b) {
if (a < b) return b;
else if (a > b) return a;
else return 'same';
}
bigReturn = function (a, b) { // 함수명 앞에 const 붙이기
if (a < b) return b;
else if (a > b) return a;
else return 'same';
}
bigReturn = (a, b) => { // 함수명 앞에 const 붙이기
if (a < b) return b;
else if (a > b) return a;
else return 'same';
}
정답:
function max1 (a, b) { return a > b ? a : b; }
const max2 = function (a, b) { return a > b ? a : b; }
const max3 = (a, b) => a > b ? a : b;
2. 아래의 함수 funcEach를 작성해보세요.
두 개의 인자를 받습니다.
첫 번째 인자인 func는 또 다른 함수, 두 번째 인자인 array는 배열입니다.
array 안의 모든 요소들을 하나씩 func에 인자로 넣어 실행합니다.
// 호출 예시
funcEach(console.log, [1, 2, 3]);
예상 답:
function funcEach(func, arr) {
for (const i of arr) {
func(i);
}
}
정답:
function funcEach (func, array) {
for (item of array) {
func(item);
}
}
3. 위 2번 문제의 함수를, 배열 대신 N개의 인자들을 받는 코드로 다시 작성해보세요.
// 호출 예시
funcEach(console.log, 1, 2, 3);
예상 답:
function funcEach(func, ...nums) {
for (const i of nums) {
func(i);
}
}
정답:
function funcEach (func, ...items) {
for (item of items) {
func(item);
}
}
4. 인자로 주어진 숫자를 0이 될 때까지 재귀적으로 출력하는 함수를 작성해보세요.
// 호출 예시
recursiveDecrease(5)
예상 답:
function recursiveDecrease(num) {
console.log(num--);
if (num >= 0)
recursiveDecrease(num);
}
정답:
function recursiveDecrease (num) {
console.log(num);
if (num > 0) recursiveDecrease(--num);
}
FIN.
'[SW] > [JavaScript] 2025' 카테고리의 다른 글
| [자바스크립트] 섹션 6. 주요 빌트인 객체 (1) | 2025.01.26 |
|---|---|
| [자바스크립트] 섹션 5. 객체와 클래스 (0) | 2025.01.18 |
| [자바스크립트] 섹션 3. 제어문 (1) | 2025.01.17 |
| [자바스크립트] 섹션 2. 자료형과 연산자 (1) | 2025.01.15 |
| [자바스크립트] 섹션 1. 자바스크립트의 기본적인 사용 (0) | 2025.01.12 |





댓글 영역