고정 헤더 영역
상세 컨텐츠
본문
제대로 파는 자바스크립트(JavaScript) - by 얄코
(https://www.inflearn.com/course/제대로-파는-자바스크립트/dashboard)
섹션 2. 자료형과 연산자
2-1. 자료형 - 데이터의 종류
원시 자료형 primitive data types
담백하게 값 하나만 담는 단순 자료형
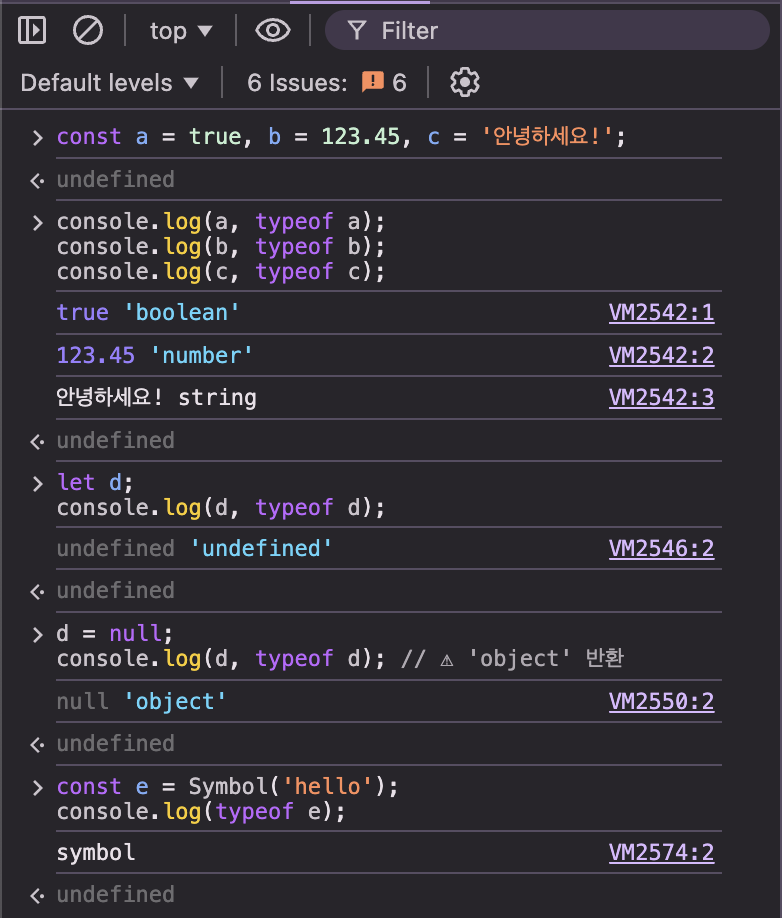
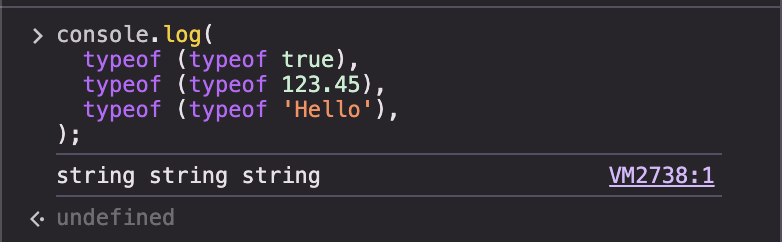
typeof 연산자
뒤에 오는 값의 자료형을 반환(return)

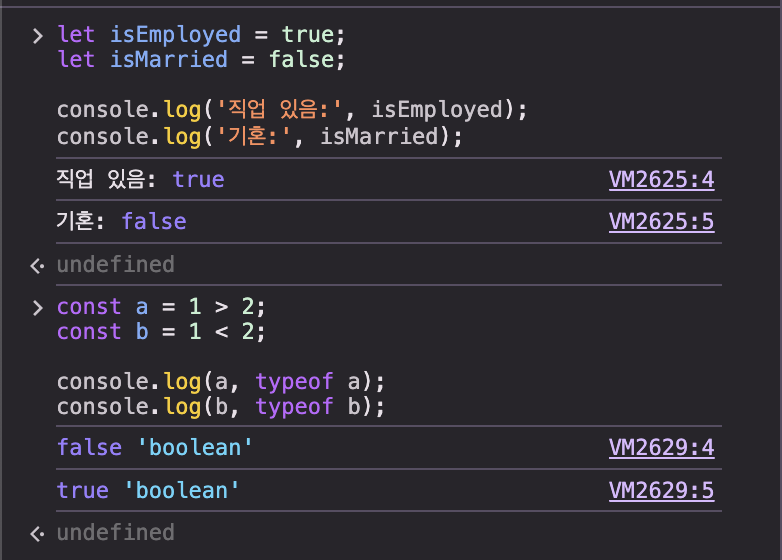
1. 불리언 boolean
참 또는 거짓 (true or false)

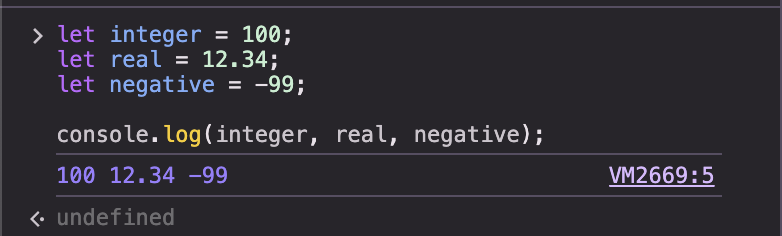
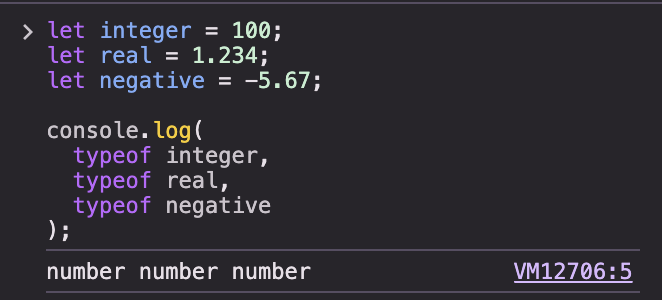
2. 숫자 number
자바스크립트는 정수와 실수의 구분이 없음 (정수도 실수로 처리)
정수는 2^53 - 1까지 안정적으로 표현 가능 (더 큰 정수는 BigInt 사용)

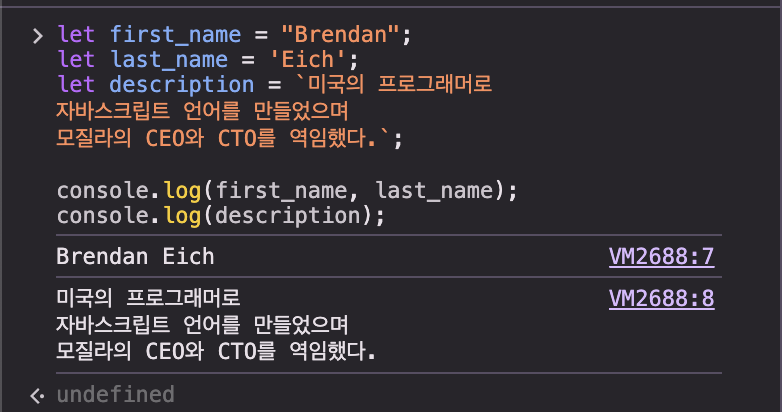
3. 문자열 string
큰 따옴표, 작은 따옴표, 백틱으로 둘러싸인 텍스트 데이터

typeof의 반환값은 문자열

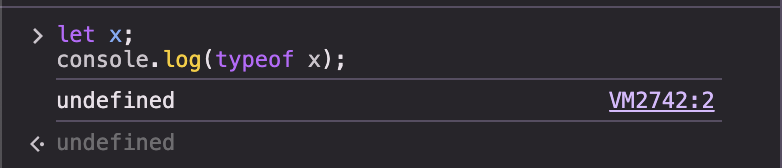
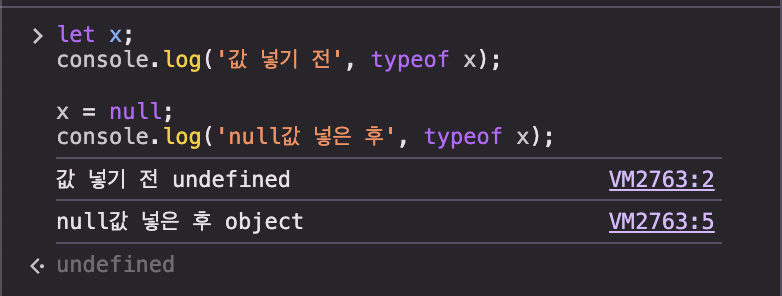
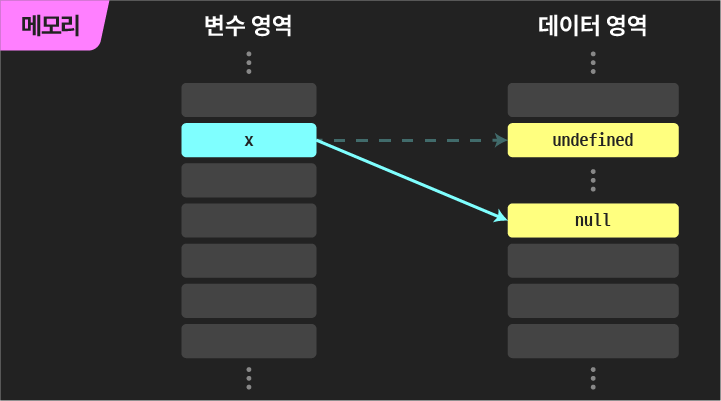
4. undefined
값이 부여되지 않은 상태라는 의미
undefined도 하나의 값 (다른 언어들과 다른 점)


아무것도 반환하지 않는 구문: undefined로 반환

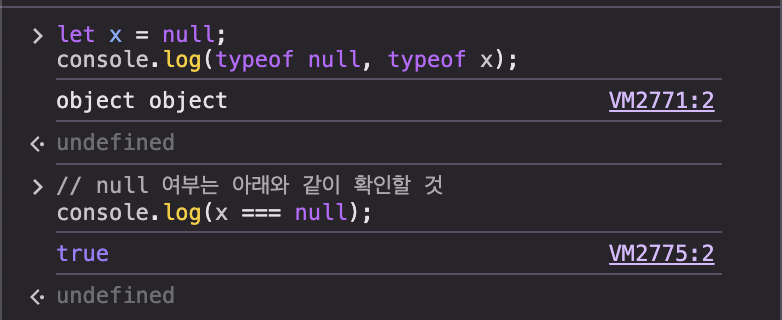
6. null
의도적인 빈 값을 의미
null도 하나의 값 ("비어있다"라는 의미의 값)
object(객체) 등이 들어있거나 반환되어야 하지만 없을 때 주로 사용
*객체 생성이 실패한 경우 등에 대신 반환




주의: typeof가 object를 반환 (초기 오류, 객체는 원시타입이 아님)

2-2. 자료형과 정적, 동적

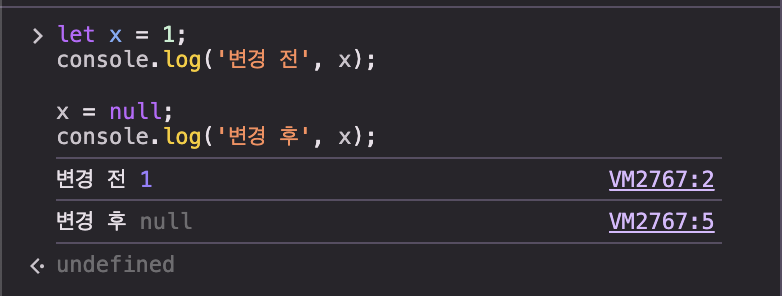
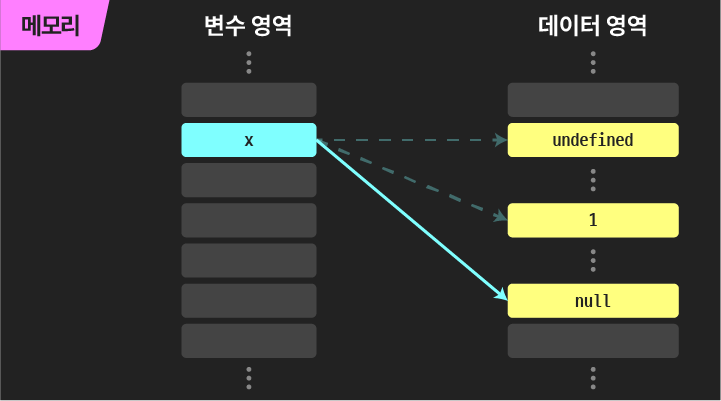
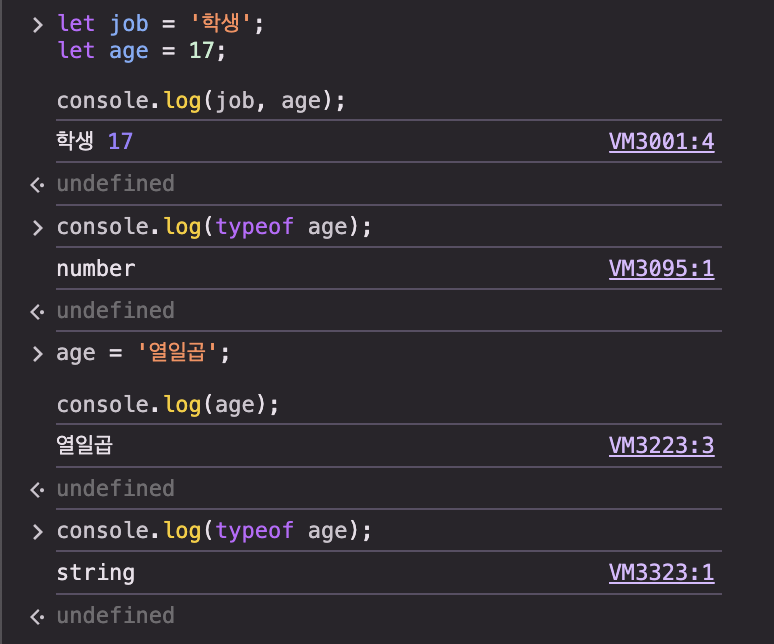
자바스크립트는 동적 타입을 가진 언어
특정 값이 할당된 변수에 그와 다른 자료형의 값을 넣는 것이 가능
자유롭지만 그만큼 자료형 관련 오류들에 취약함
자료형의 다름으로 일어날 수 있는 오류
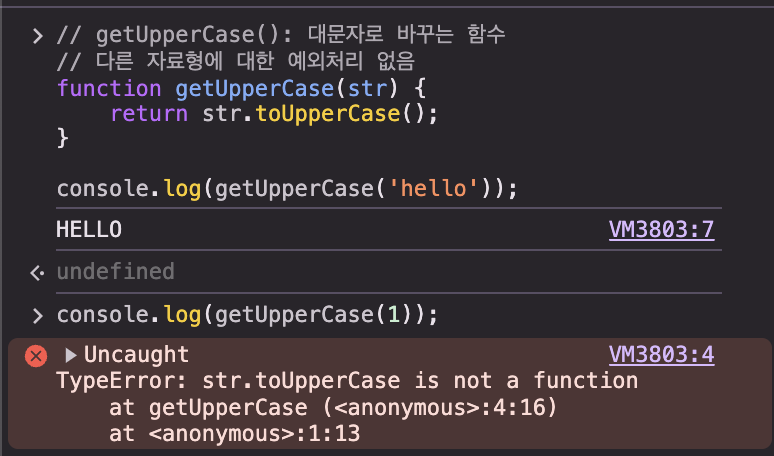
1. 특정 자료형에 대해서만 사용될 수 있는 기능 (런타임 오류)

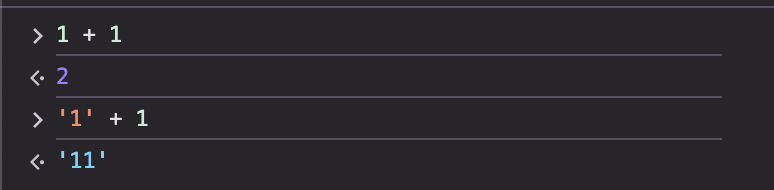
2. 의도와 다른 연산 (논리 오류)

2-3. 문자열(string) - 텍스트 데이터
I. 기본 표기방법
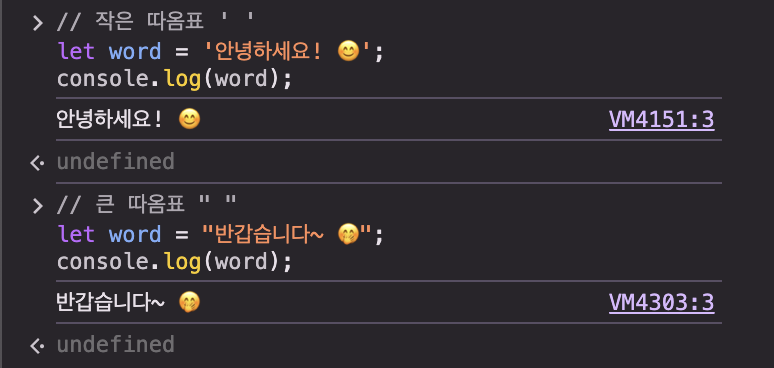
작은 따옴표' '와 큰 따옴표" "

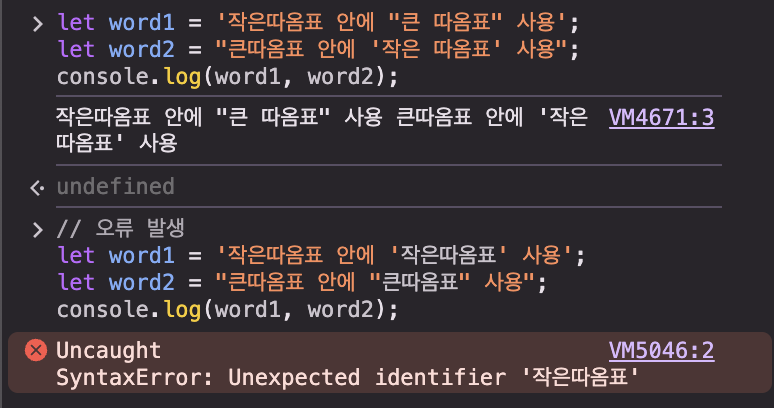
문자열 안에 따옴표 사용

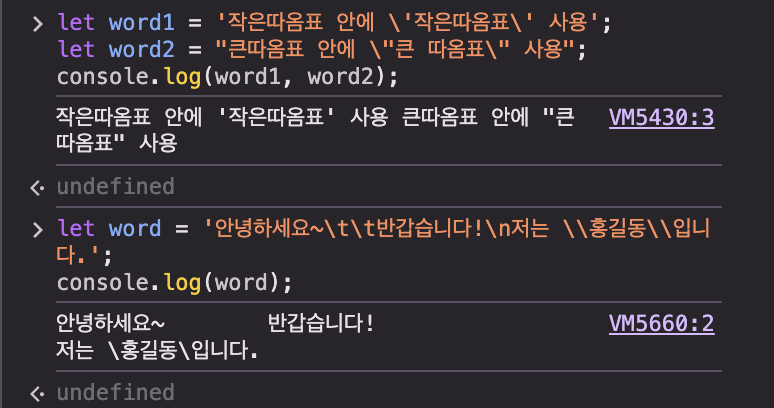
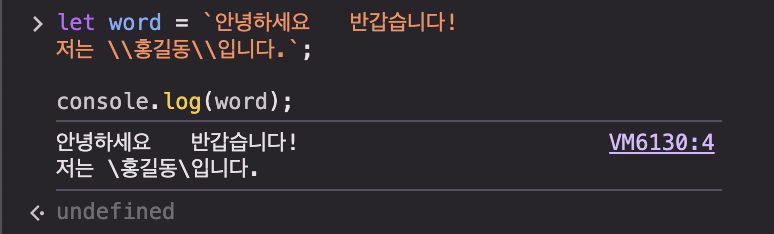
이스케이프 표현 escape sequence
| \' | \" | \n | \t | \\ |
| 작은따옴표 | 큰따옴표 | 줄바꿈 | 탭 | 백슬래시 |

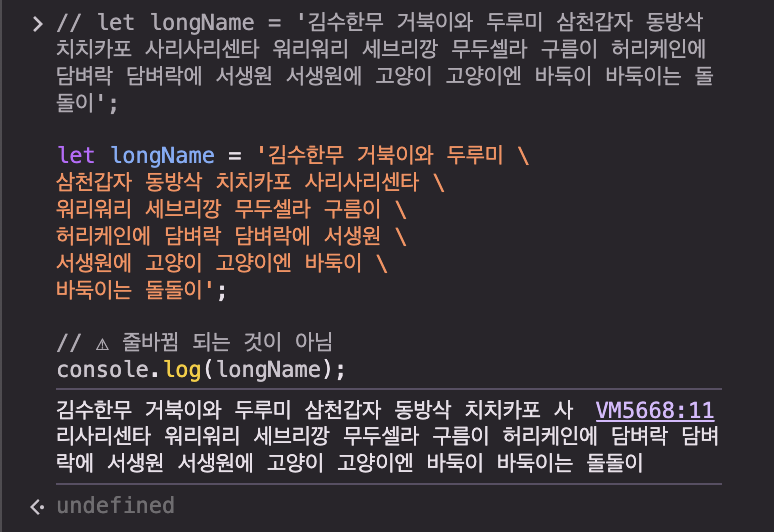
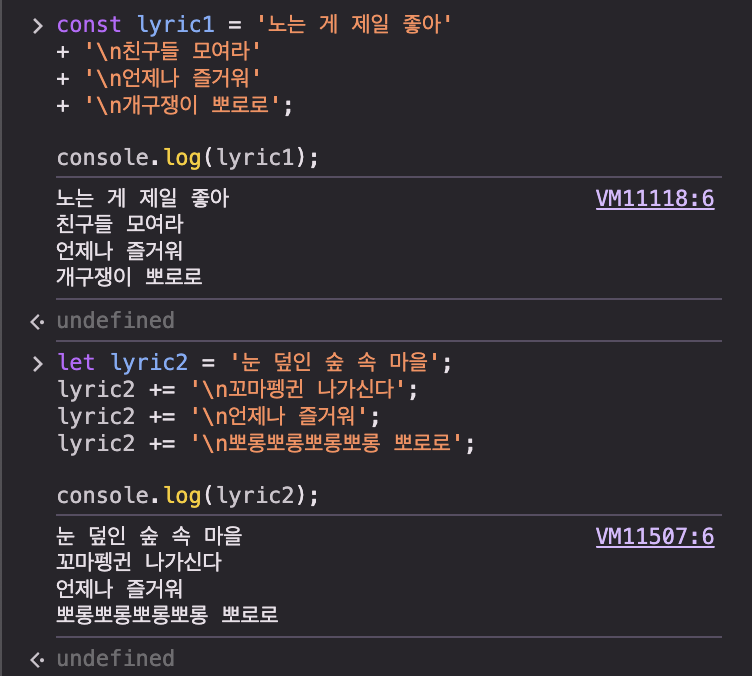
긴 문자열을 여러 줄에 표현

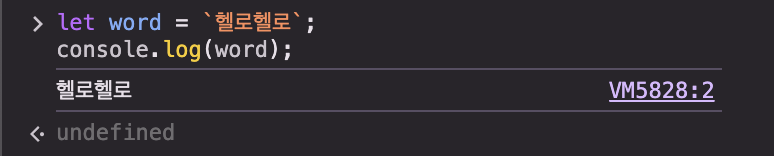
II. 백틱 ` `

문자열 안에 탭과 줄바꿈 그대로 사용 가능

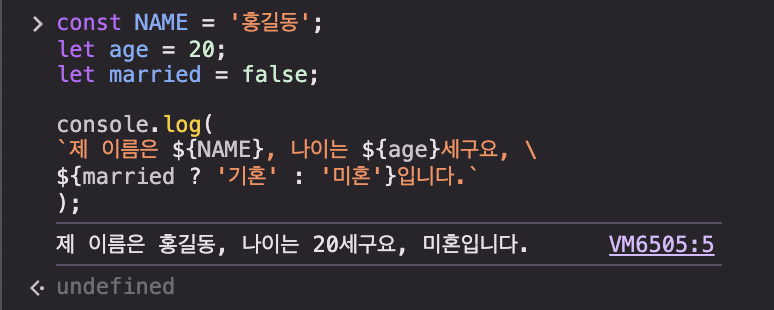
템플릿 리터럴
${} 안에 상수나 변수, 표현식 등을 삽입 가능

2-4. 문자열에 사용되는 연산자
I. 비교
| 연산자 | 의미 | 연산자 | 의미 |
| x == y | 값이 같다. | x < y | (사전순상) x가 먼저 온다. |
| x === y | 자료형과 값이 같다. (권장) | x <= y | x가 먼저 오거나 같다. |
| x != y | 값이 다르다. | x > y | y가 먼저 온다. |
| x !== y | 자료형 또는 값이 다르다. (권장) | x >= y | y가 먼저 오거나 같다. |
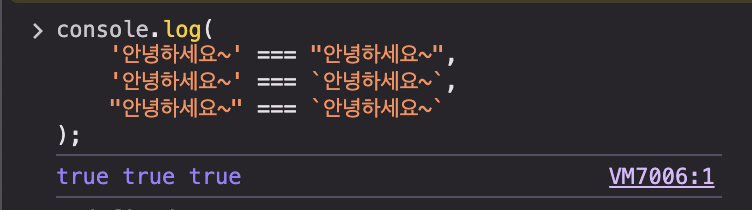
표기방식 구분하지 않음

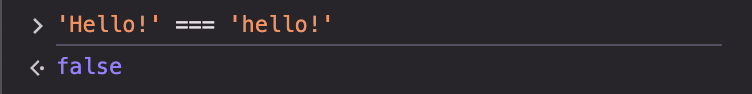
대소문자 구분

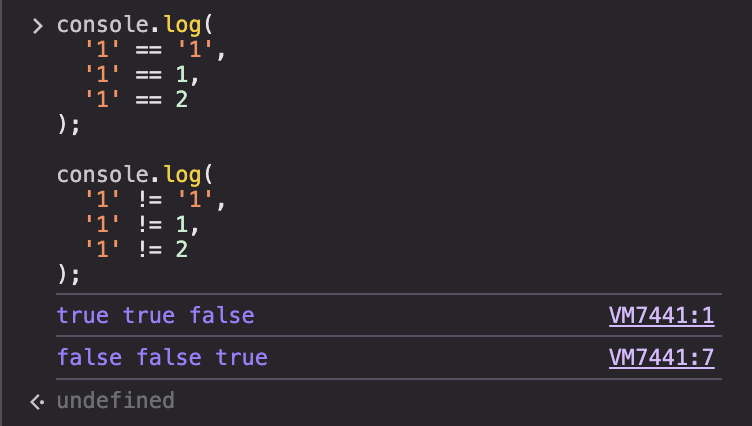
==, != : 자료형 구분하지 않음
암묵적 타입 전환

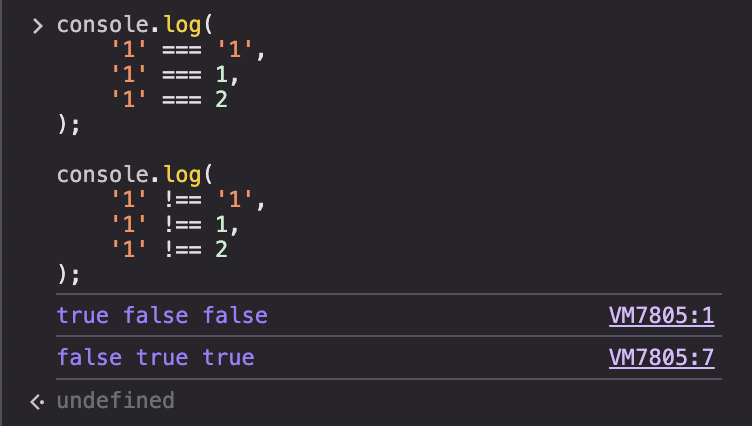
===, !== : 자료형 구분

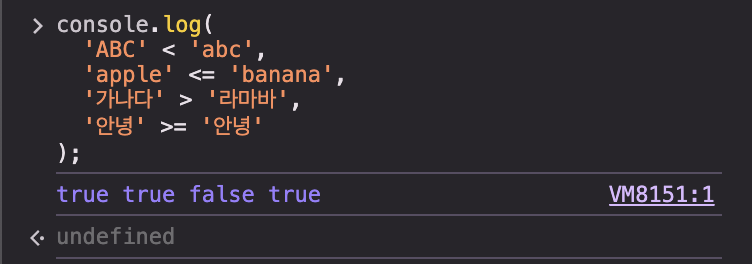
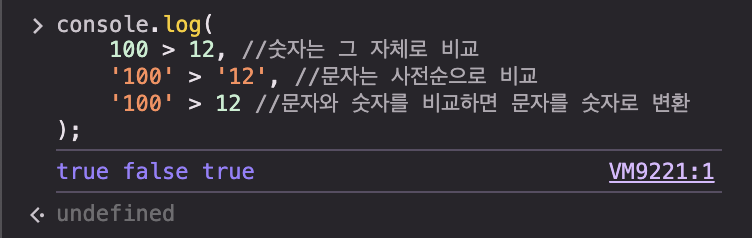
<, <=, >, >= : 사전순 비교

숫자, 문자열 비교 주의
문자와 숫자를 비교하면 문자를 숫자로 변환하여 비교

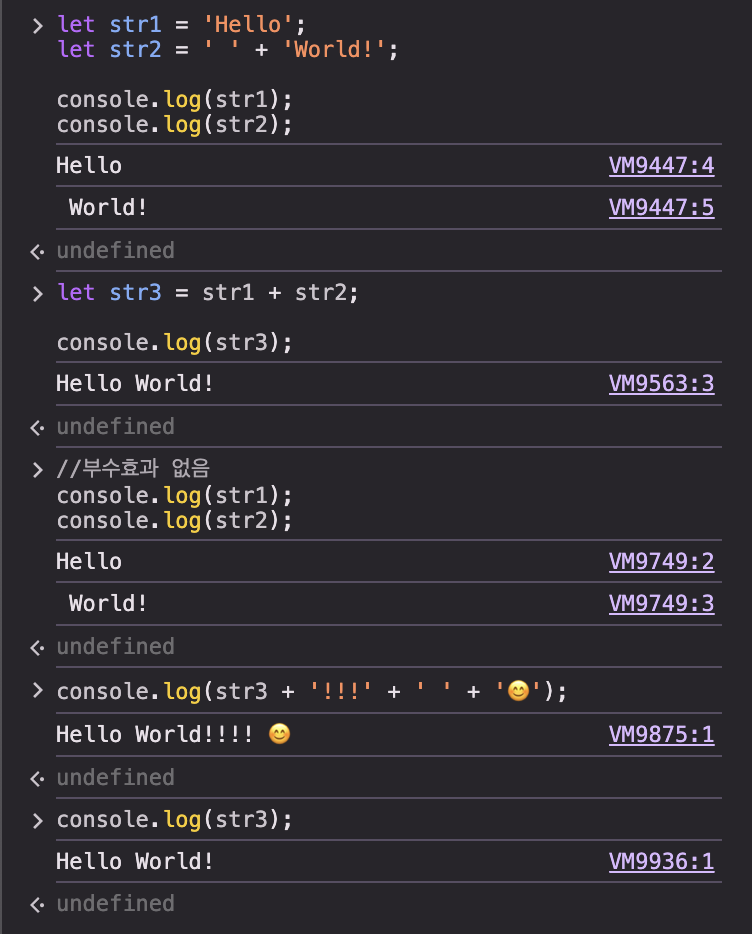
II. 연결
| 연산자 | 의미 |
| x + y | x와 y를 이어붙인 값을 반환 |
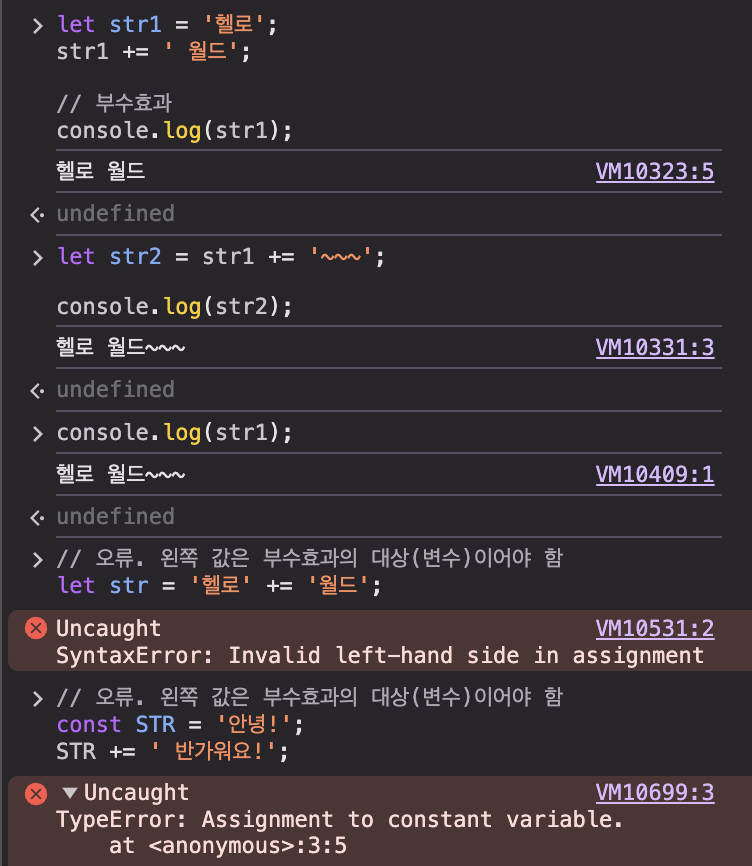
| x += y | x에 y를 이어붙이고 그 결과를 반환 (부수효과) |
+ 연산자 (이항연산자)

+= 연산자 (할당연산자)
⚠️ 오류. 왼쪽 값은 부수효과의 대상(변수)이어야 함

다수의 문자열 이어붙이기

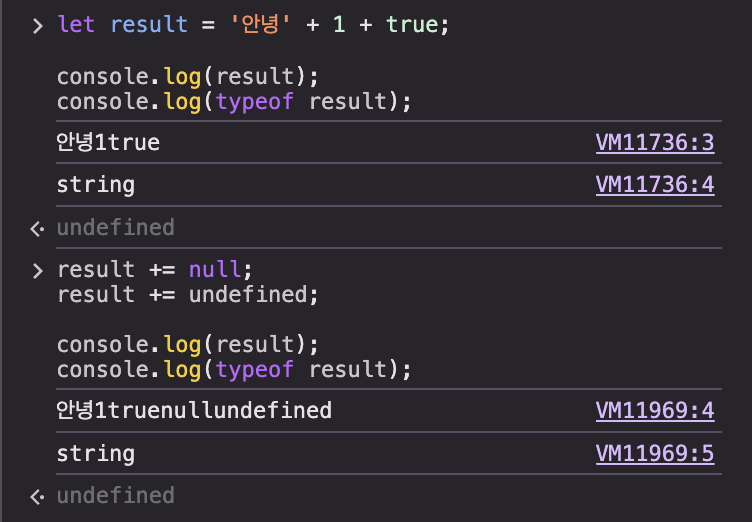
다른 자료형과 더하면 문자열 반환

2-5. 숫자(Number)와 관련 연산자
I. 숫자 자료형으로 표현되는 것
1. 양과 음의 정수와 실수
자바스크립트는 정수와 실수의 자료형이 따로 있지 않음

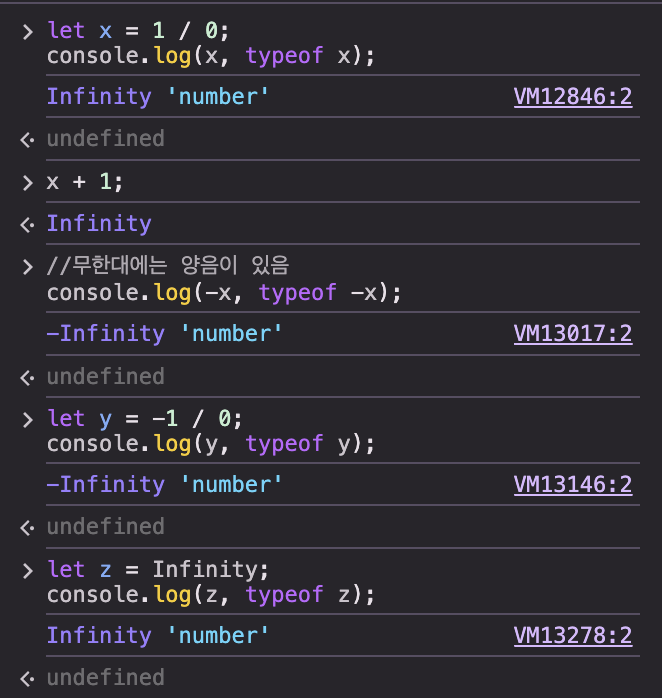
2. 무한대 Infinity
Infinity도 예약어

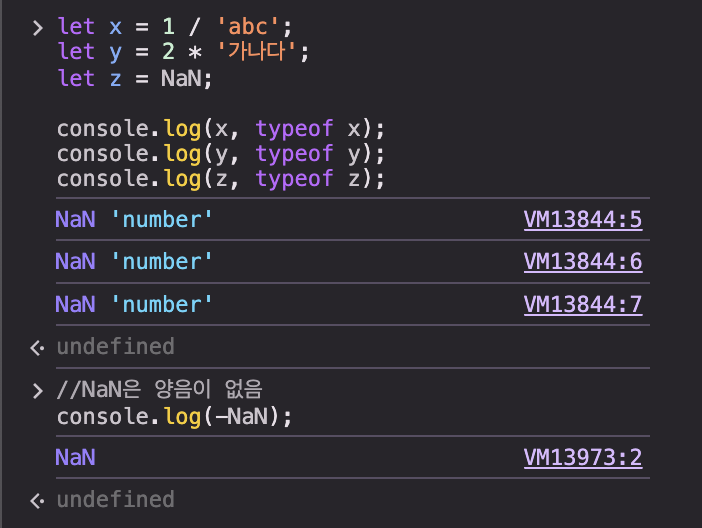
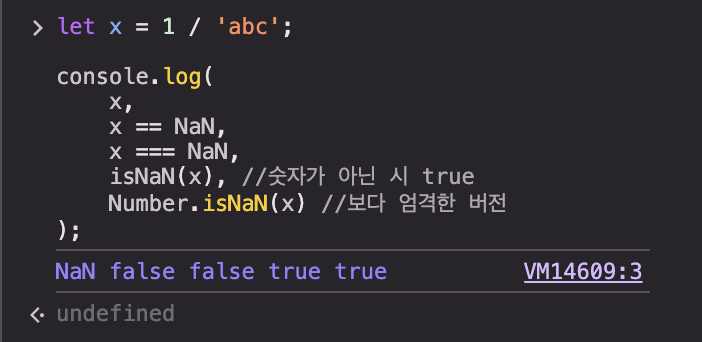
3. 숫자가 아닌 것 Not a Number
자료형은 숫자이지만 잘못된 연산에 의해 숫자가 아닌 것(NaN)이 들어감

주어진 값이 NaN인지 여부 확인하는 방법
==, ===으로는 확인 불가
isNaN(), Number.isNaN() 사용

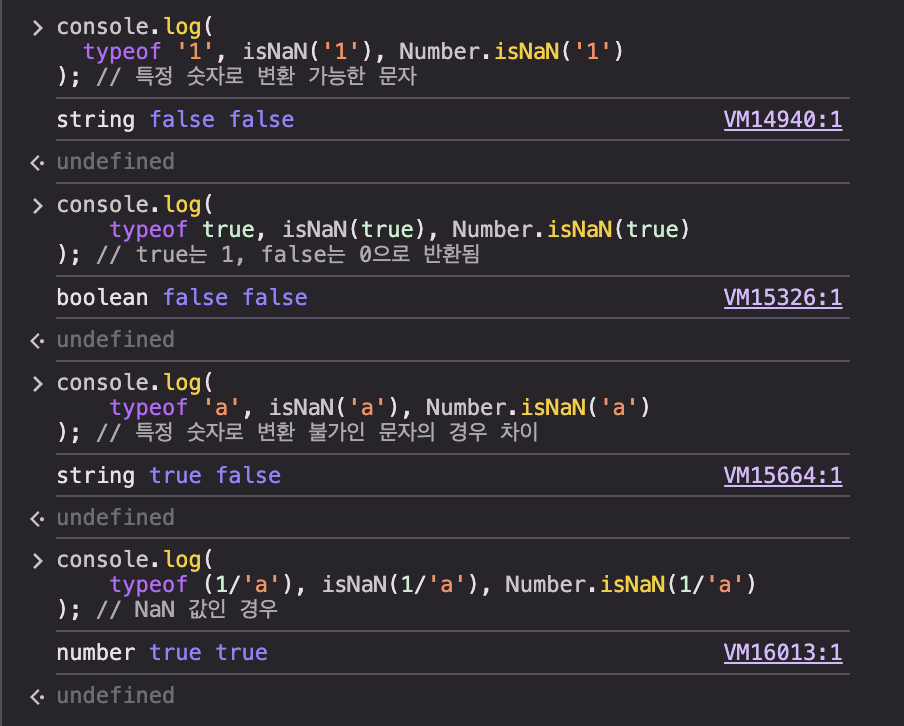
isNaN()과 Number.isNaN의 차이
isNaN(): 값이 숫자가 아니면 무조건 true 반환
Number.isNaN(): 숫자 자료형의 값이 숫자가 아니면 true 반환 (더 엄격한 버전)

II. 연산자
1. 산술 연산자
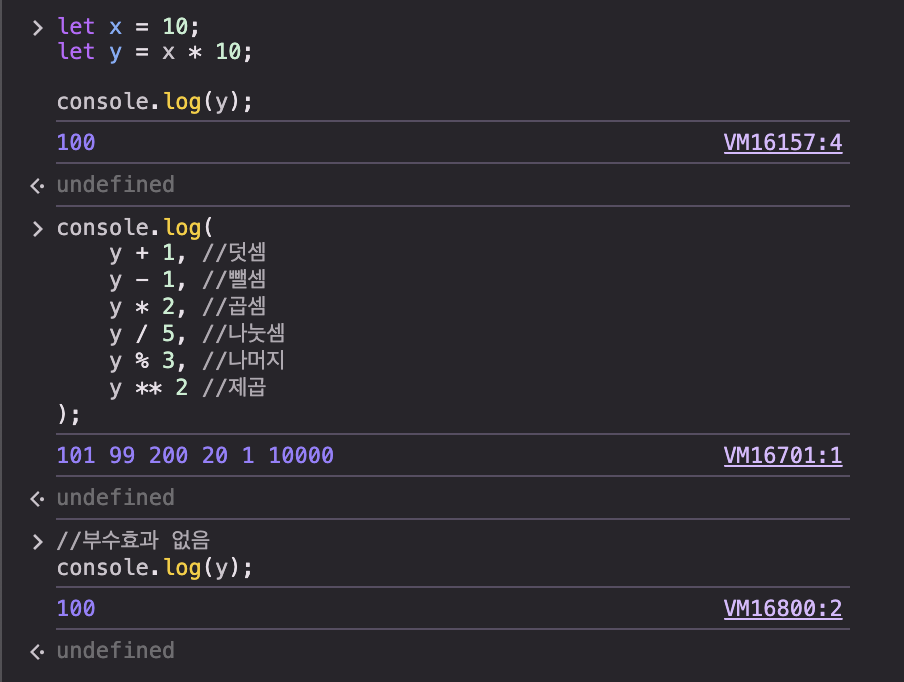
a. 이항 산술 연산자
두 개의 값 사이에서 사용
+, -, *, /, %, **(제곱)
셈의 결과 반환 (부수효과 없음)

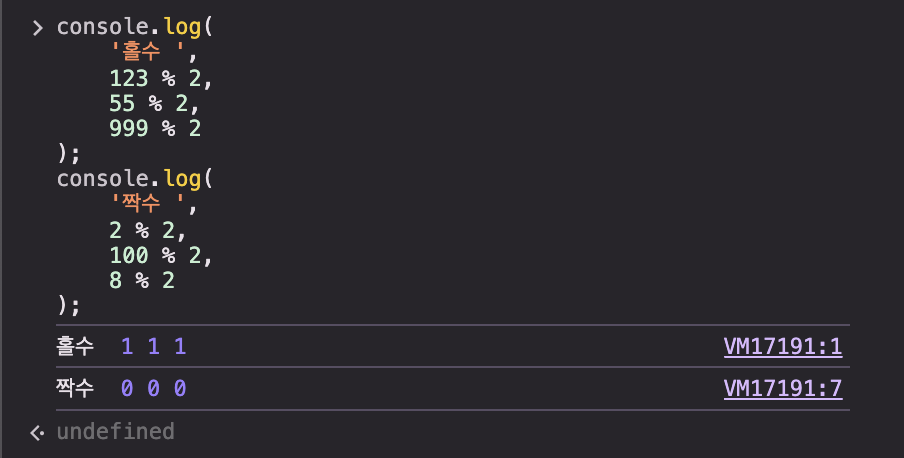
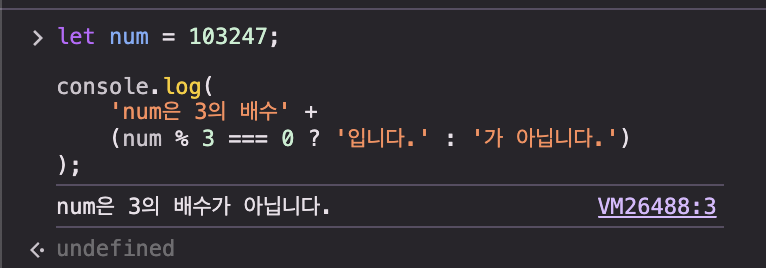
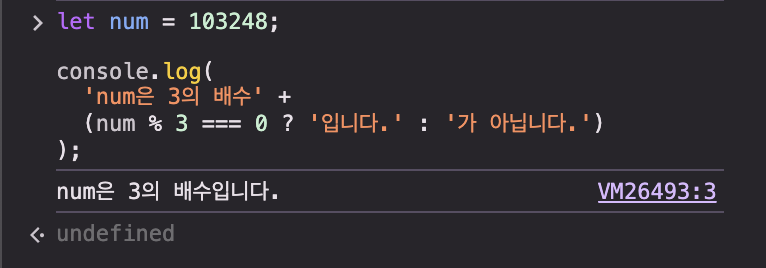
널리 사용되는 홀수와 짝수의 판별법

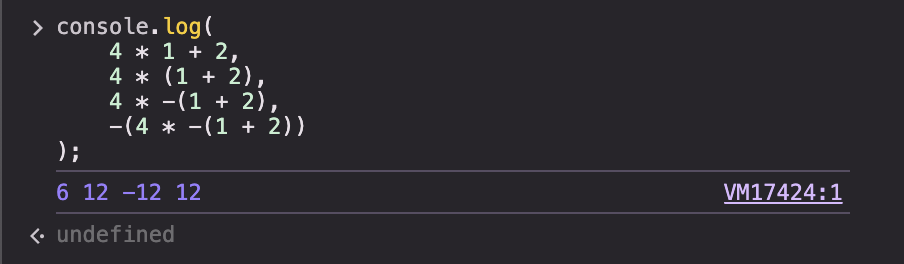
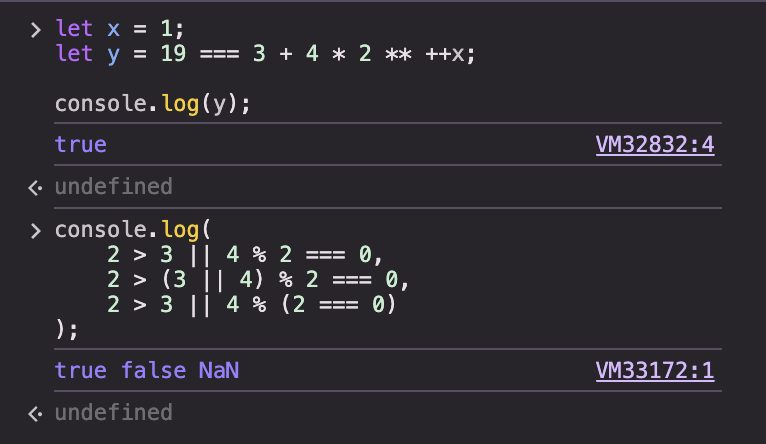
괄호의 사용

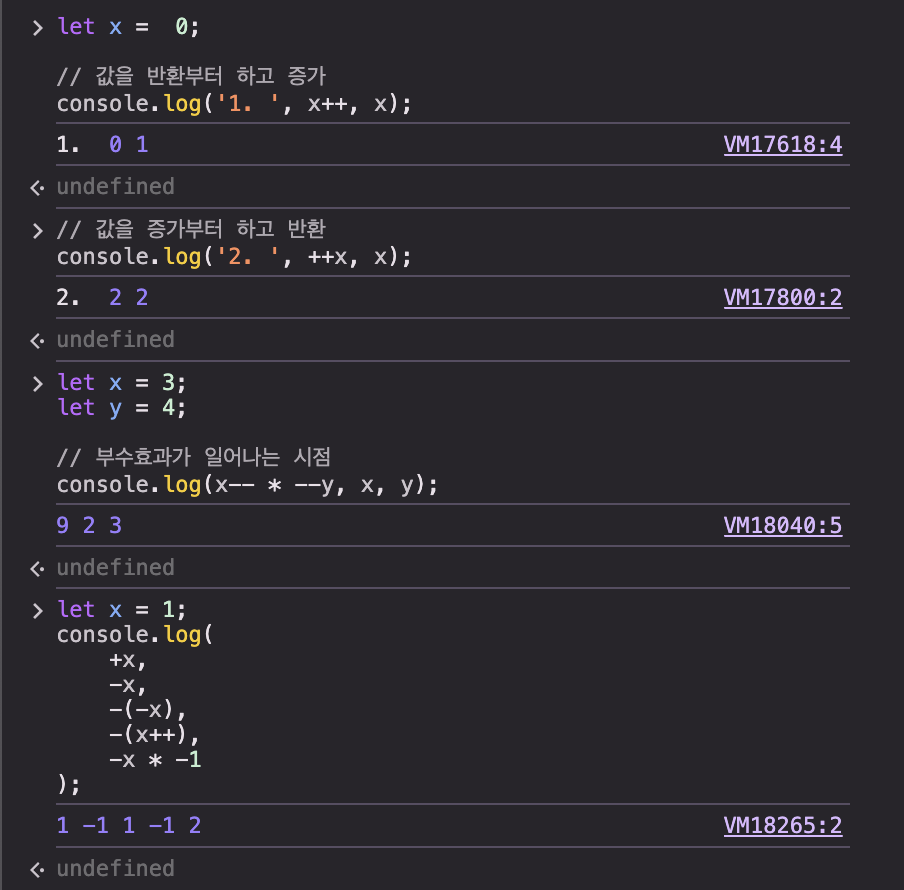
b. 단항 산술 연산자
| 연산자 | 반환 | 부수효과 |
| a++ | 값 그대로 | 1증가 |
| ++a | 1 증가한 값 | 1증가 |
| a-- | 값 그대로 | 1감소 |
| --a | 1 감소한 값 | 1감소 |
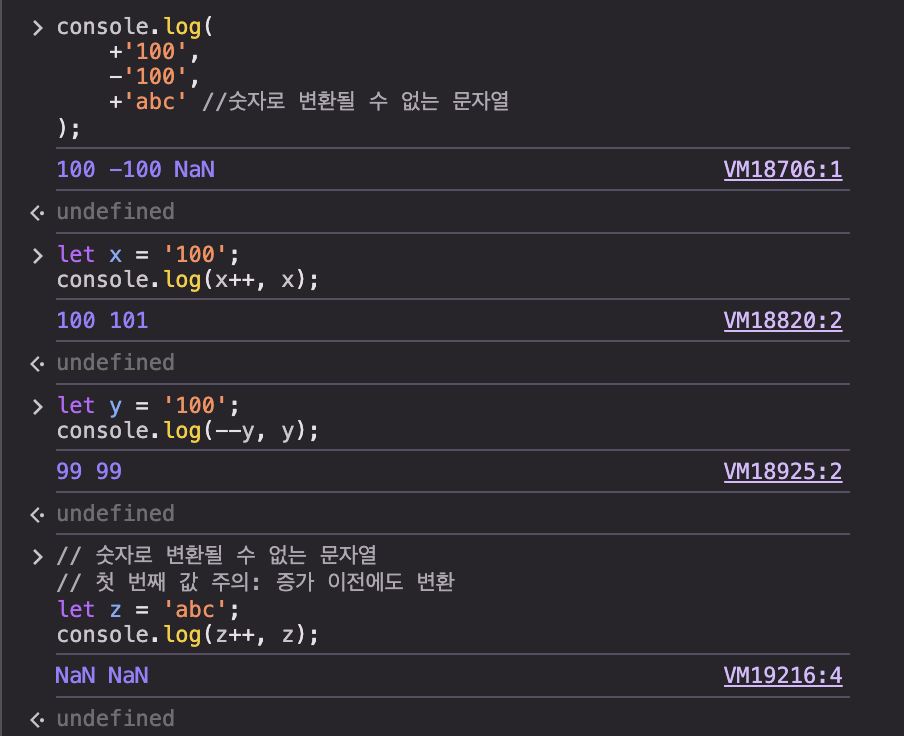
| +a | 값 그대로 | 없음 |
| -a | 양음을 반전한 값 | 없음 |

문자열을 숫자로 바꿈

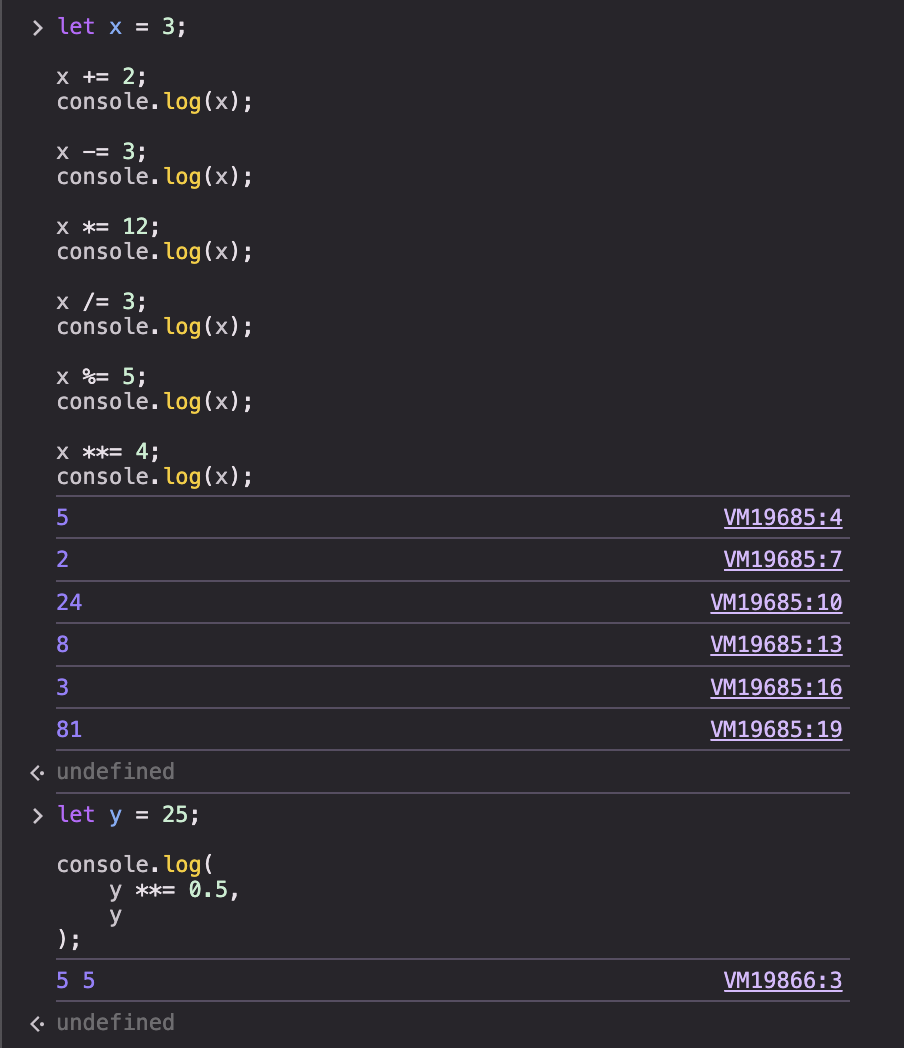
2. 할당 산술 연산자 (부수효과)
| 연산자 | 의미 |
| x += y | x = x + y |
| x -= y | x = x - y |
| x *= y | x = x * y |
| x /= y | x = x / y |
| x %= y | x = x % y |
| x **= y | x = x ** y |

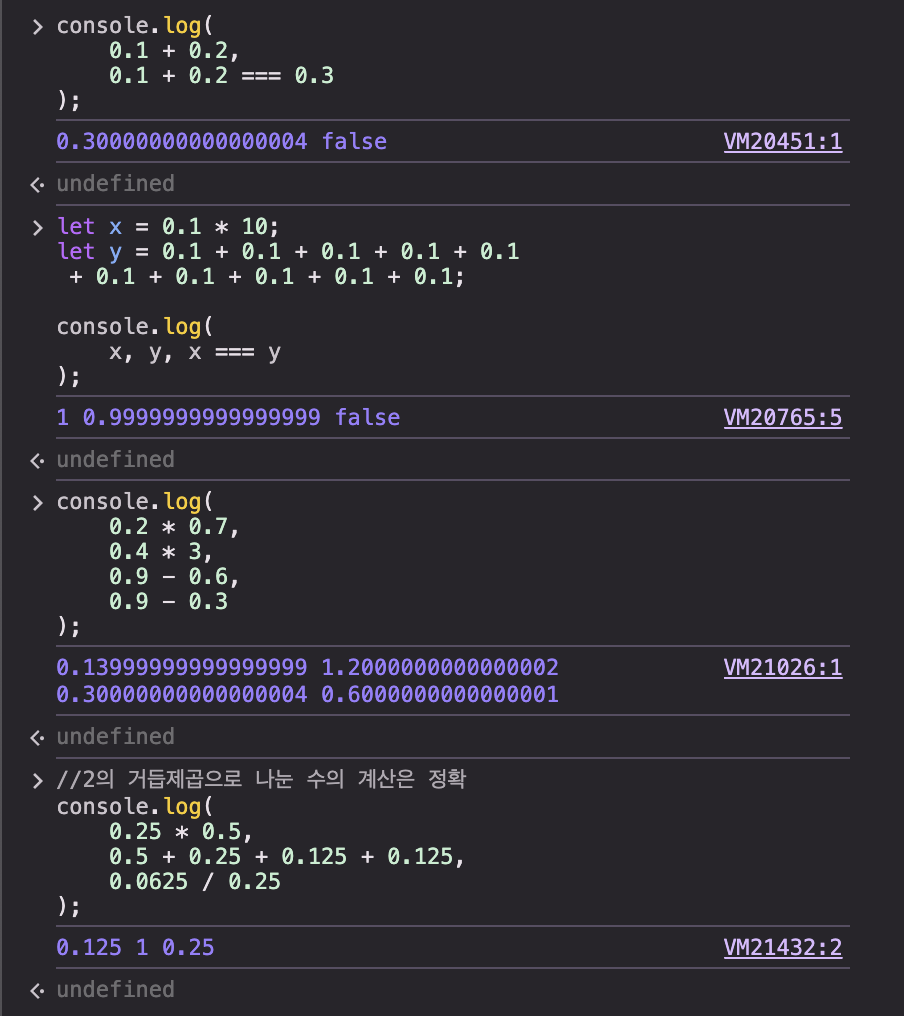
2-6. 부동소수점과 실수계산 오차
자바스크립트의 number 자료형은 부동소수점 사용
IEEE 754 표준 double 형식(64비트)
자바스크립트에는 기본 정수 자료형이 없음
*BigInt (내장 객체)
정확한 계산이 필요할 때는 라이브러리 활용 (big.js 등)

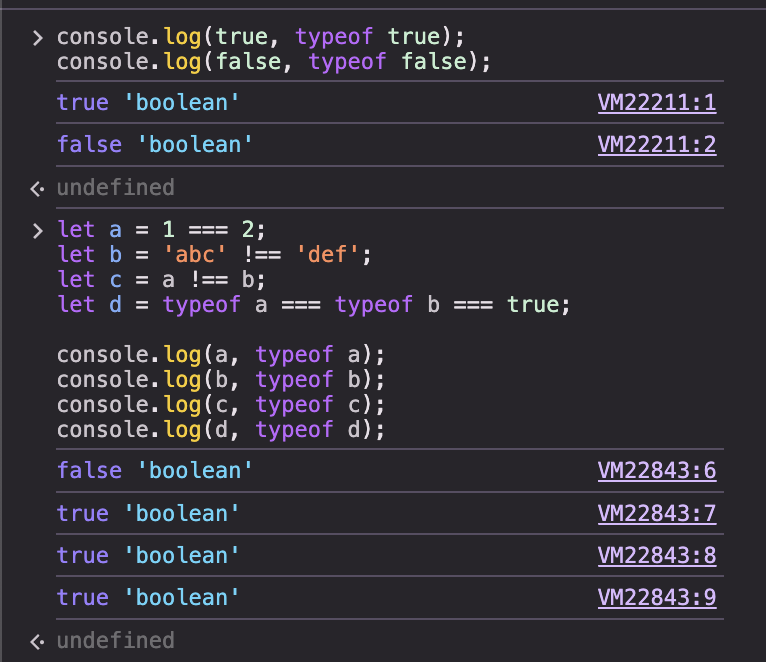
2-7. 불리언(boolean)과 관련 연산자

I. 연산자
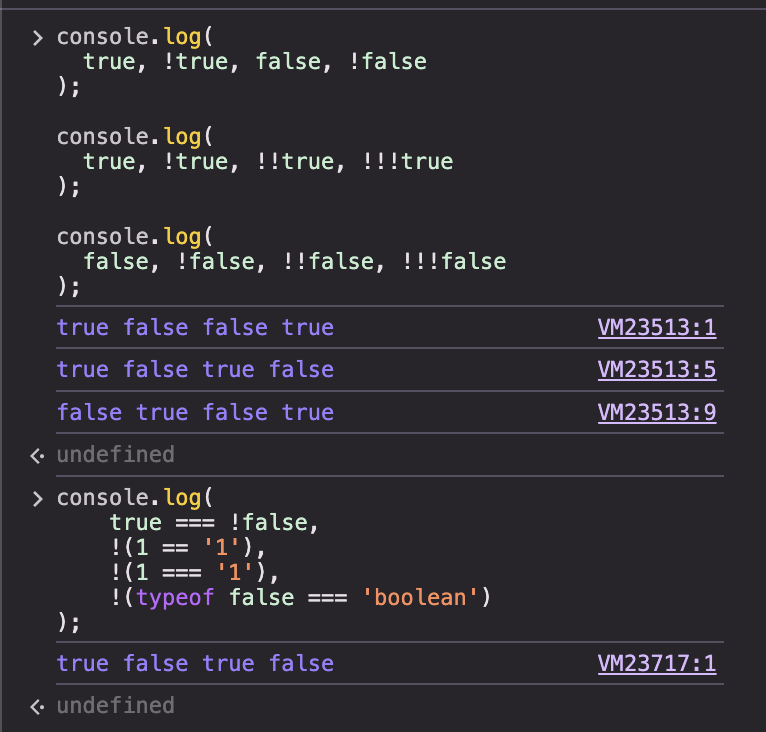
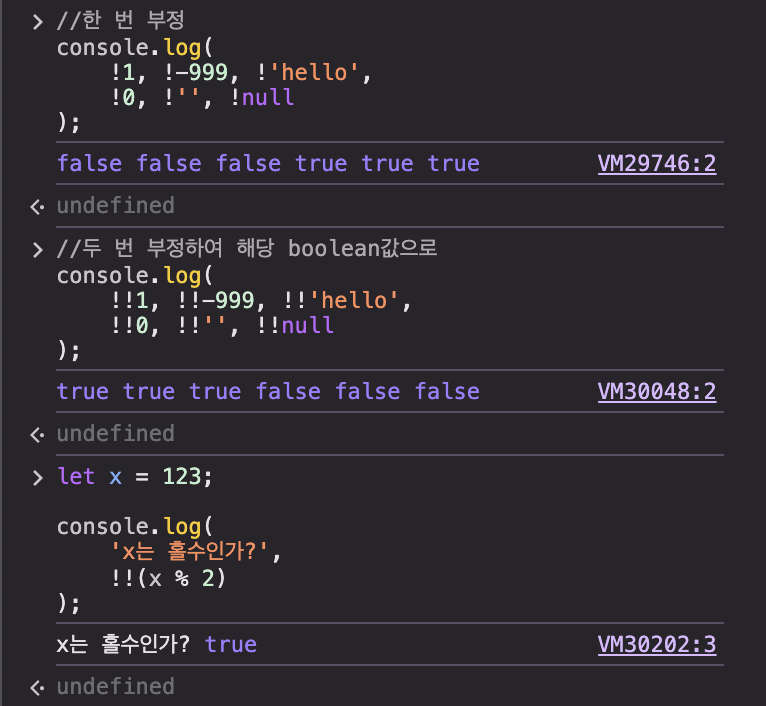
1. 부정 연산자 !

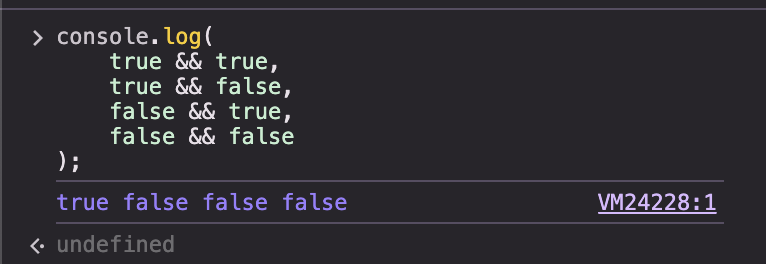
2. AND / OR 연산자
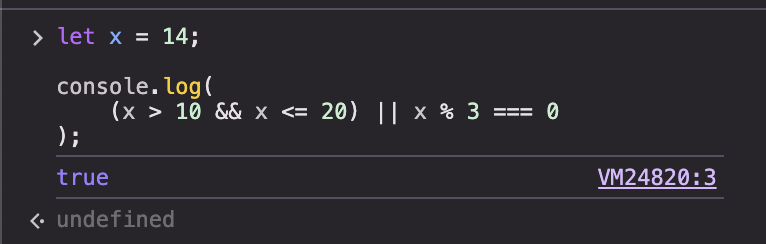
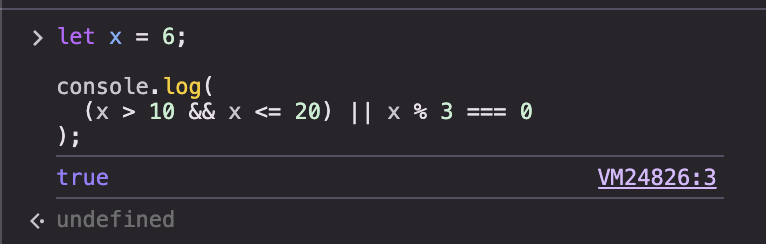
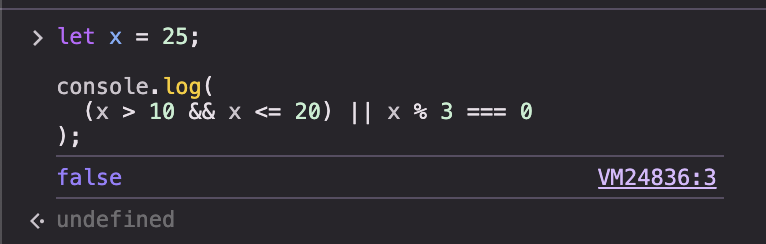
a. && AND : 양쪽 모두 true이면 true

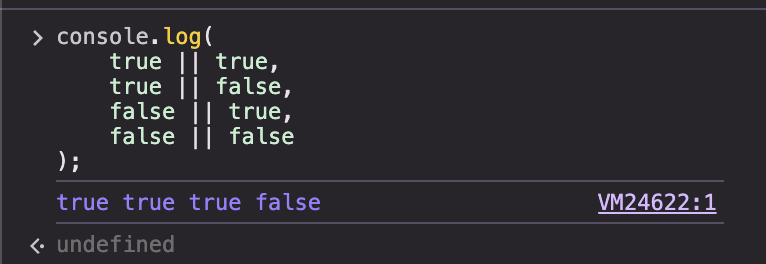
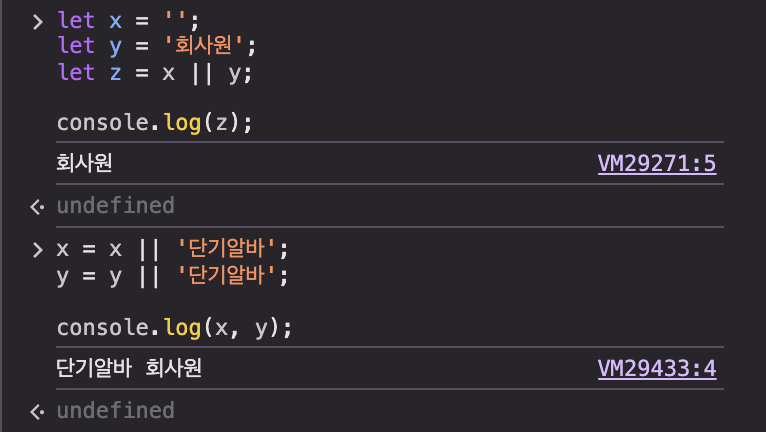
b. || OR : 한 쪽이라도 true이면 true




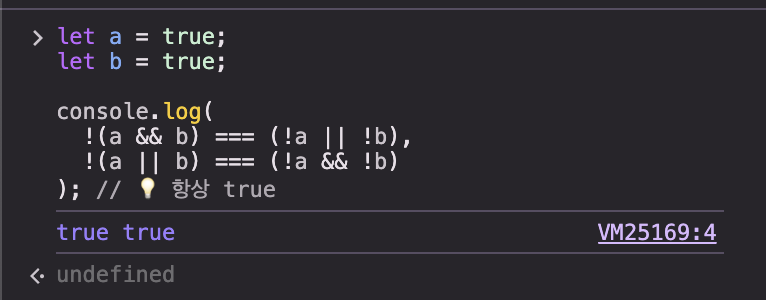
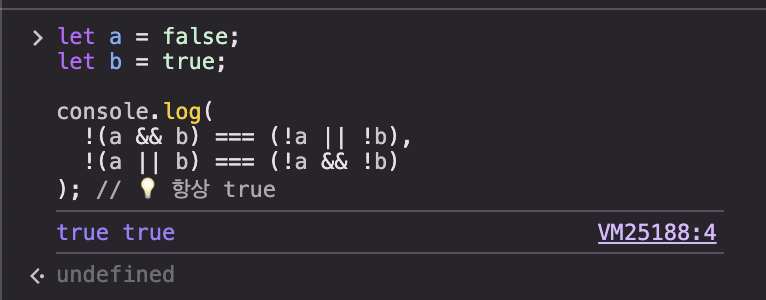
드 모르간의 법칙


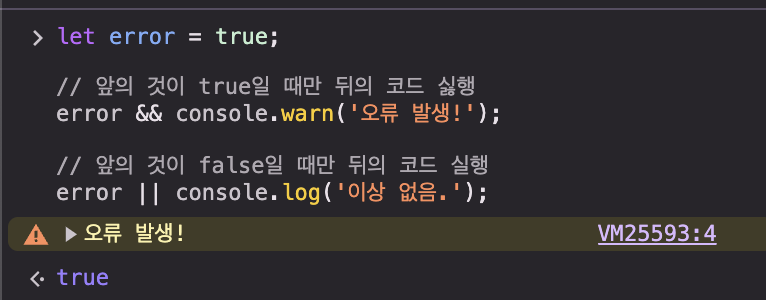
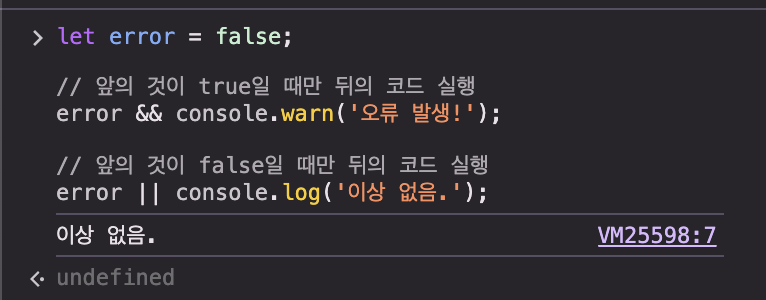
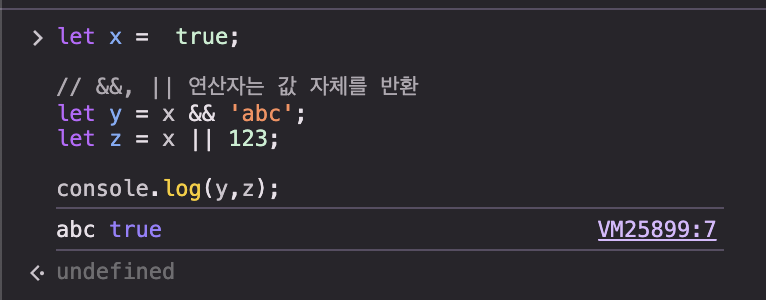
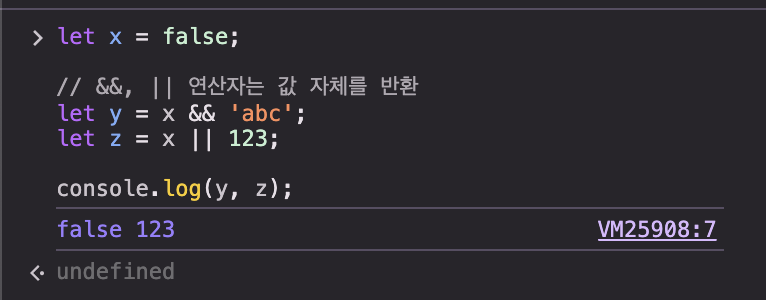
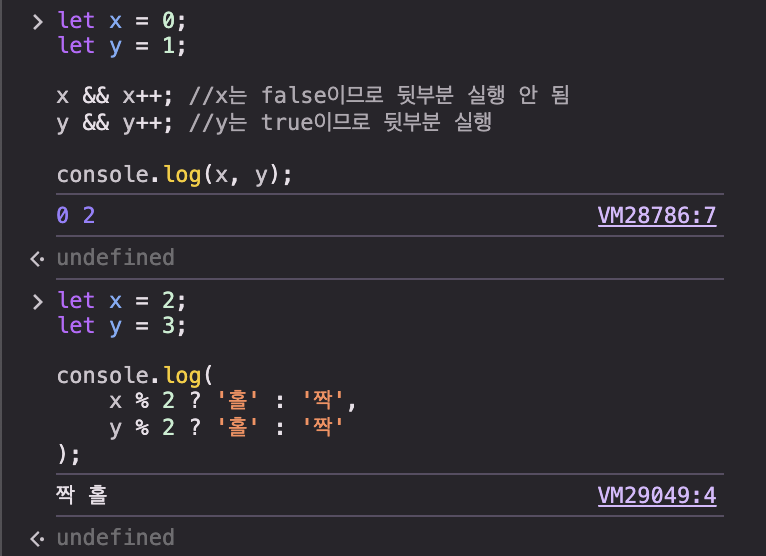
단축평가 short circuit
&&: 앞의 것이 false면 false (뒤의 것을 평가할 필요가 없음)
||: 앞의 것이 true면 true (뒤의 것을 평가할 필요가 없음)
*연산 부하가 적은 코드를 앞에 작성하여 리소스 절약




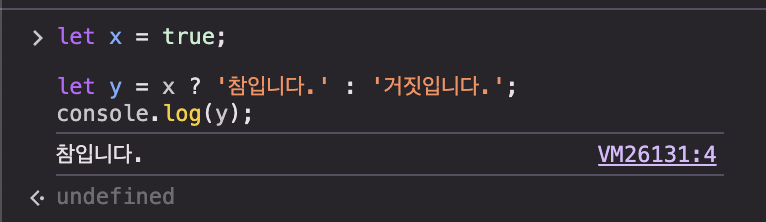
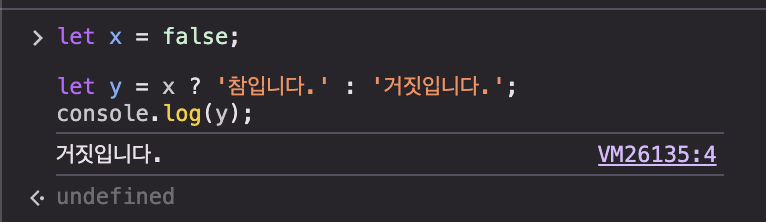
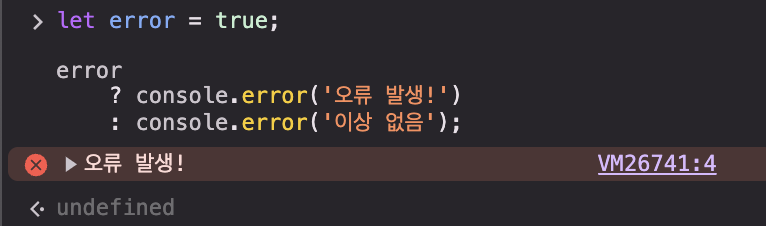
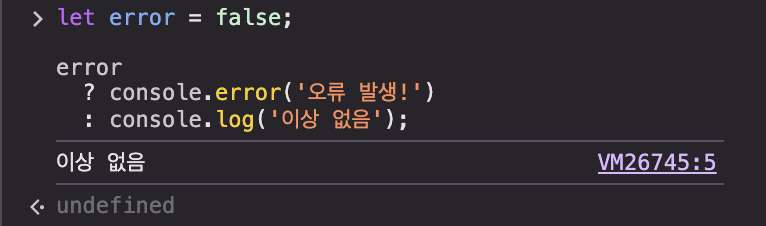
3. 삼항연산자 ~ ? ~ : ~






II. Truthy vs Falsy
true 또는 false로 평가되는 값들
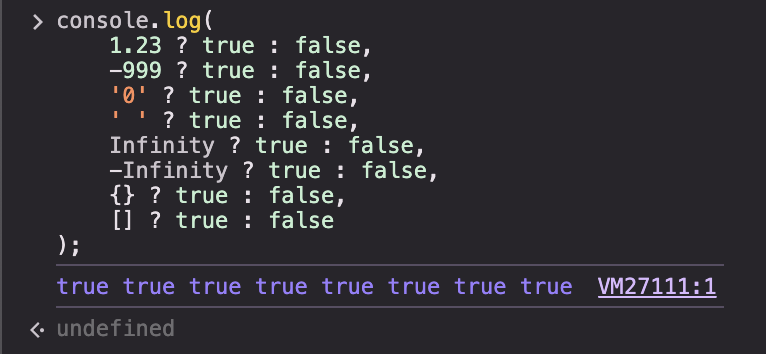
1. Trythy
0과 NaN을 제외한 숫자들, 빈 객체나 빈 배열 모두 true 반환

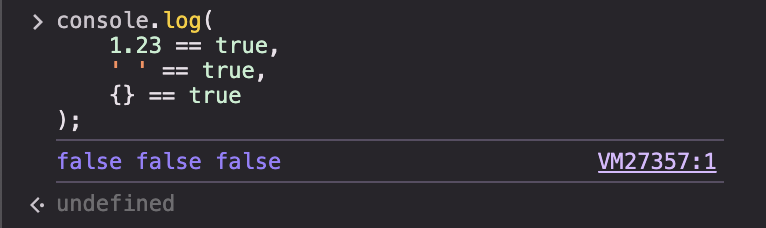
true와 '같다'는 의미는 아님

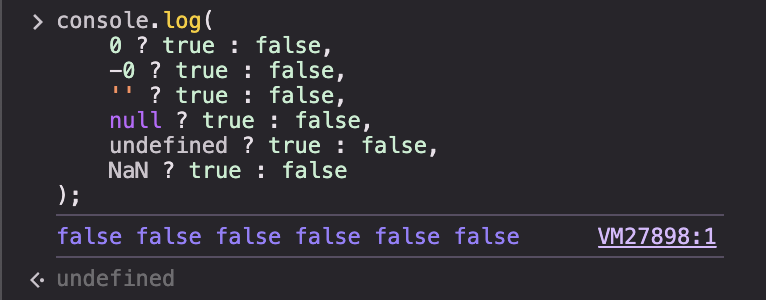
2. Falsy
0, -0, ''(빈 문자열, 공백도 없이), null, undefined, NaN

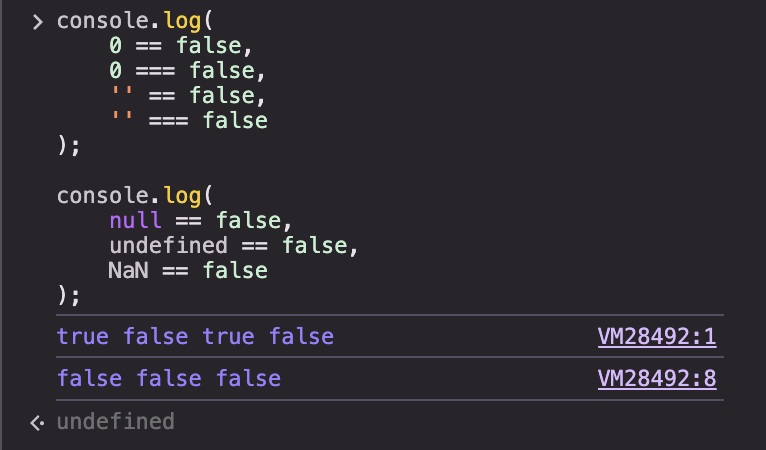
어떤 값들은 false로 타입변환됨
- 0과 '': false와 같음 (자료형은 다름)
- null, undefined, NaN: false와 다름



boolean으로 직접 변환 !!

2-8. 연산자 마무리
I. 기타 연산자들
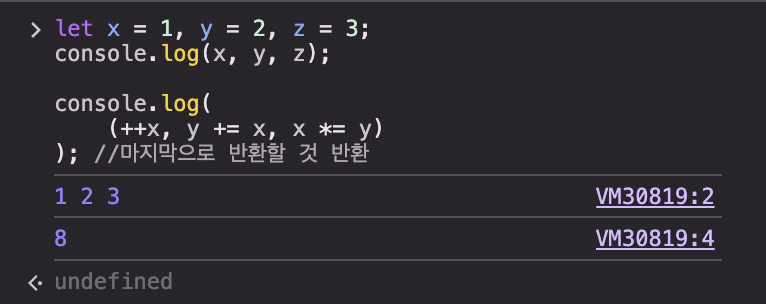
1. 쉼표 연산자
왼쪽부터 차례대로 실행, 마지막 것 반환

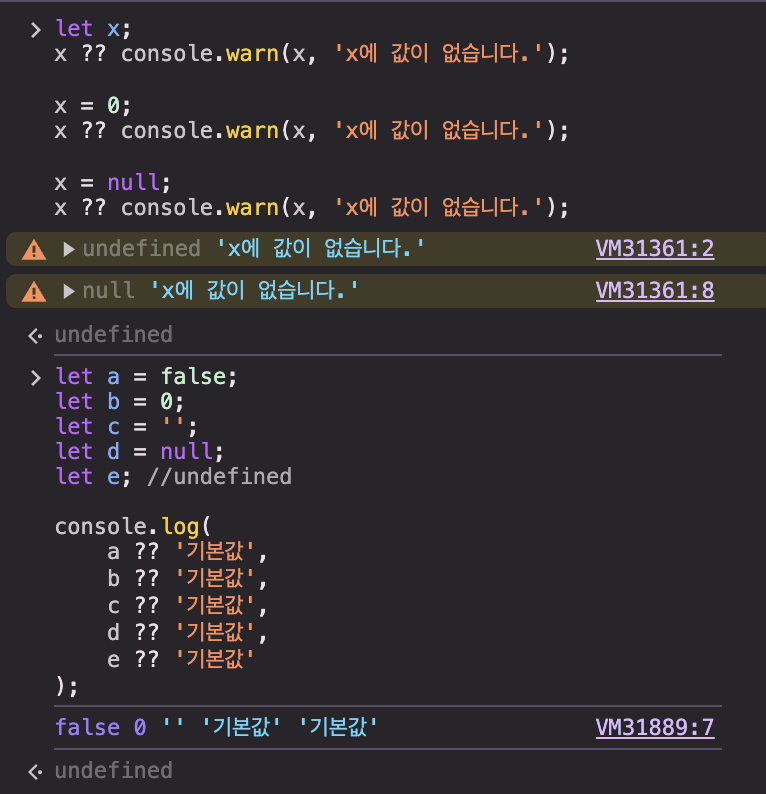
2. ?? null 병합 연산자
||와 달리, falsy가 아닌 null 또는 undefined만 대체

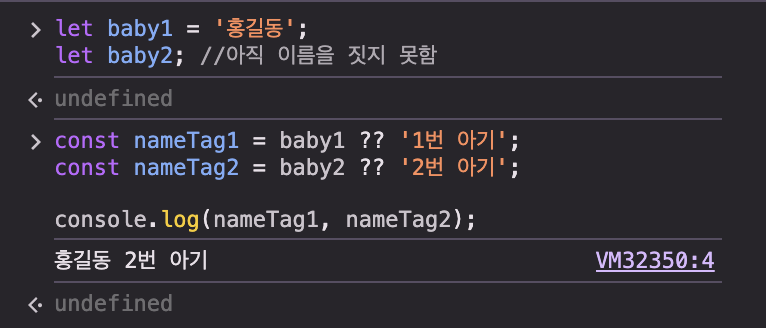
??연산자 활용

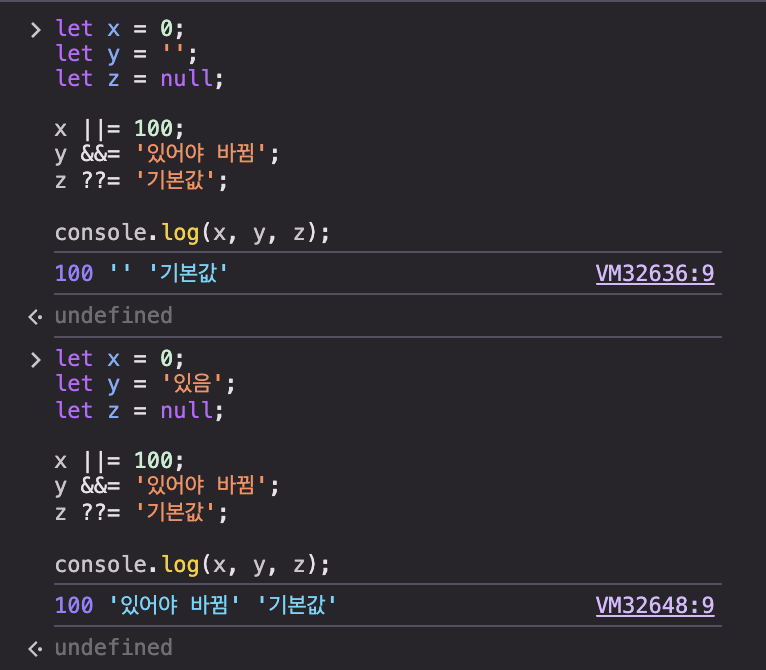
병합 할당 연산자들

II. 연산자의 우선순위
| 순위 | 연산자들 |
| 1 | !, +, -, ++, --, typeof |
| 2 | ** |
| 3 | *, /, % |
| 4 | +, - |
| 5 | <, <=, >, >= |
| 6 | ==, !=, ===, !== |
| 7 | && |
| 8 | || |
| 9 | =, +=, -=, *=, /=, %=, **=, &&=, ||=, ??= |
| 10 | , |

2-9. 객체와 배열 미리보기
객체와 배열은 원시타입이 아닌 참조 reference 타입
*앞서 다룬 자료형들은 원시 primitive 타입
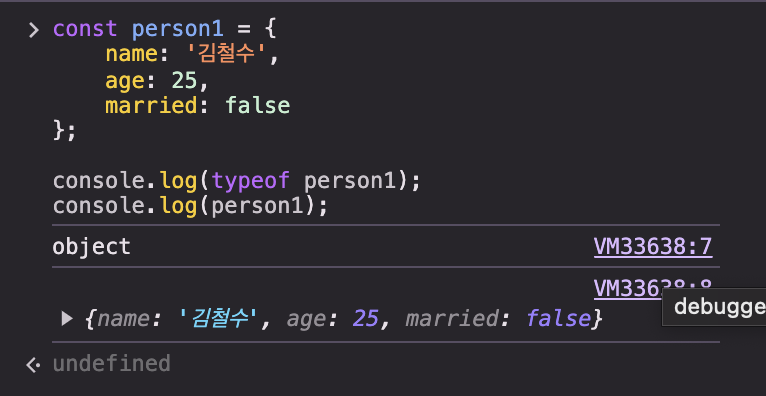
const objName = {
key1: value1,
key2: value2,
...
};
I. 객체 미리보기
자바스크립트에서 원시 타입이 아닌 모든 데이터는 근본적으로 객체
복합적인 정보를 프로퍼티 property(키와 값의 조합)으로 저장하는 자료형

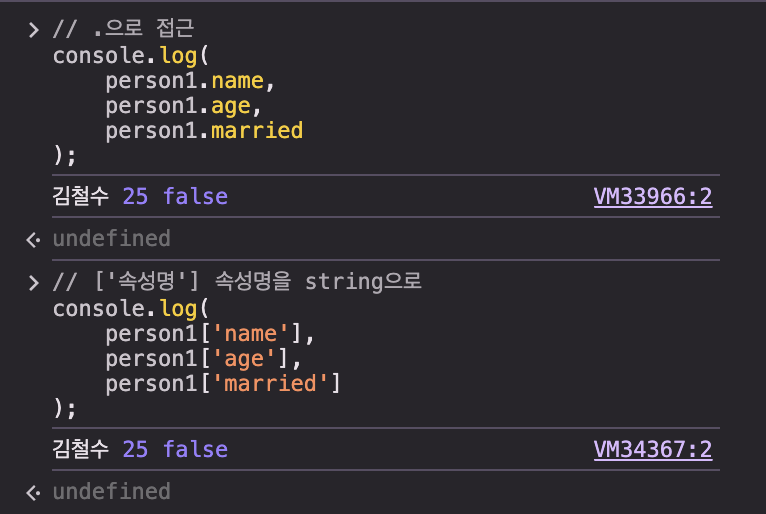
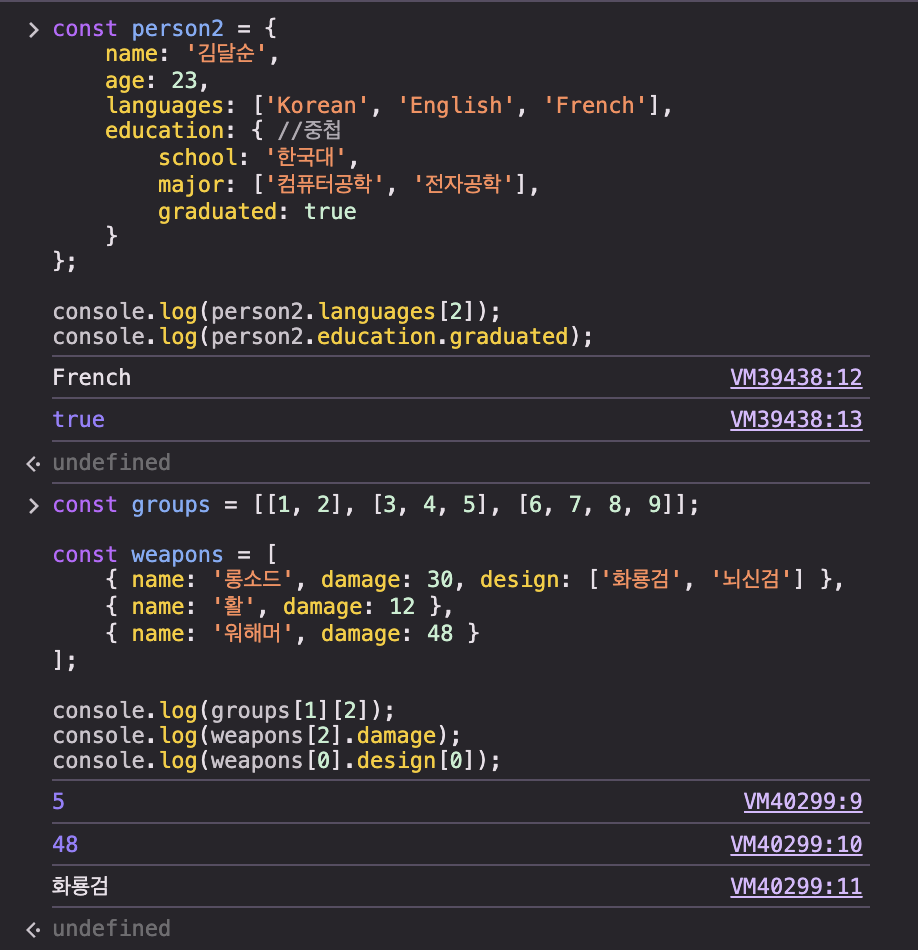
1. 프로퍼티 접근
속성값에 접근하는 두 방법
- .으로 접근
- ['속성명']으로 접근

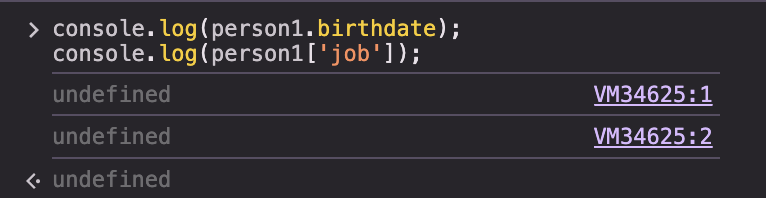
존재하지 않는 키로 접근 시 undefined 반환

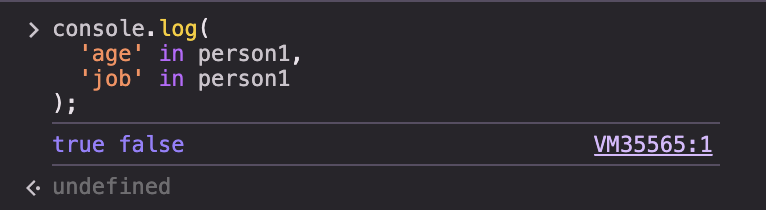
(키) in (객체): 특성 키 포함 여부 확인

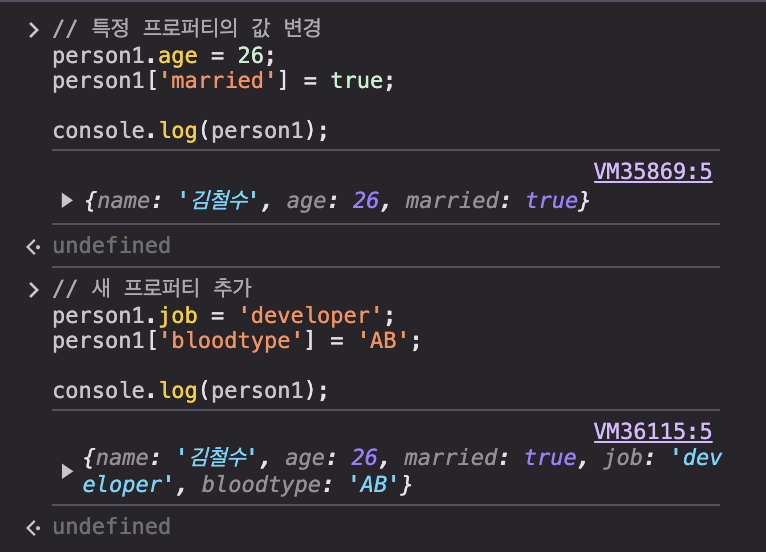
2. 프로퍼티 수정 및 추가
const임에도 그 내용은 수정할 수 있음

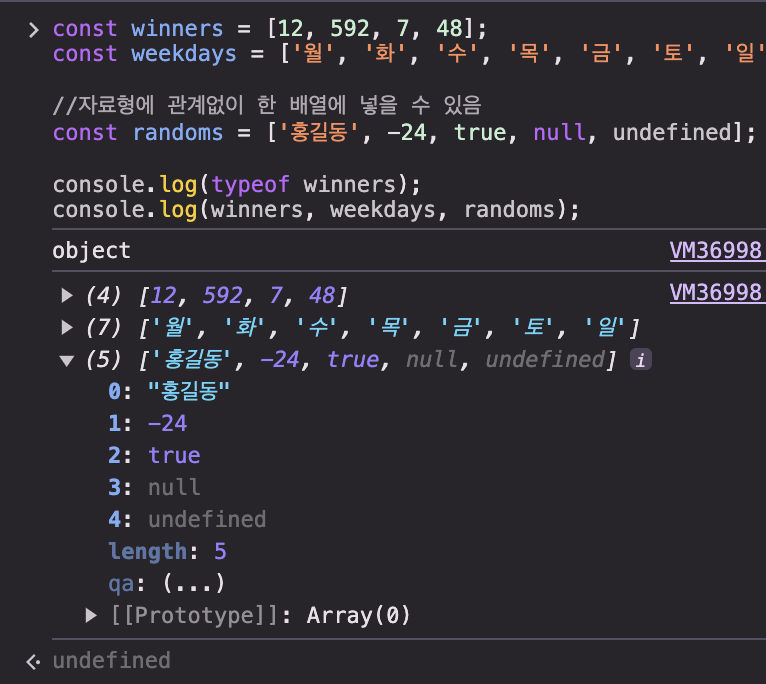
II. 배열 미리보기

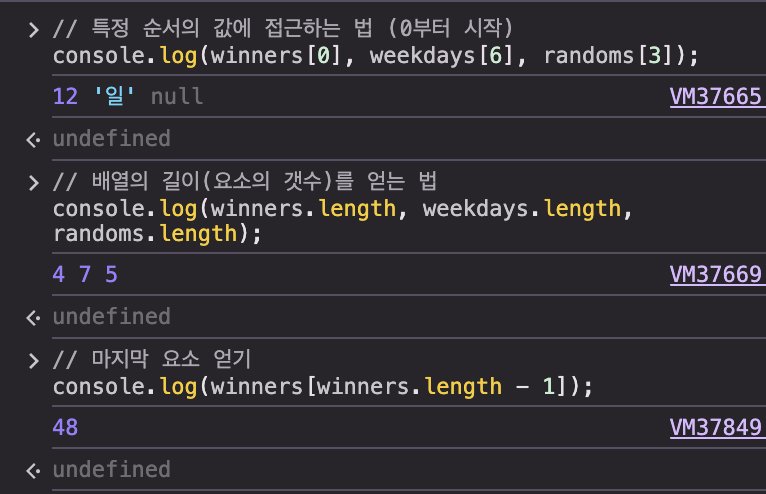
1. 값과 길이 접근
배열명[인덱스] 사용 (. 사용x)
배열의 길이 접근: 배열명.length

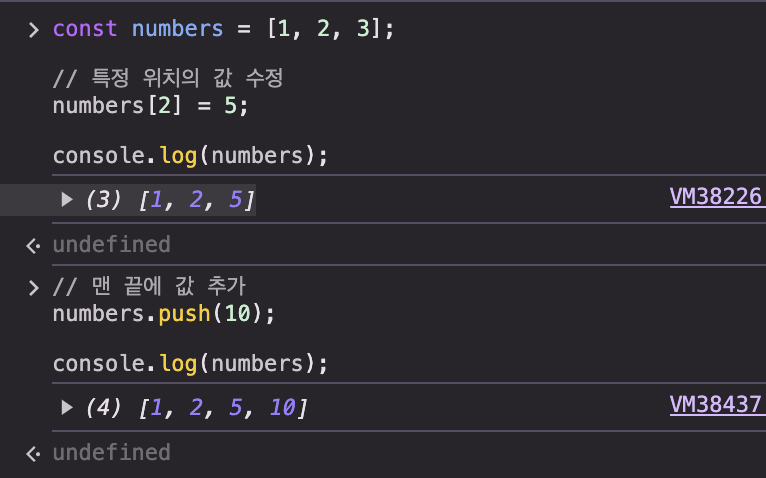
2. 수정 및 추가
const임에도 그 내용은 수정할 수 있음
맨 끝에 값 추가는 배열명.push() 사용
기타 방법들은 배열 섹션에서 다룸

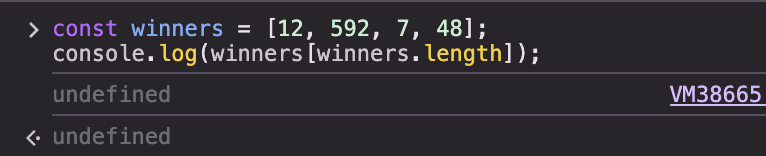
배열의 범주 너머로 접근 시 undefined 반환

중첩 사용 가능

2-10. 원시 타입 vs 참조 타입
I. 값 복사 결과 비교
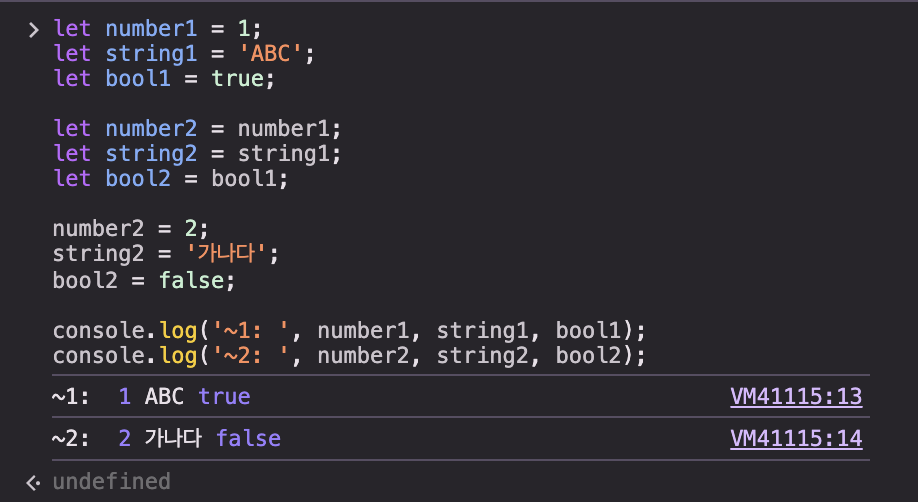
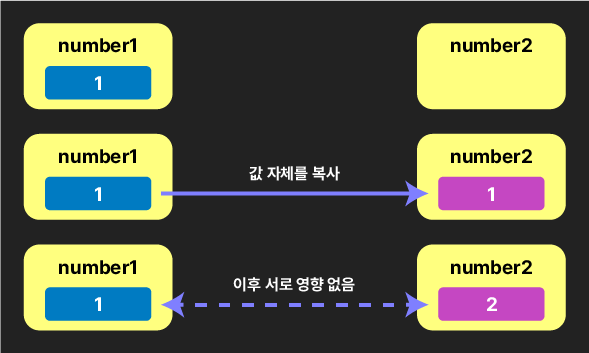
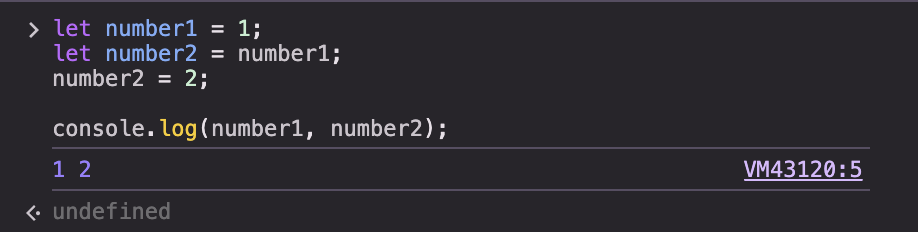
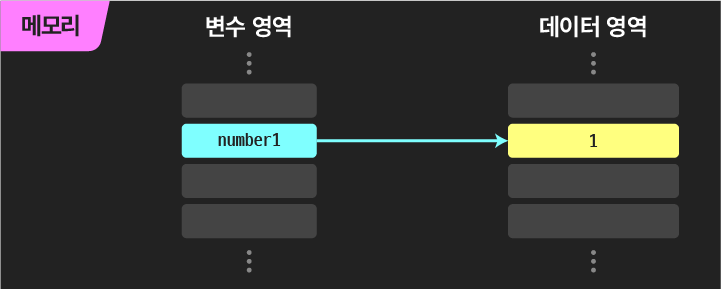
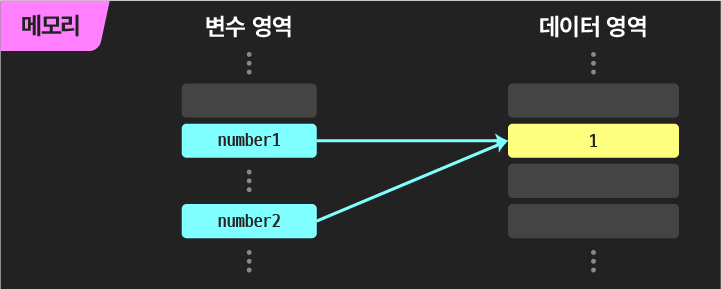
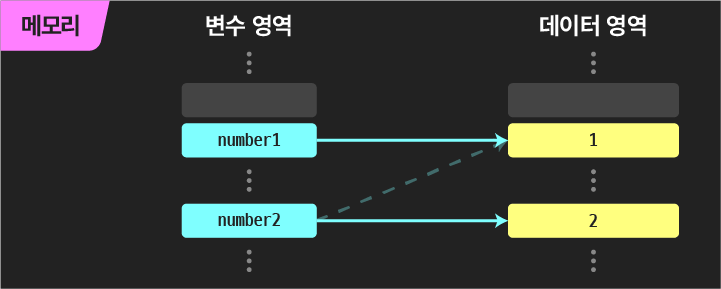
1. 원시 타입
값에 의한 복사 copy by value


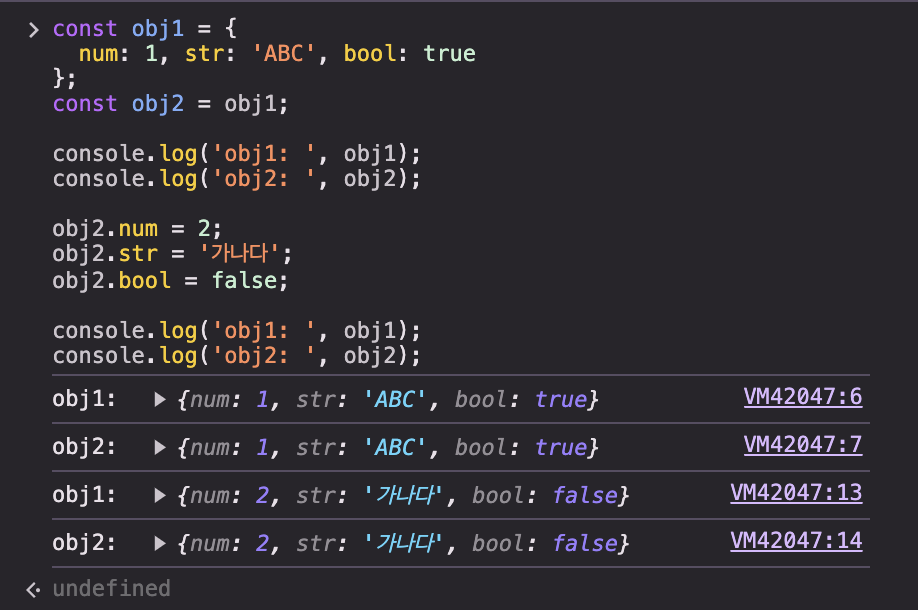
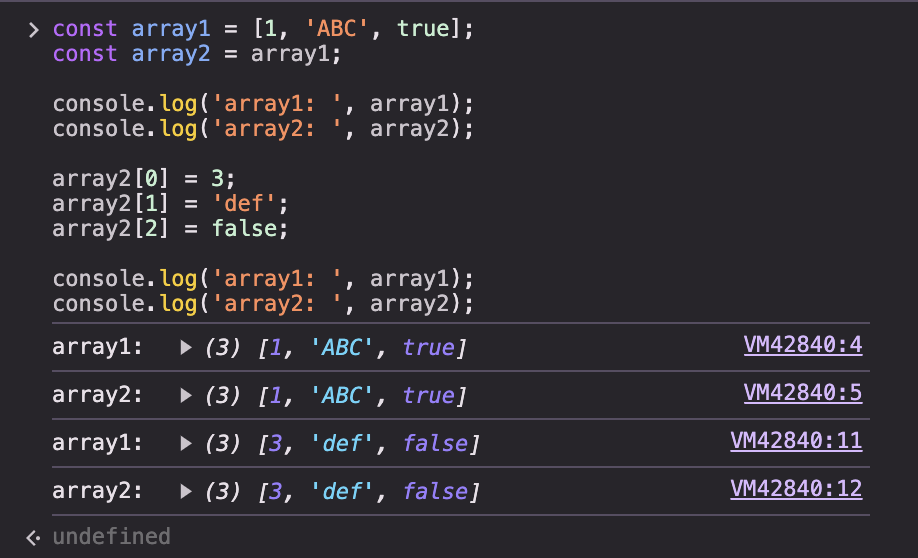
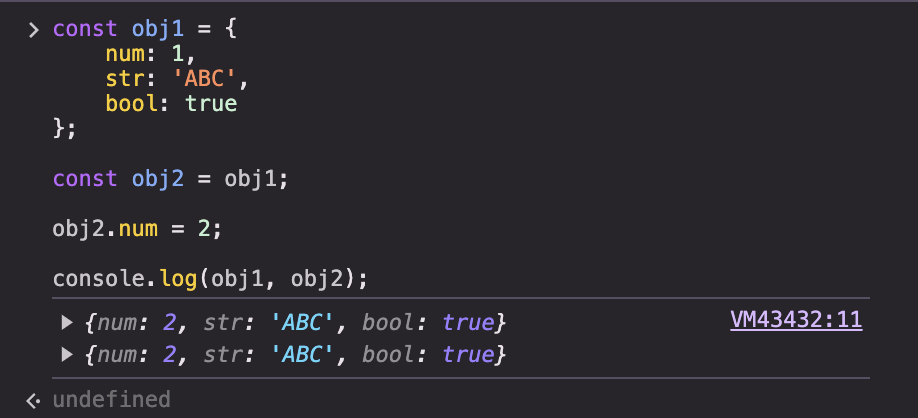
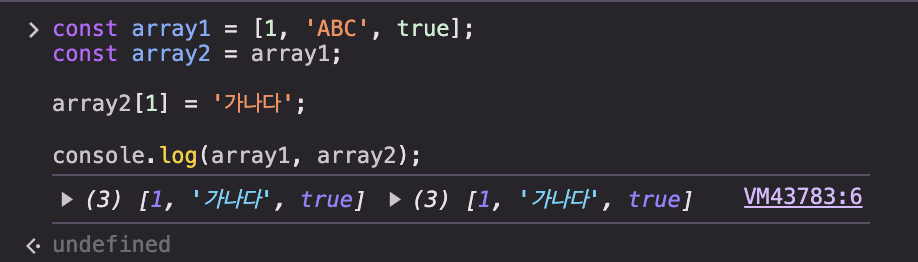
2. 참조 타입
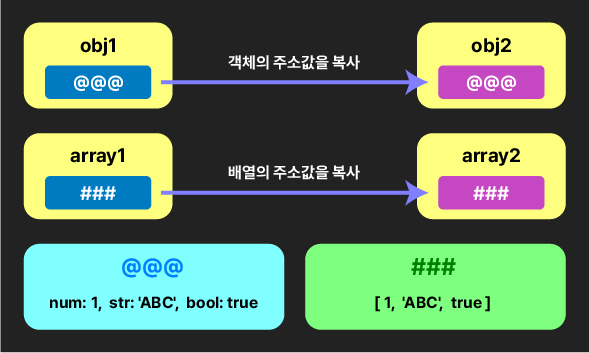
참조에 의한 복사 copy by reference
내부 변경 방지는 Object.freeze 함수 사용



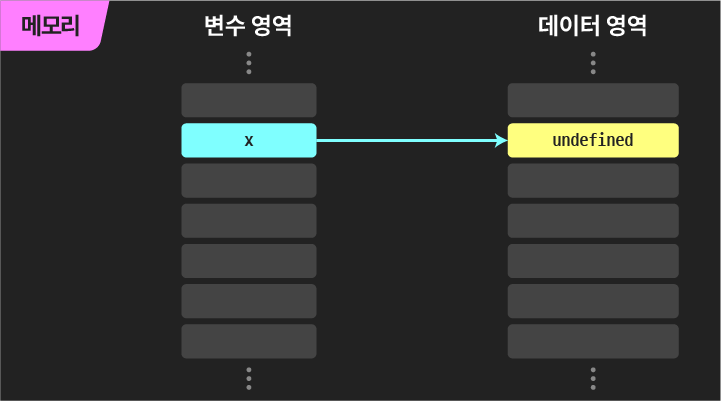
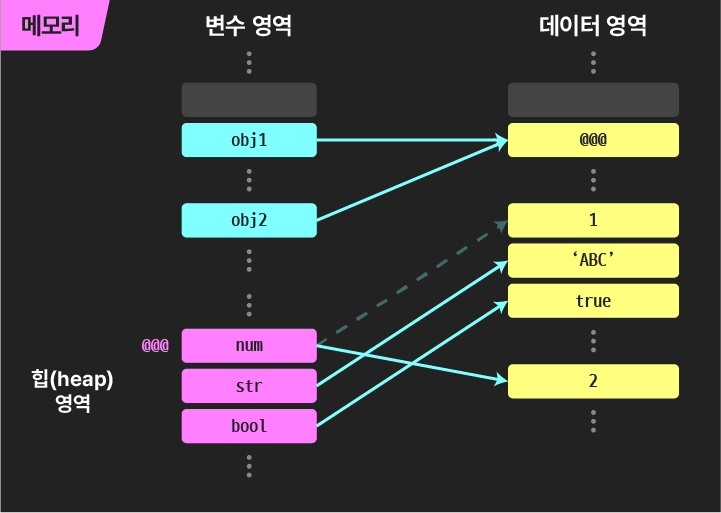
II. 메모리 상세
1. 원시 타입




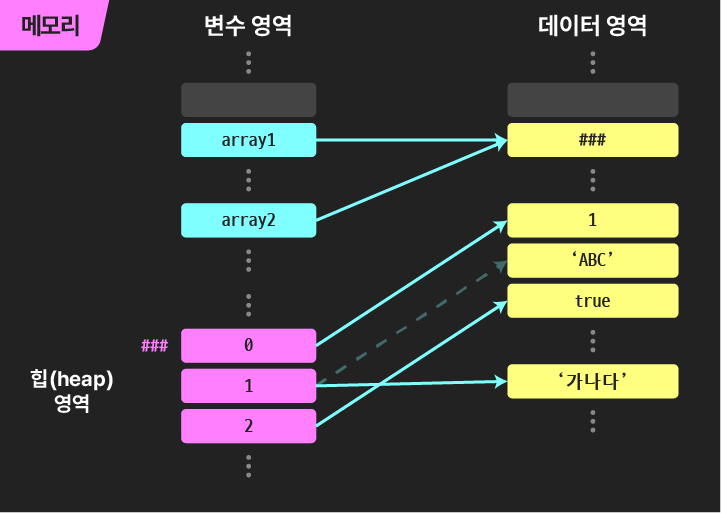
2. 참조 타입
a. 객체


b. 배열


2-11. 중간점검 퀴즈
1. 어떤 값이 출력될까요?
const a = 5;
const b = "3";
const c = a + b;
console.log(c);
예상 답: 8
정답: 53 (숫자와 문자열을 더하면 이를 이어붙인 문자열이 반환됨)
2. '총 경과시간은 ~분입니다.'와 같은 문자열이 되도록 템플릿 리터럴을 사용해서 작성해보세요.
const hour = 2;
const minute = 30;
// const sentence =
예상 답: const sentence = "총 경과시간은 ${hour * 60 + minute}분입니다.";
정답: const sentence = `총 경과시간은 ${hour * 60 + minute}분입니다.`; (백틱만 ${} 안에 상수나 변수, 표현식 등 삽입 가능)
3. 어떤 값이 출력될까요?
console.log(
1 == '1',
1 === '1',
1 != '1',
1 !== '1'
);
예상 답: true false false true
정답: true false false true
4. 어떤 값이 출력될까요?
let x = 3;
console.log(x++, ++x, x--, --x);
예상 답: 3 5 5 3
정답: 3 5 5 3
5. 어떤 값이 출력될까요?
let x = 5; let y = 10; let z = x > y && y++; console.log(y, z);
예상 답: 11 false
정답: 10 false (단축평가(short circuit)로 인해 y++가 실행되지 않음)
6. ‘커피를 마시는 새’라는 책이 있습니다. 페이지수는 500, 품절은 되지 않은 상태고 장르는 판타지, SF, 스릴러입니다. 이 책의 정보를 객체와 배열을 사용하여 표현해보세요.
예상 답:
const book = {
title: '커피를 마시는 새',
page: 500,
sold_out: false,
genre: ['판타지', 'SF', '스릴러']
}
정답:
const myBook = {
title: '커피를 마시는 새',
pages: 500,
soldout: false,
genre: ['판타지', 'SF', '스릴러']
}
7. 어떤 값이 출력될까요?
let a = 10;
let b = a;
a = 20;
let c = { value: 10 };
let d = c;
c.value = 20;
console.log(a, b, c.value, d.value);
예상 답: 20 10 20 20
정답: 20 10 20 20
FIN.
'[SW] > [JavaScript] 2025' 카테고리의 다른 글
| [자바스크립트] 섹션 6. 주요 빌트인 객체 (1) | 2025.01.26 |
|---|---|
| [자바스크립트] 섹션 5. 객체와 클래스 (0) | 2025.01.18 |
| [자바스크립트] 섹션 4. 함수 (1) | 2025.01.18 |
| [자바스크립트] 섹션 3. 제어문 (1) | 2025.01.17 |
| [자바스크립트] 섹션 1. 자바스크립트의 기본적인 사용 (0) | 2025.01.12 |





댓글 영역