고정 헤더 영역
상세 컨텐츠
본문
웹 개발 챌린지 : 나만의 웹 서비스 만들기
https://bootcamp.likelion.net/courses/technology/next_myweb
목차
챕터 6. Javascript 개념 및 실습
6-1. 데이터 변수 선언, 배열 및 오브젝트
6-2. 함수 매개변수, 리턴
6-3. 조건문, 반복문
챕터 7. jQuery
7-1. jQuery 개념
7-2. jQuery 웹 프론트에 세팅하기
7-3. jQuery 실습 (버튼 클릭 이벤트)
7-4. jQuery 실습 (내용 추가하기)
챕터 6. Javascript 개념 및 실습
6-1. 데이터 변수 선언, 배열 및 오브젝트
데이터
자바스크립트에도 Number, String, Boolean 등 타입이 존재한다.
하지만 일반적으로 프론트 개발에서는 동적 타입(var)을 사용한다.
jsfiddle.net에서 실습 (https://jsfiddle.net/)
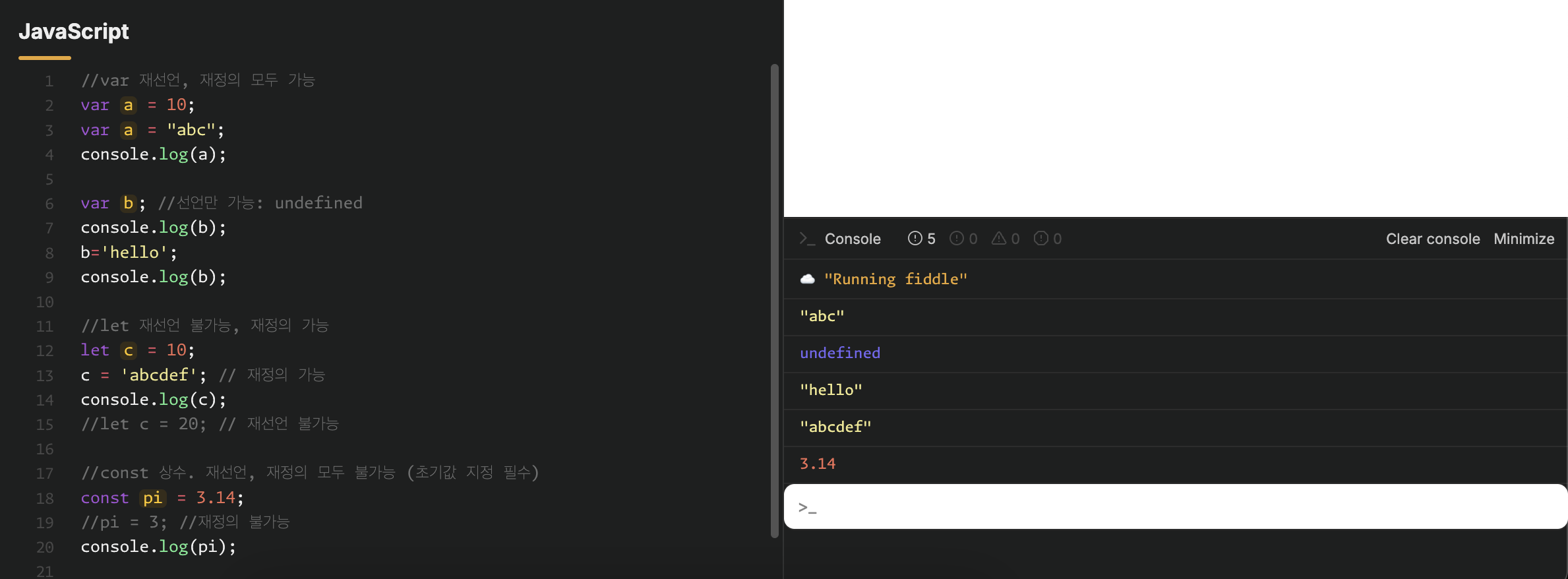
var: 재선언, 재정의 모두 가능
let: 재선언 불가능, 재정의 가능
const: 상수를 표현하는 동적 타입. 재선언, 재정의 모두 불가능. 초기값 지정해야 함

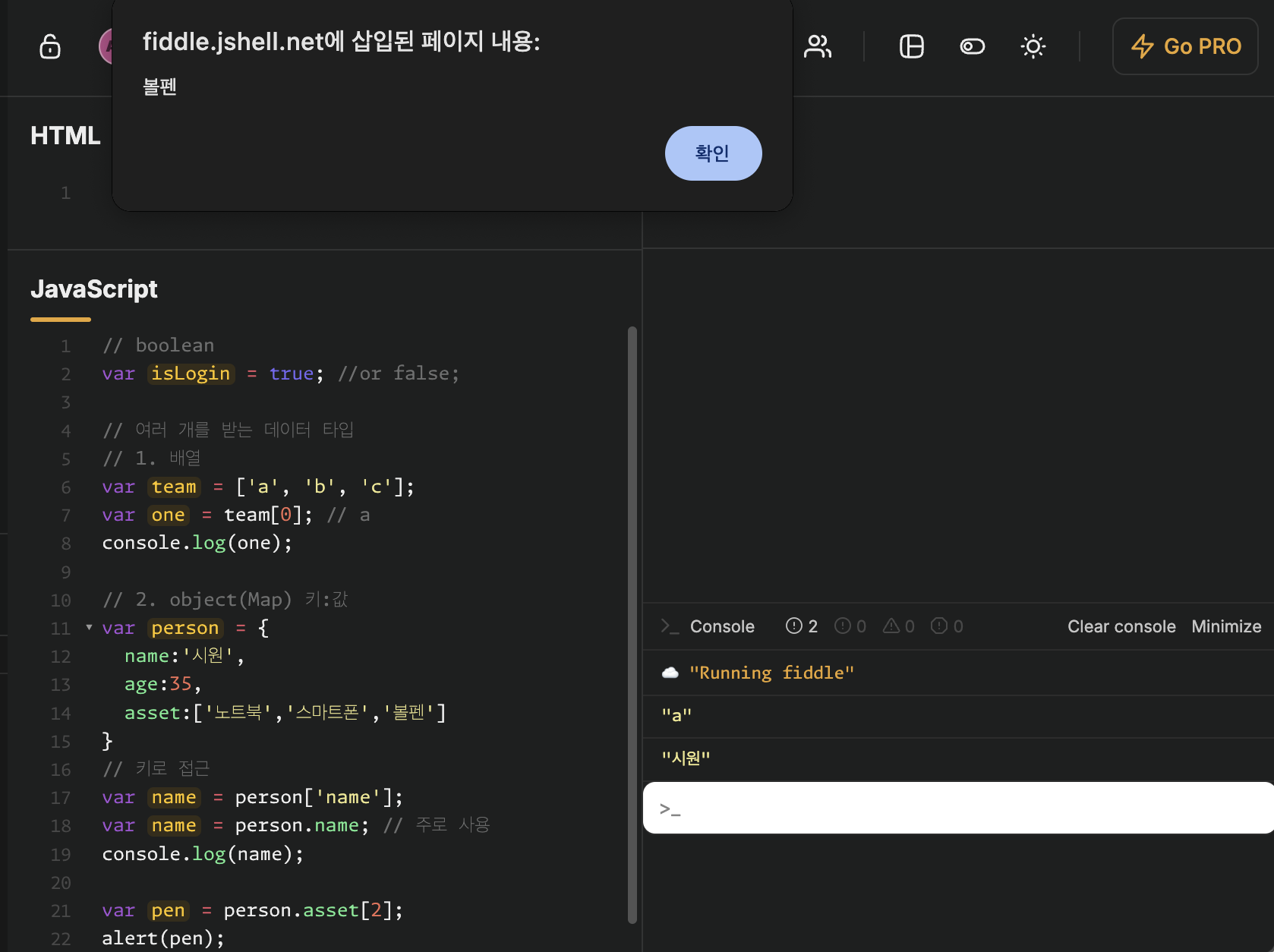
여러 개를 받는 데이터 타입: 배열, 오브젝트
배열은 인덱스로 접근(0부터), 오브젝트는 키로 접근
*alert(); 알림창으로 출력

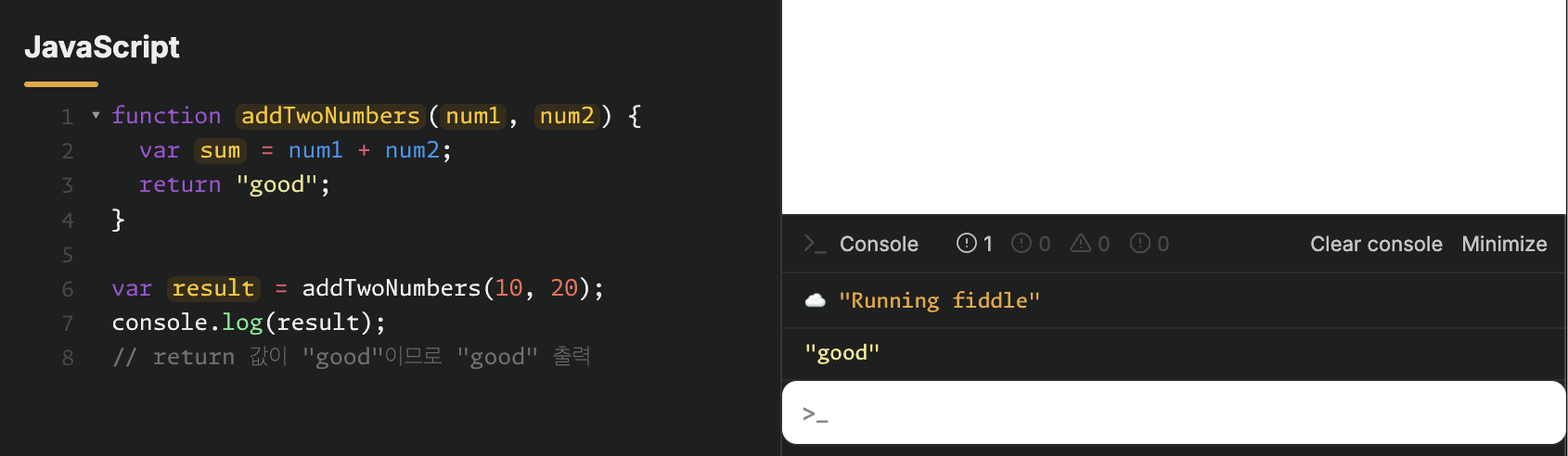
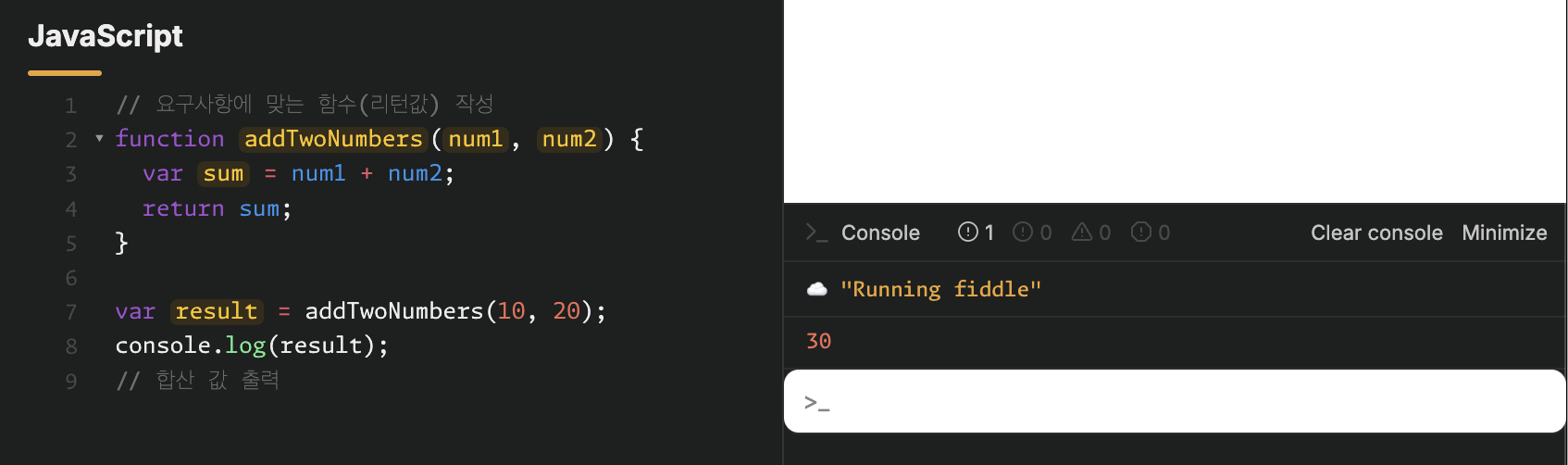
6-2. 함수 매개변수, 리턴
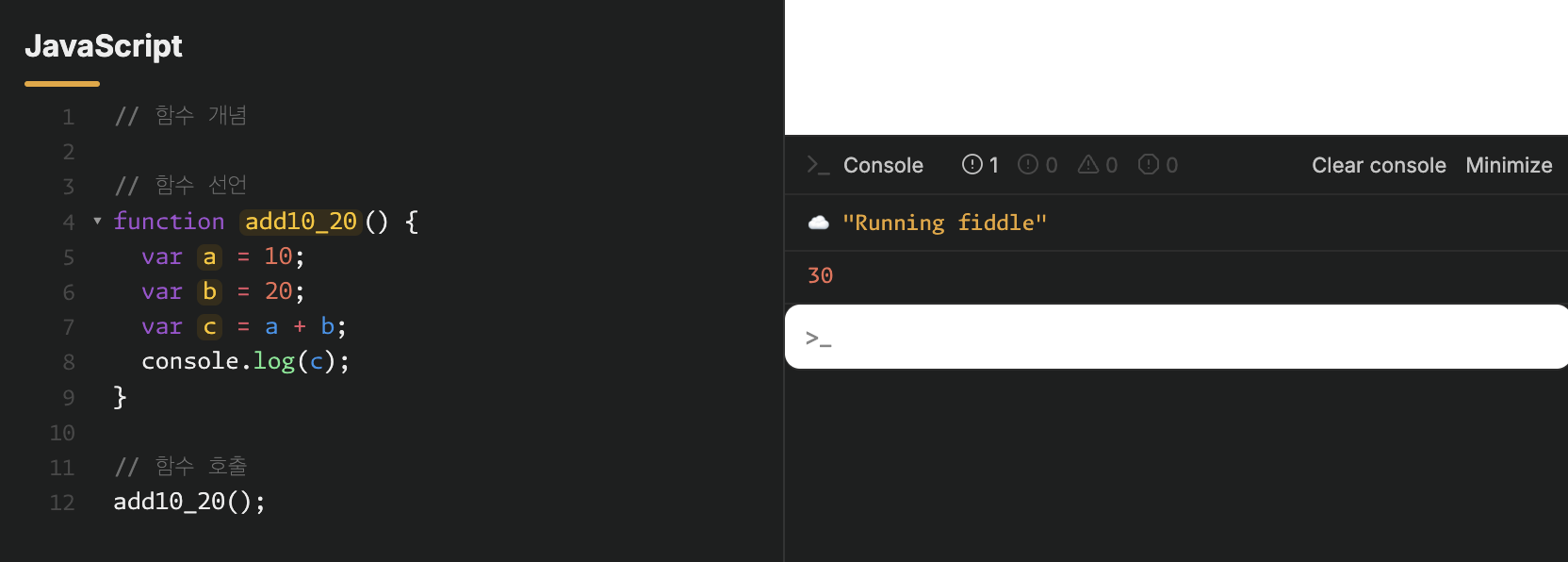
함수 선언 및 호출

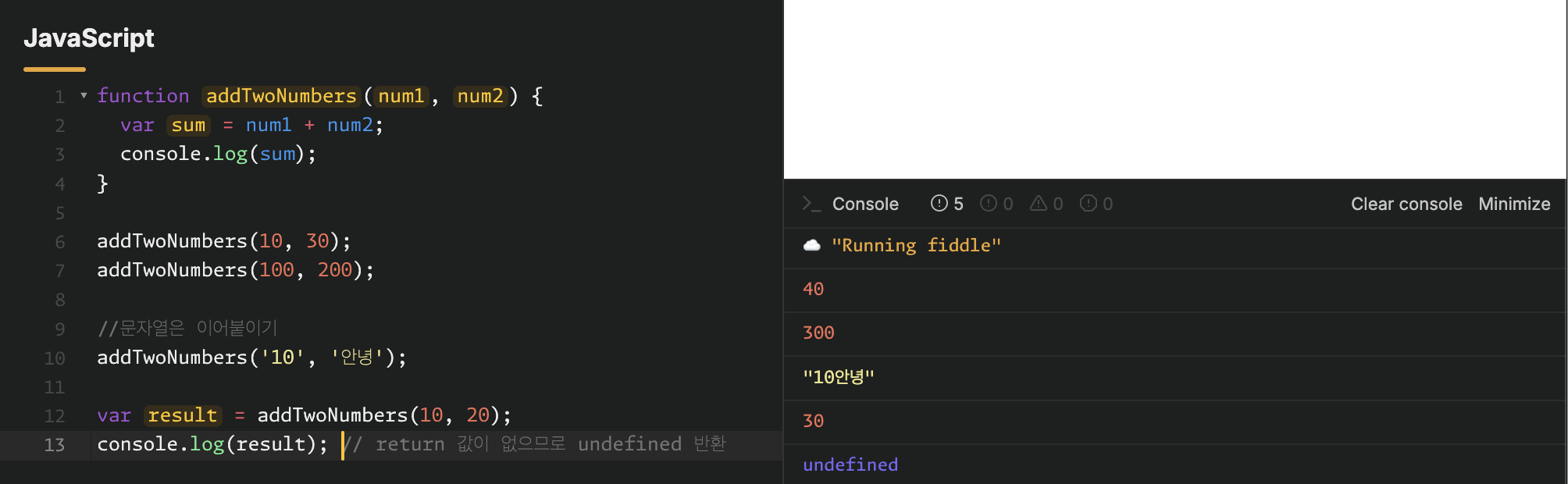
매개변수가 있는 함수 선언
자바스크립트는 바로 원하는 변수명을 적어주면 됨



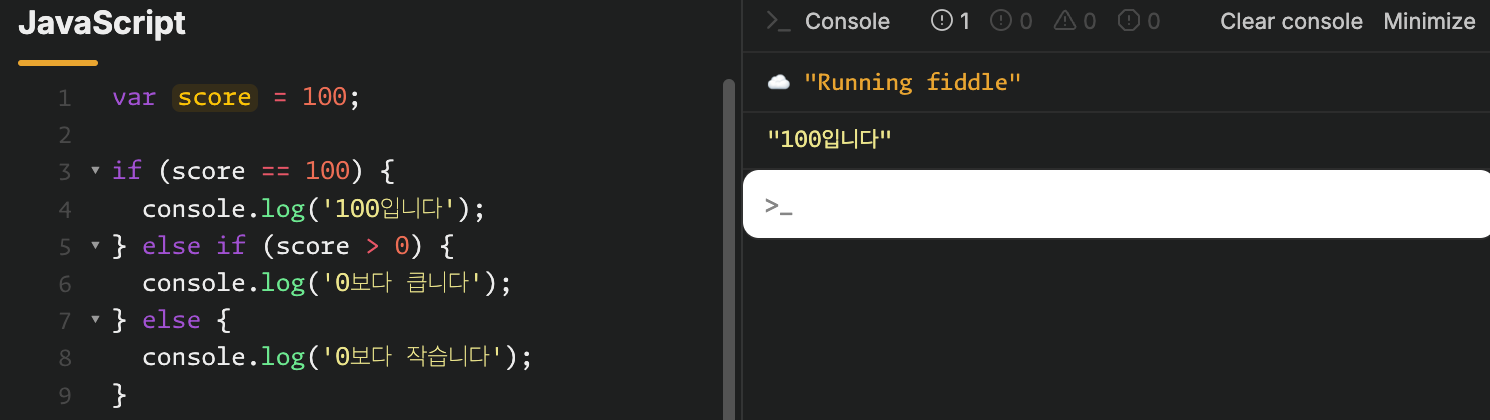
6-3. 조건문, 반복문
조건문(if문)
조건에 따라 해당하는 로직을 실행시킬 때 사용
if, else if, else는 세트: 한 군데에서 true가 걸리면 다음 것을 보지 않고 전체 탈출

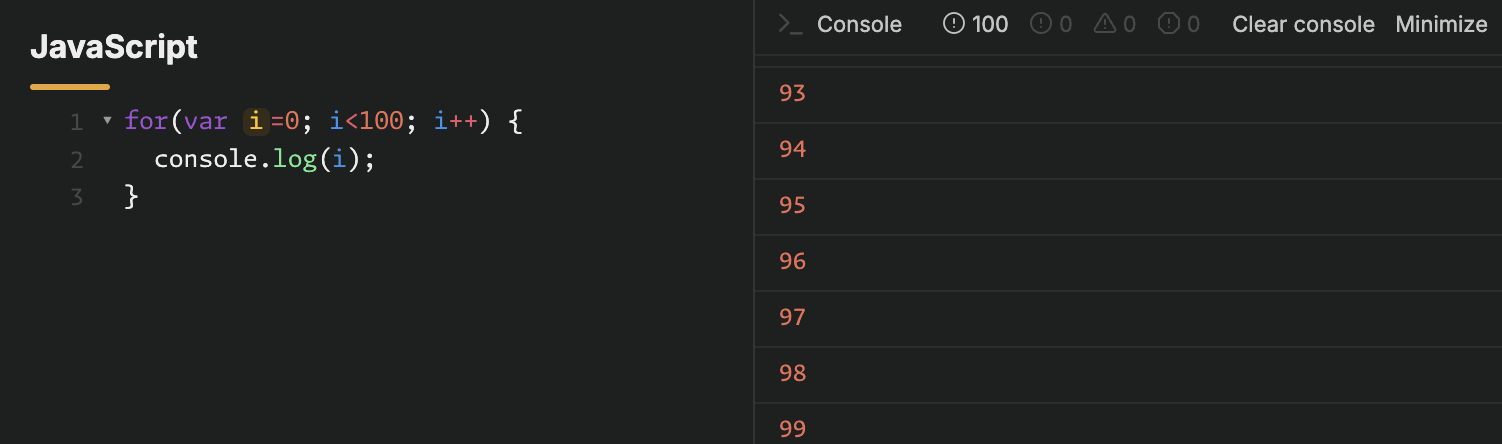
반복문
같은 로직이 연속적으로 반복될 때 사용
프론트엔드에서 배열 형태의 데이터를 분석할 때 많이 사용 (ex. 리스트를 받아 반복문을 돌려서 하나씩 UI에 넣는 경우)

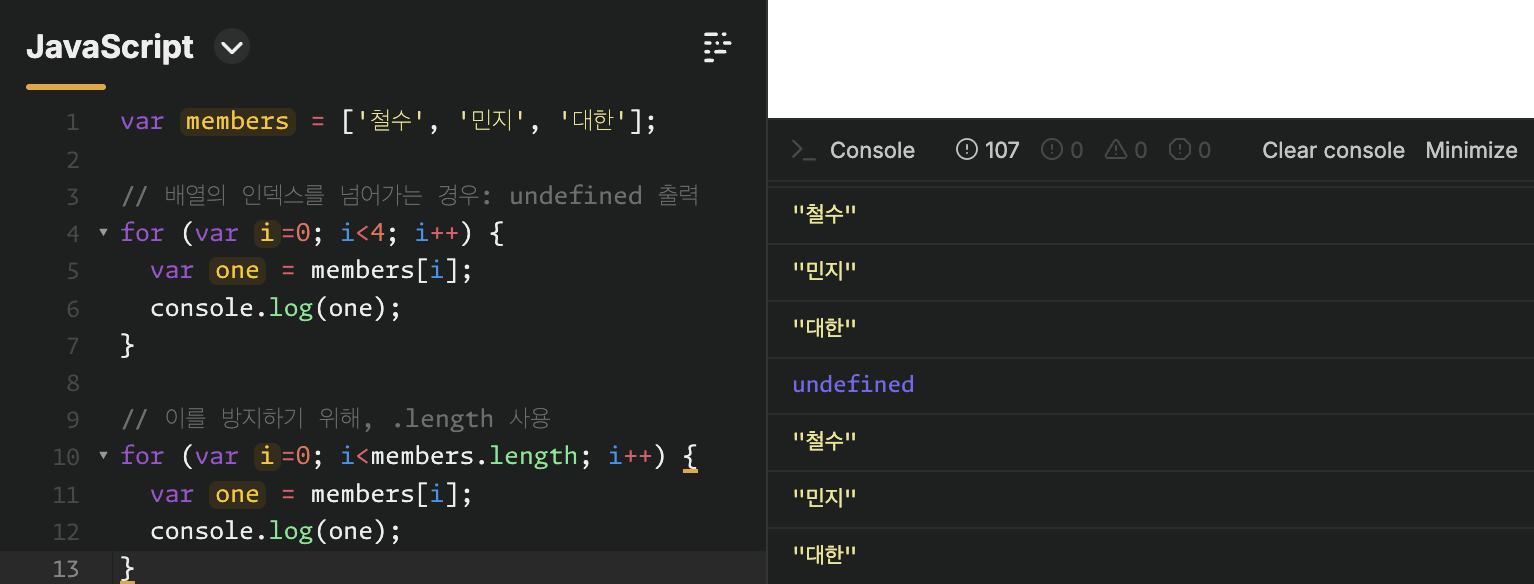
배열의 인덱스를 넘어가는 경우: undefined 출력
-> 이를 방지하기 위해 .length 사용

챕터 7. jQuery
7-1. jQuery 개념
웹 프론트에서 사용되는 Javascript 관련 라이브러리
웹 프론트의 로직을 담당하는 순수한 자바스크립트 코드는 다양한 웹브라우저에 대한 호환성 문제 존재. 이를 해결하기 위해 하나의 코드로 모든 브라우저에 적용(크로스 브라우징)할 수 있는 jQuery가 등장함. (2006년)
프론트엔드의 자바스크립트는 HTML의 객체(DOM: Document Object Model)에 접근하여 기능을 부여함
DOM에 접근하는 방식 비교
아래와 같은 HTML의 div(id="box")에 접근해보자
<div id="box"></div>1. 순수한 자바스크립트
DOM에 기능을 주는 것
element.함수()로 구현
var element = document.getElementById('box');2. jQuery: CSS 선택자로 접근
${'css선택자'}
var element = ${'#box'};
jQuery의 기본 컨셉
#box라는 아이디를 가진 HTML 객체에 이벤트(click 등)가 발생할 때 함수 구동
$('#box').on('이벤트명'.function(){})7-2. jQuery 웹 프론트에 세팅하기
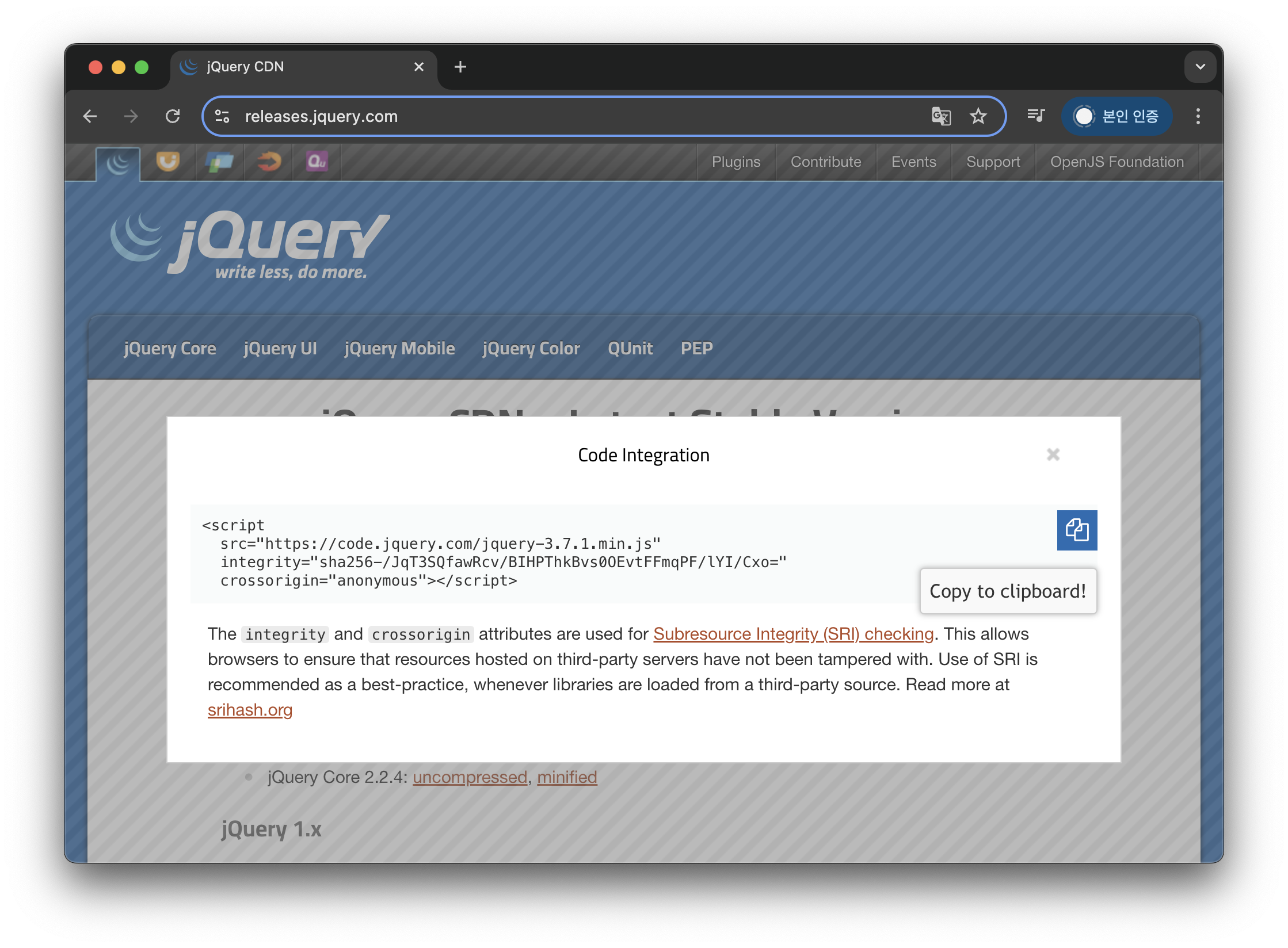
jQuery CDN (https://releases.jquery.com/)
jQuery Core 3.7.1: minified copy
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
jQuery가 반드시 js코드 앞에 있어야 함
일반적으로 CSS는 위(<head> 안), Script는 <body> 다음에 위치
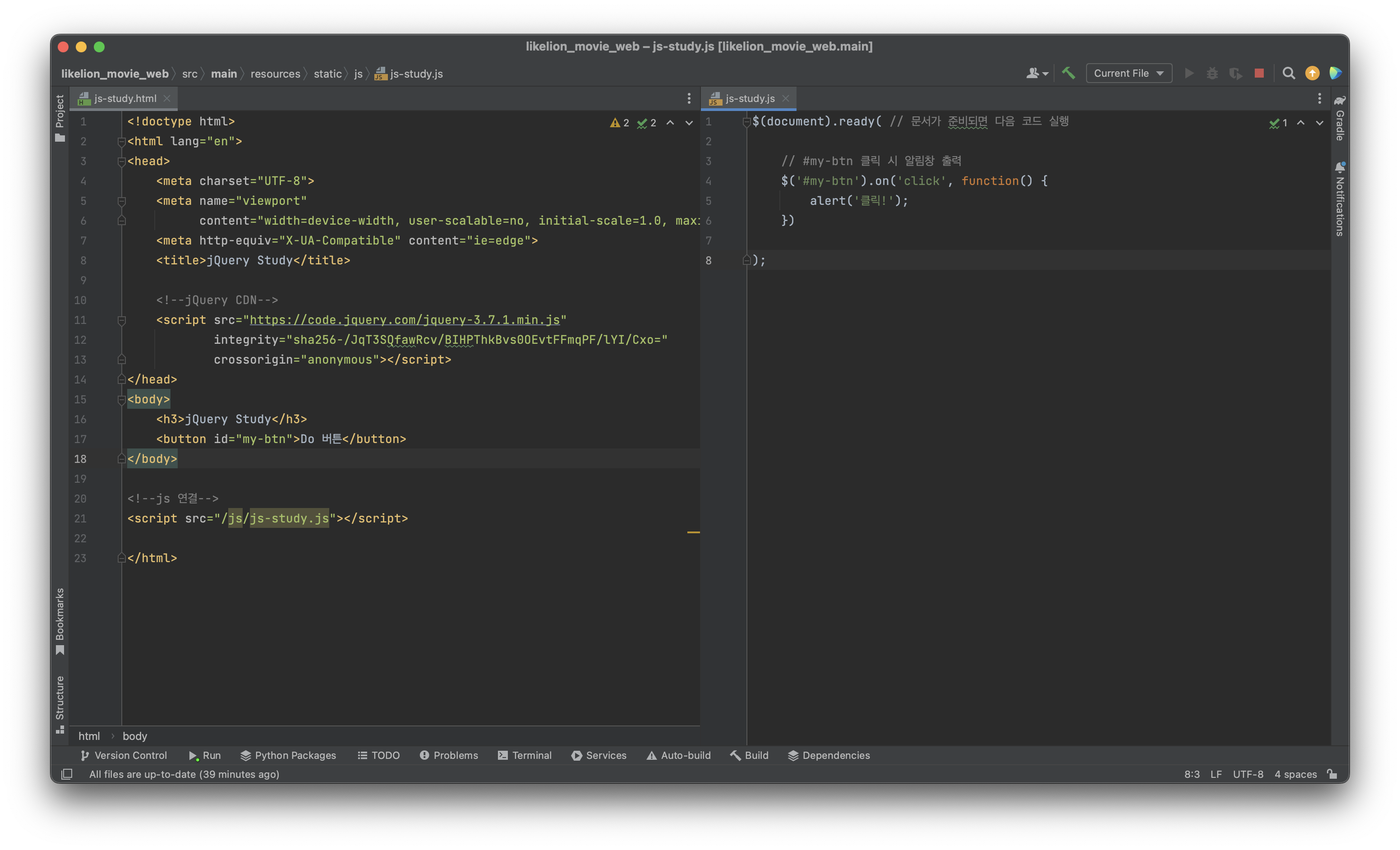
js-study.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Study</title>
<!--jQuery CDN-->
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>
</head>
<body>
<h3>jQuery Study</h3>
</body>
<!--js 연결-->
<script src="/js/js-study.js"></script>
</html>
js-study.js
function(){ alert('준비'); }
);
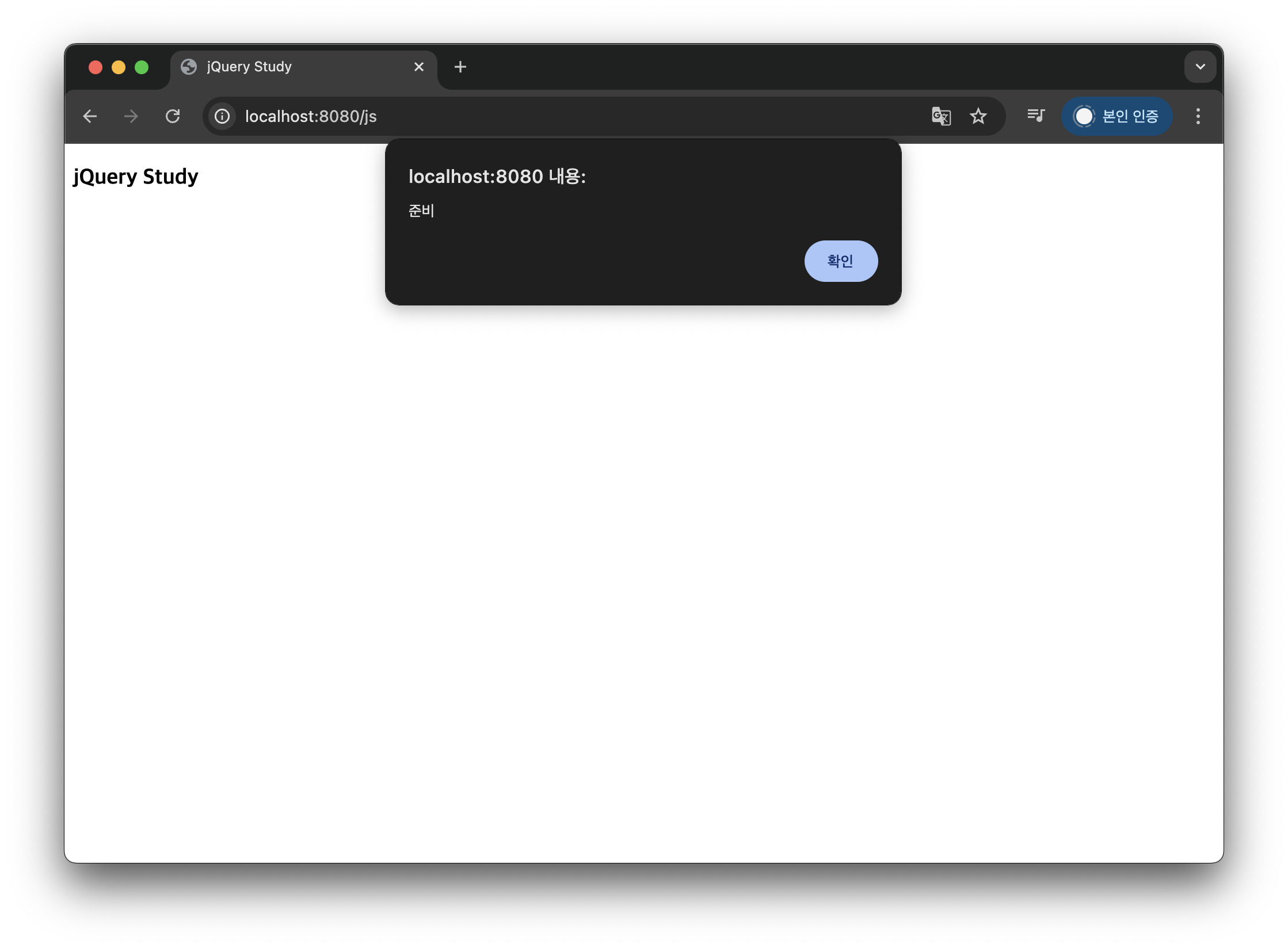
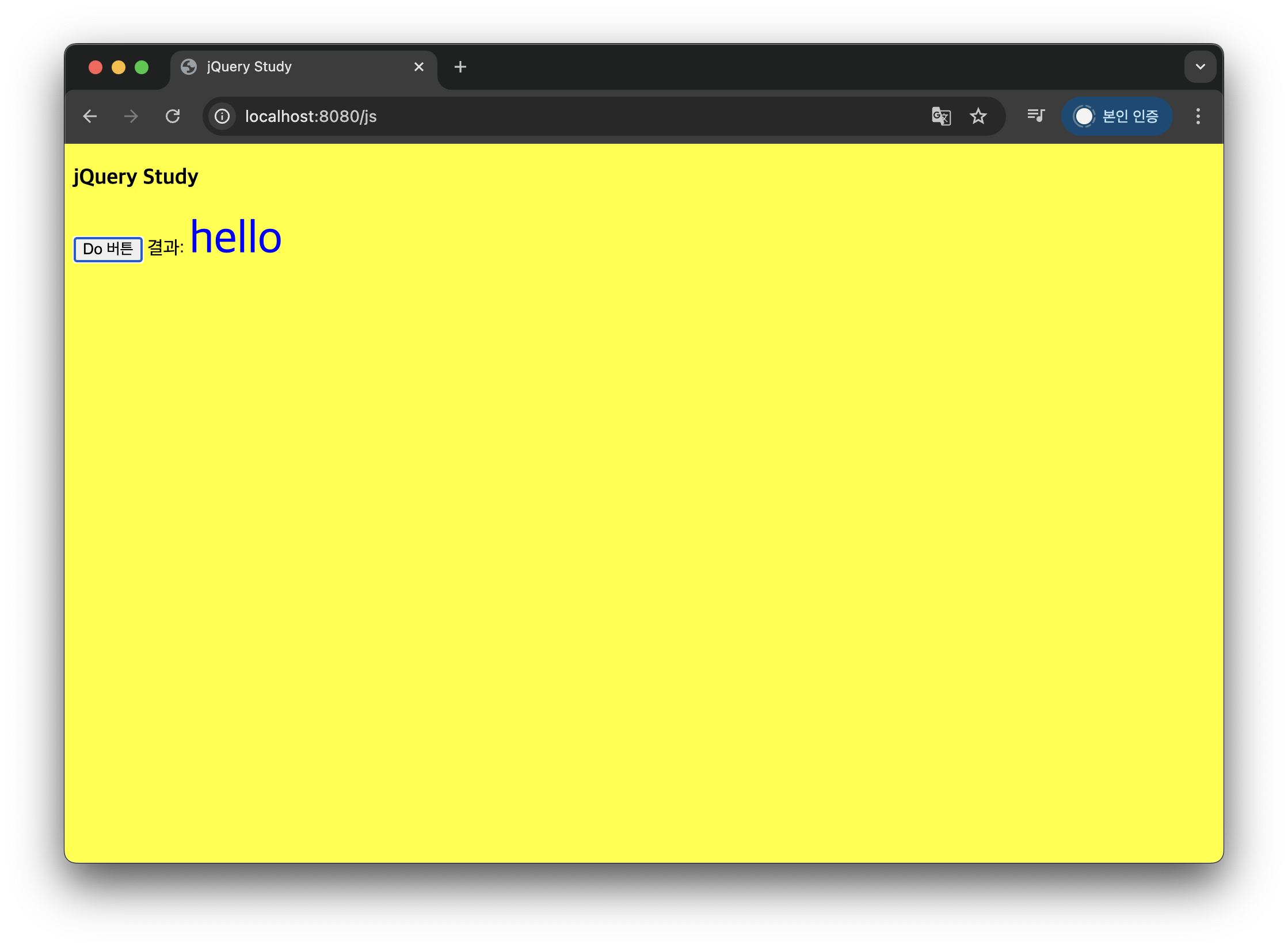
실행 결과

7-3. jQuery 실습 (버튼 클릭 이벤트)
$('선택자').함수()
선택자 태그에 함수 기능을 넣어줌
$('#my-btn').on('click', function() {..} )
#my-btn을 click했을 때 function을 한 번 호출한다는 의미
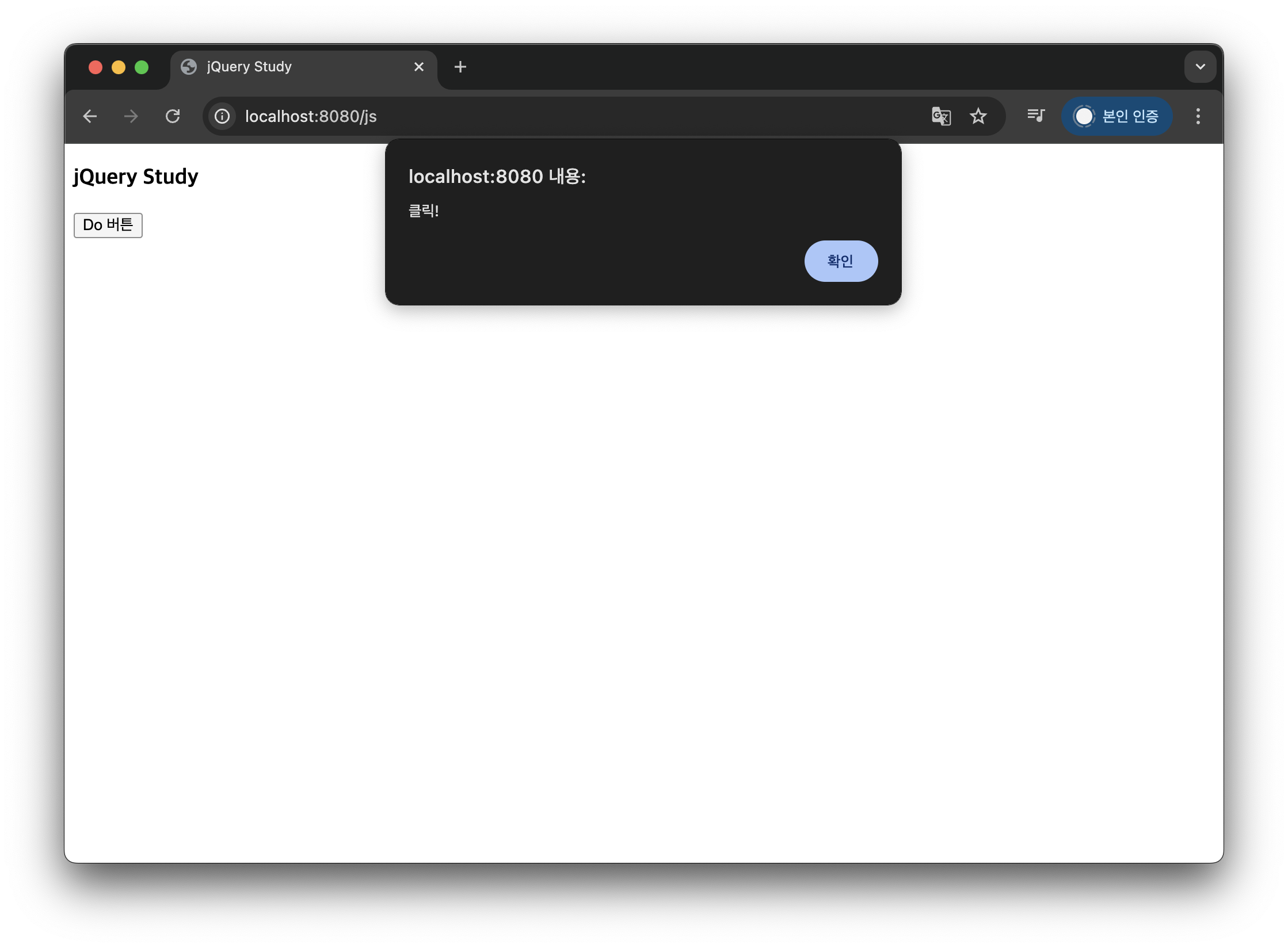
클릭이벤트
[요구사항] 버튼 클릭 시 알림 창 출력


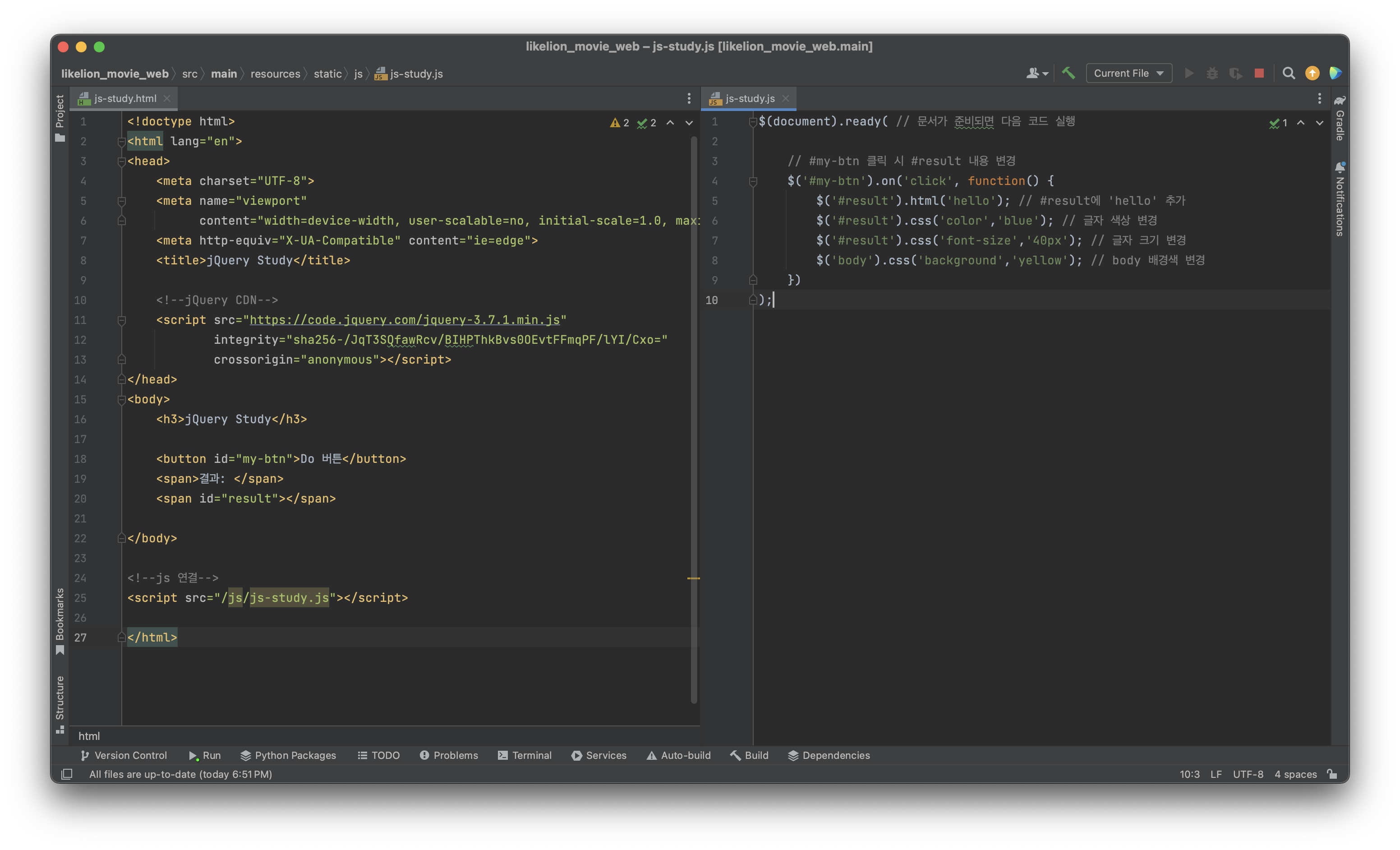
[요구사항] 버튼 클릭 시 span의 내용 변경
[일의 프로세스 설계]
1. 버튼 클릭 이벤트 받음
2. span의 내용 변경(태그 변경) : .html()


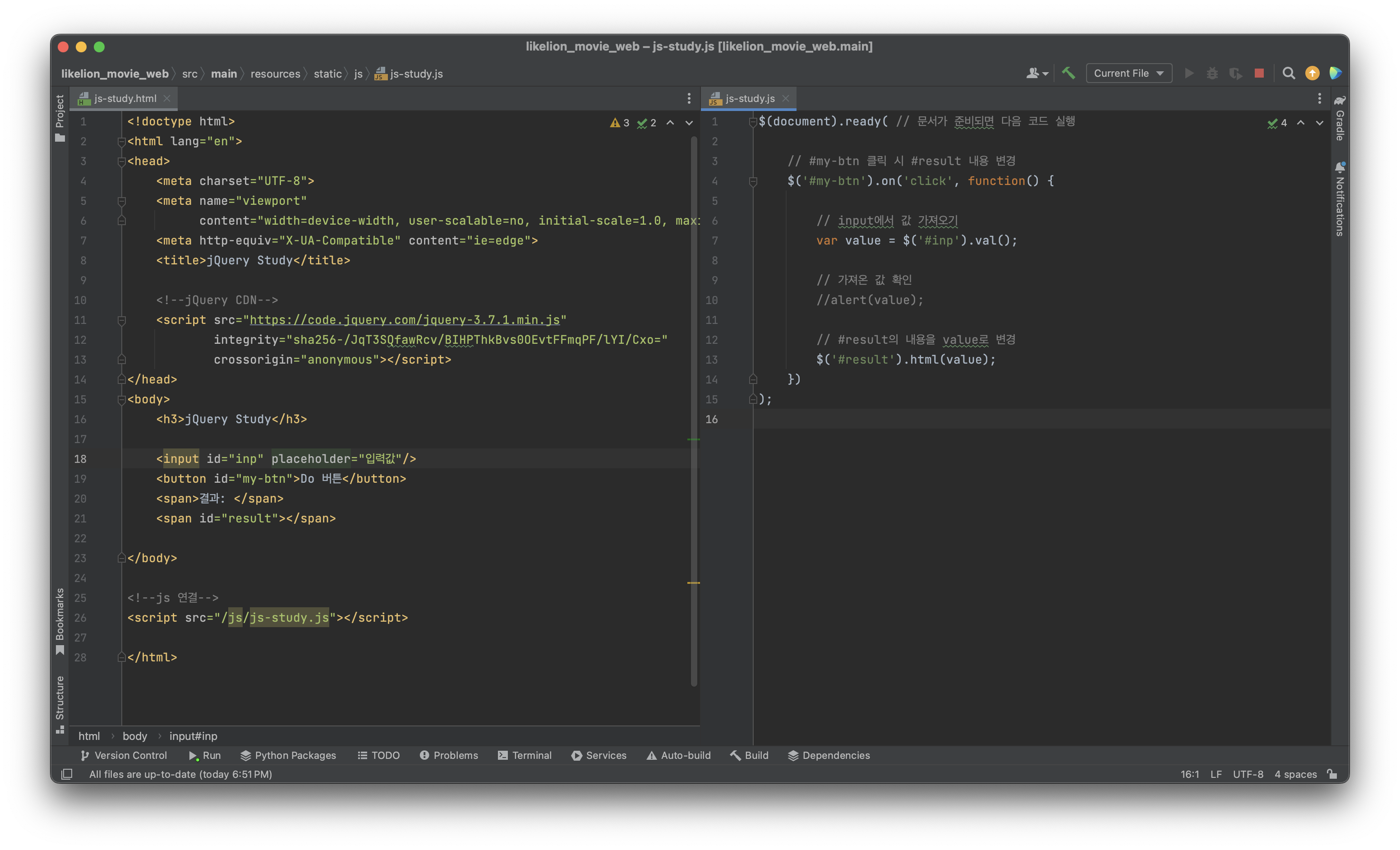
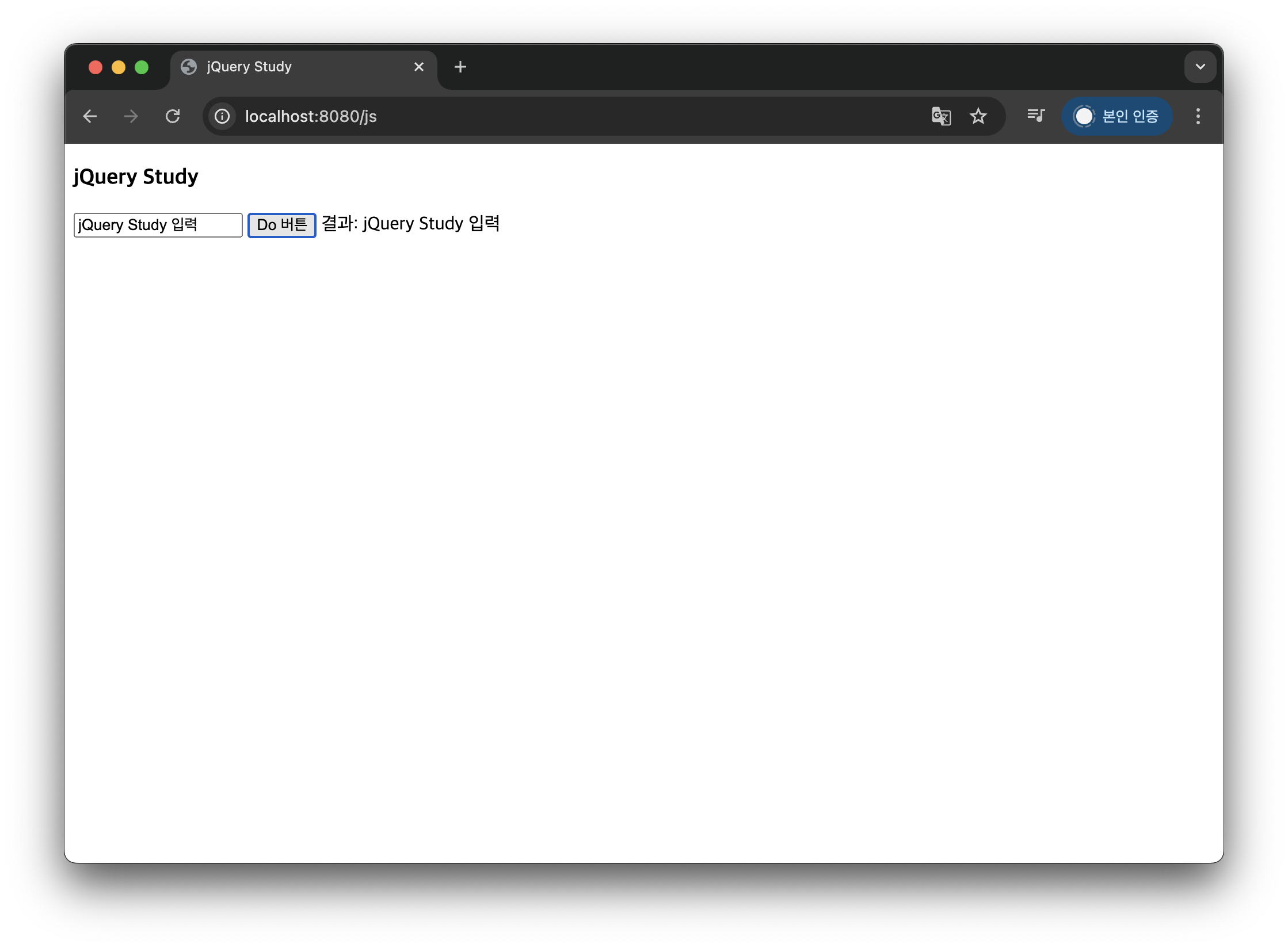
[요구사항] 버튼 클릭 시 input에서 받은 값을 span에 출력
[일의 프로세스 설계]
1. 버튼 클릭 시 이벤트 받음
2. input에서 '값'을 받아야 함 : .val()
3. span의 내용을 받은 '값'으로 변경 : .html()


7-4. jQuery 실습 (내용 추가하기)
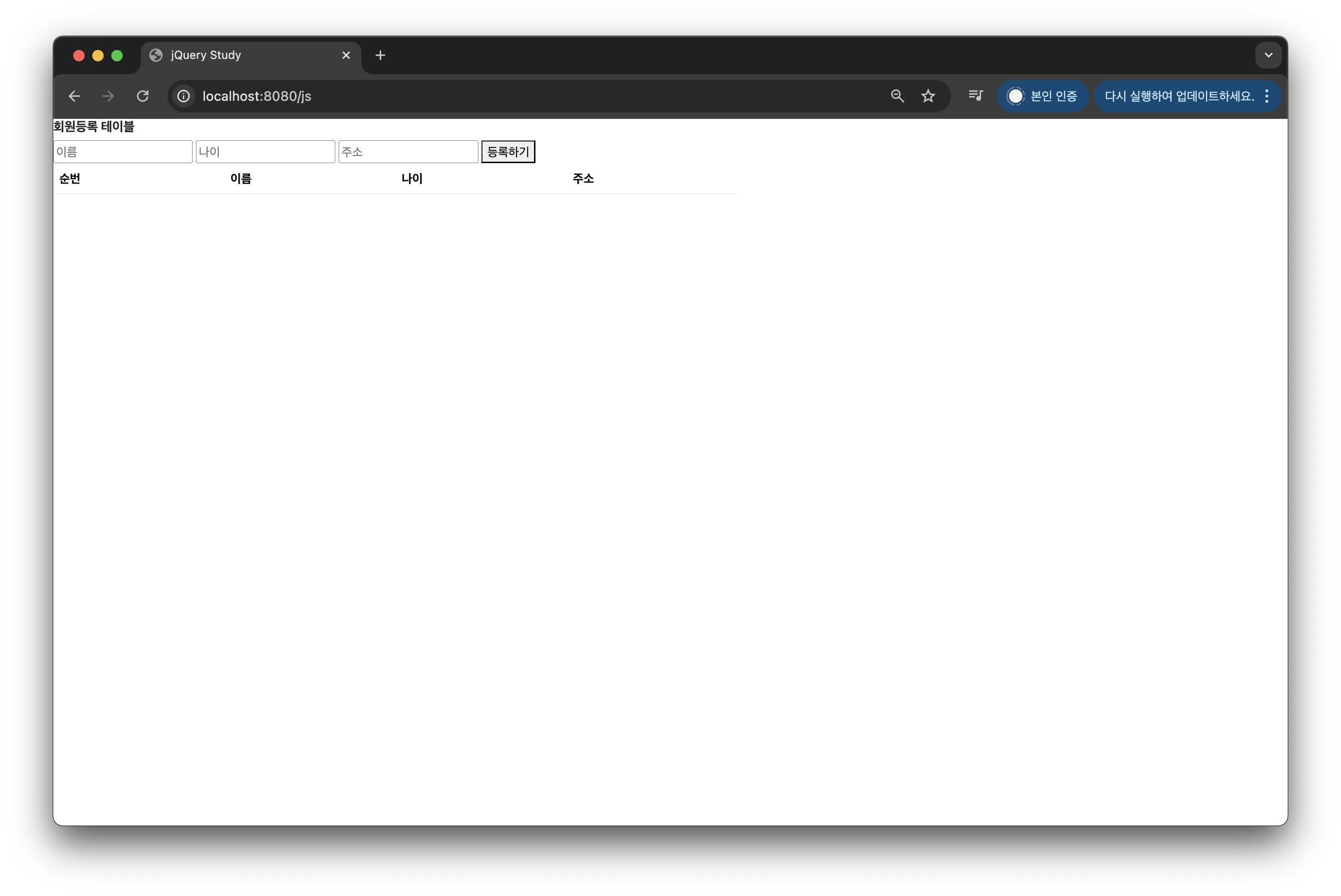
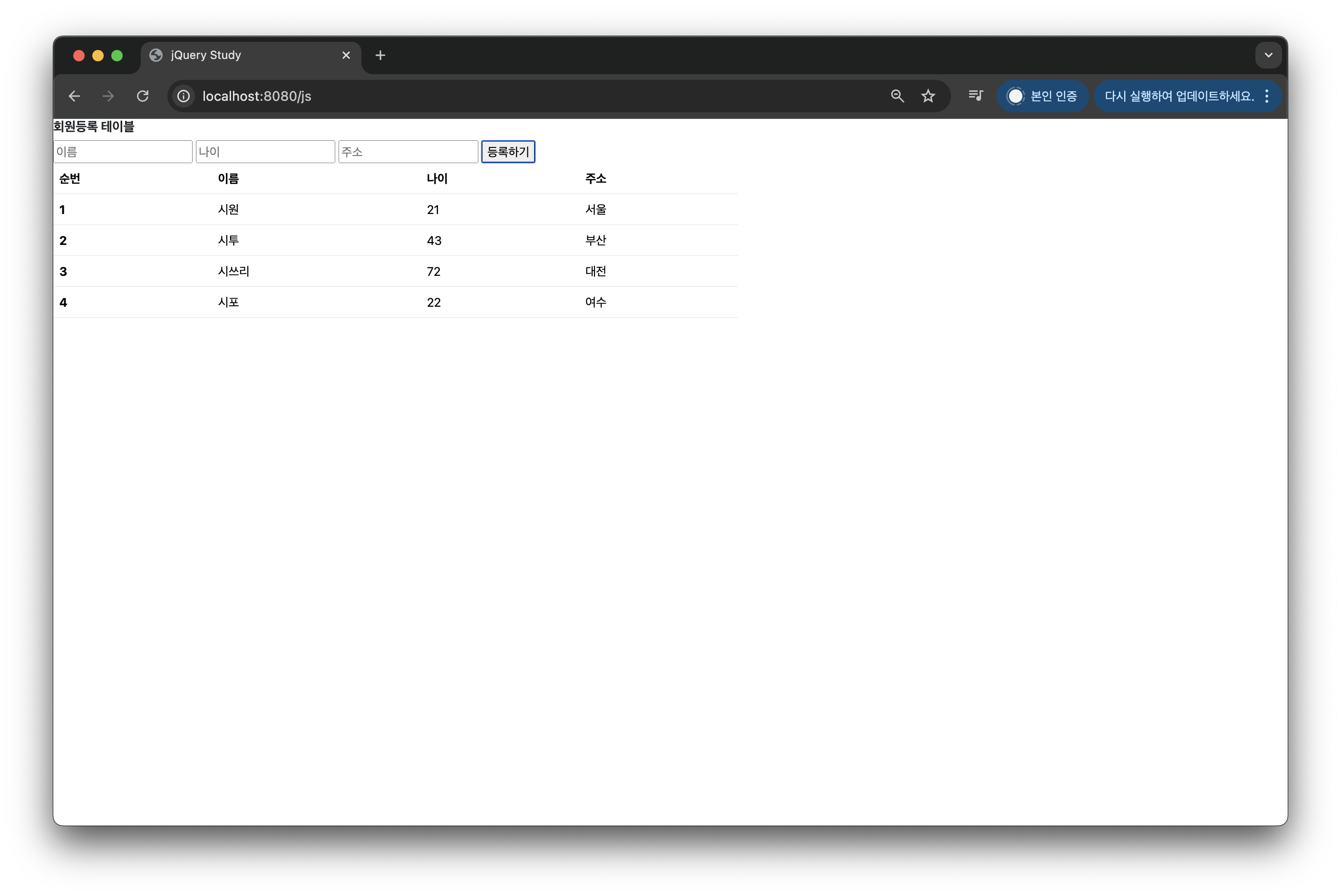
[요구사항] 회원등록 테이블에 등록하기
[일의 프로세스 설계]
1. 버튼 클릭 이벤트
2. input 3개에서 이름, 나이, 주소 받아오기
3. 받은 정보로 tbody에 tr 추가
최종 화면


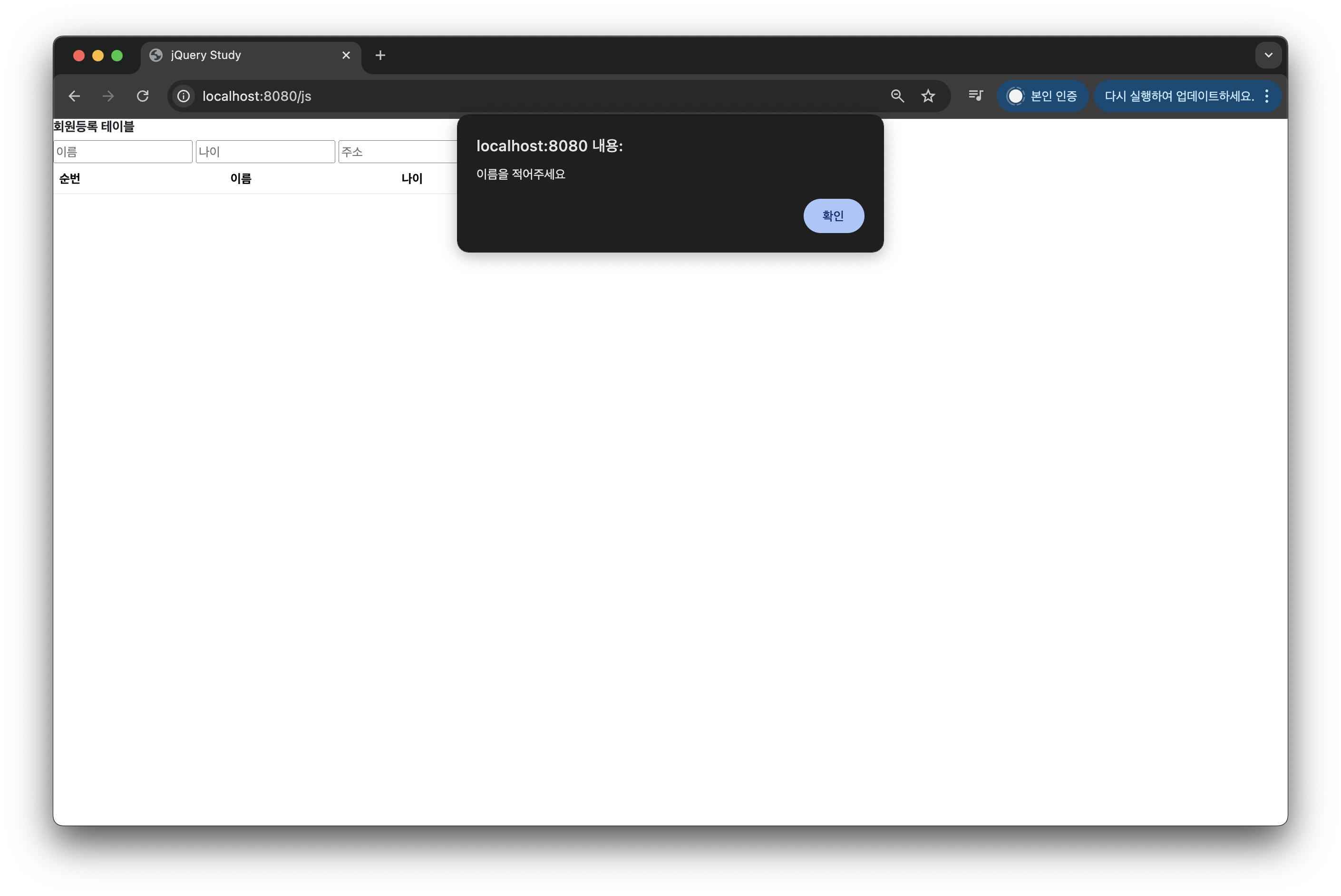
alert



js-study.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Study</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous">
<!--jQuery CDN-->
<script src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>
</head>
<style>
h3{
font-size:17px !important;
font-weight:700;
}
</style>
<body>
<h3>회원등록 테이블</h3>
<div>
<input id="name" placeholder="이름"/>
<input id="age" type="number" placeholder="나이"/>
<input id="address" placeholder="주소"/>
<button id="save-btn">등록하기</button>
</div>
<!--bootstrap에서 가져오기-->
<div style="width:900px">
<table class="table">
<thead>
<tr>
<th scope="col">순번</th>
<th scope="col">이름</th>
<th scope="col">나이</th>
<th scope="col">주소</th>
</tr>
</thead>
<tbody id="user-list">
<!-- <tr>-->
<!-- <th scope="row">1</th>-->
<!-- <td>시원</td>-->
<!-- <td>27</td>-->
<!-- <td>서울시</td>-->
<!-- </tr>-->
</tbody>
</table>
</div>
</body>
<!--js 연결-->
<script src="/js/js-study.js"></script>
</html>
js-study.js
$(document).ready( function(){// 문서가 준비되면 다음 코드 실행
var number = 0; //순번
//회원 등록하기
$('#save-btn').on('click', function(){
//input 값 받아오기
var name = $('#name').val();
var age = $('#age').val();
var address = $('#address').val();
//alert(`이름: ${name}, 나이: ${age}, 주소: ${address}`);
//어디서 입력이 안 됐는지 확인하기 위해 각각 if문 수행
if (name.length == 0) {
alert('이름을 적어주세요');
return; //함수 종료
}
if (age == 0) {
alert('나이를 적어주세요');
return;
}
if (address.length == 0) {
alert('주소을 적어주세요');
return;
}
number++; //조건을 모두 만족할 때 ++
//list에 추가
$('#user-list').append(`
<tr>
<th scope="row">${number}</th>
<td>${name}</td>
<td>${age}</td>
<td>${address}</td>
</tr>
`);
//input 초기화
$('#name').val('');
$('#age').val('');
$('#address').val('');
alert('회원 추가 완료');
});
});
(참고) bootstrap을 사용하면 <h3> 등 태그의 스타일이 변경되는 경우가 있음
<style>에 원하는 속성을 주면 됨
(<style>에 작성해도 적용이 안되는 경우: !important를 붙이면 적용 우선순위가 제일 높아짐)
h3{
font-size:17px !important;
font-weight:700;
}
</style>
(참고) append(); 요소 끝에 추가
FIN.
'[SW] > 웹 개발 (2025)' 카테고리의 다른 글
| [웹 개발 챌린지] 10. JAVA & 11. Controller (1) | 2025.02.01 |
|---|---|
| [웹 개발 챌린지] 8. REST API & 9. 실습 (1) | 2025.01.31 |
| [웹 개발 챌린지] 5. 웹 레이아웃 (0) | 2025.01.30 |
| [웹 개발 챌린지] 3. HTML & 4. CSS (2) | 2025.01.27 |
| [웹 개발 챌린지] 1. 웹 개념 & 2. Spring Boot, JSP, Intelij (2) | 2025.01.24 |






댓글 영역