고정 헤더 영역
상세 컨텐츠
본문
웹 개발 챌린지 : 나만의 웹 서비스 만들기
https://bootcamp.likelion.net/courses/technology/next_myweb
목차
챕터 3. HTML(JSP)
3-1. HTML 마크업 방식에 대한 이해
3-2. 태그 종류 및 style 적용 | 보여주는 태그
3-3. 태그 종류 및 style 적용 | 정보 입력 태그
챕터 4. CSS 디자인
4-1. 클래스와 아이디
4-2. 선택자 개념 및 종류
4-3. 선택자 조함
4-4. 선택자 포함관계
챕터 3. HTML(JSP)
3-1. HTML 마크업 방식에 대한 이해
HTML은 왜 태그를 사용할까
HTML의 기본적인 작성 방식: 태그를 사용 (마크업 언어)
웹사이트는 일반적인 문서와 달리 디자인을 폭넓게 지원하기 때문에 태그를 사용함
디자인을 하려면 색상, 크기 뿐만 아니라 '요소들 포함관계'가 명시 되어야 한다.
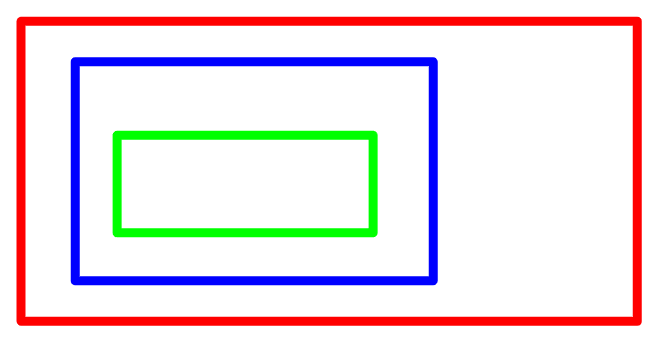
일반적인 표현과 마크업 방식 비교
마크업 방식은 레이아웃을 표현할 때 가독성이 좋다.

일반적인 표현
빨간 박스 안에 파란 박스가 있다.
파란 박스 안에 초록 박스가 있다.
마크업 방식(HTML 방식)
<빨간박스>
<파란박스>
<초록박스>
</초록박스>
</파란박스>
</빨간박스>
3-2. 태그 종류 및 style 적용 | 보여주는 태그

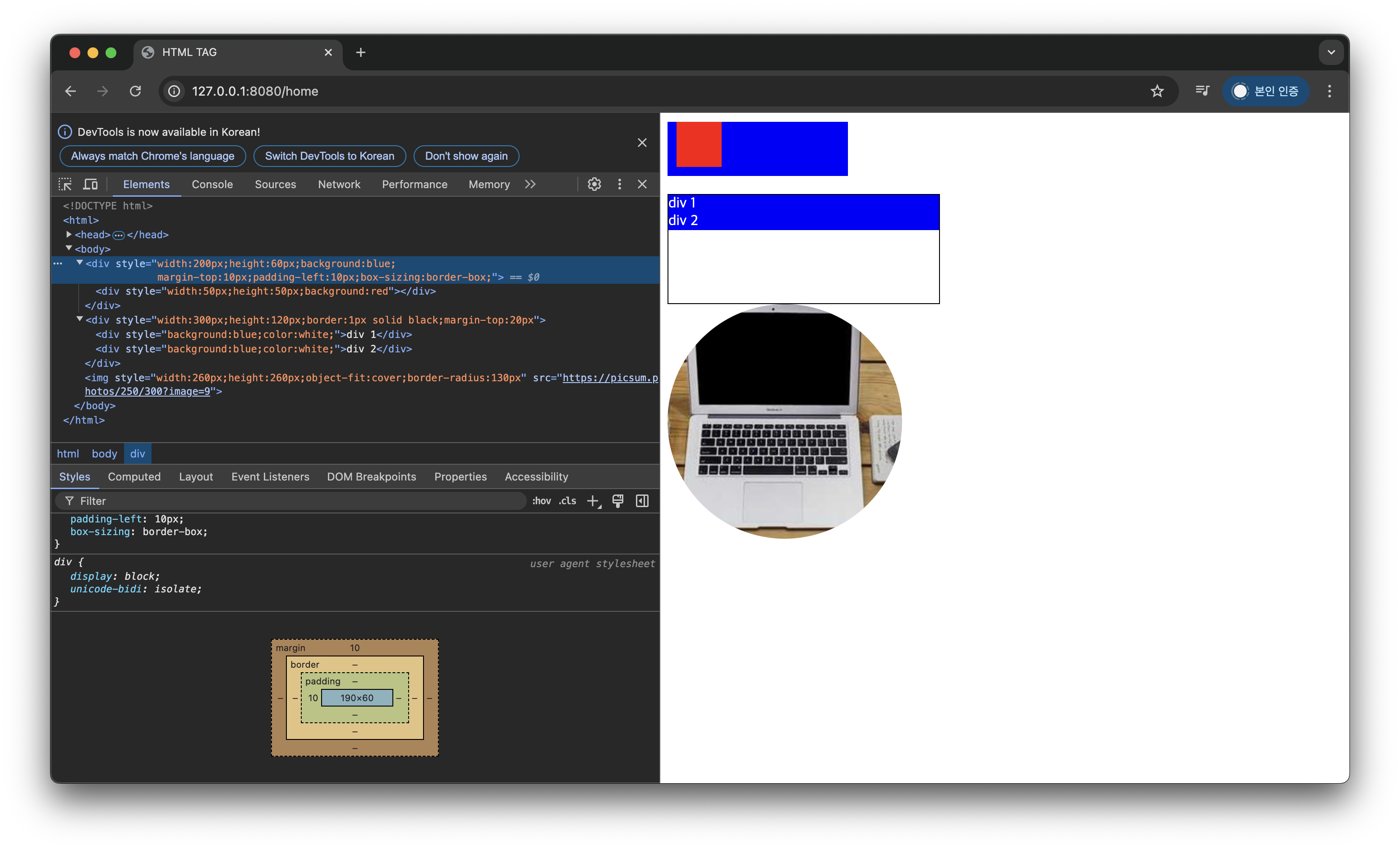
HTML에서 자주 사용되는 태그
div: 가장 많이 사용되는 태그, 일반적인 영역 표시
span: 주로 글자에 많이 사용
div와 span 차이점
<div> 속성 { display: block; }
: 추상적인 태그 표현 속성. 벽돌 같은 개념. 기본적으로 width: 100%. 아래로 쌓이는 구조.
<span> 속성
: 안의 내용만큼만 크기를 가짐. 옆으로 쌓이는 구조. 기본값 inline 구조(display: block을 주면 block과 동일)
<img src=""/>
이미지 표현 태그
src 유형: 프로젝트 내의 이미지 파일, 이미지 링크
width와 height에 맞게 이미지 늘림
object-cover:fit; 이미지 비율 유지하며 고정된 영역에 채우기
border-radius: 모서리 둥글게. 완전히 동그랗게 만드려면 width, height의 50% 값 적용. div에도 적용 가능
많이 사용되는 style 종류
width: 가로 길이 (기본 단위 px)
height: 세로 길이 (기본 단위 px)
background: 바탕 색상 (red, blue 혹은 #색상코드)
margin: 영역 바깥쪽 거리두기
padding: 영역 안쪽 거리두기
border: 영역의 테두리 정의 (border: 1px선의굵기 solid종류 black색상)
font-size: 글자 크기
font-weight: 글자 굵기 (100-900으로 갈수록 두꺼워짐. 100단위. 기본 500)
color: 글자 색상
border-radius: 영역의 모서리 라운드 처리 (단위 px)
cursor(pointer): 영역에 마우스를 올리면 포인터 표시
box-sizing:border-box; padding과 border까지 포함된 값
웹 페이지 기본 태그들
<head></head> <main></main> <footer></footer>
<nav></nav> <section></section> <article></article>
- 모두 display: block;
- 기능은 모두 <div>와 같음. 가독성을 위해 구분해서 사용.
3-3. 태그 종류 및 style 적용 | 정보 입력 태그

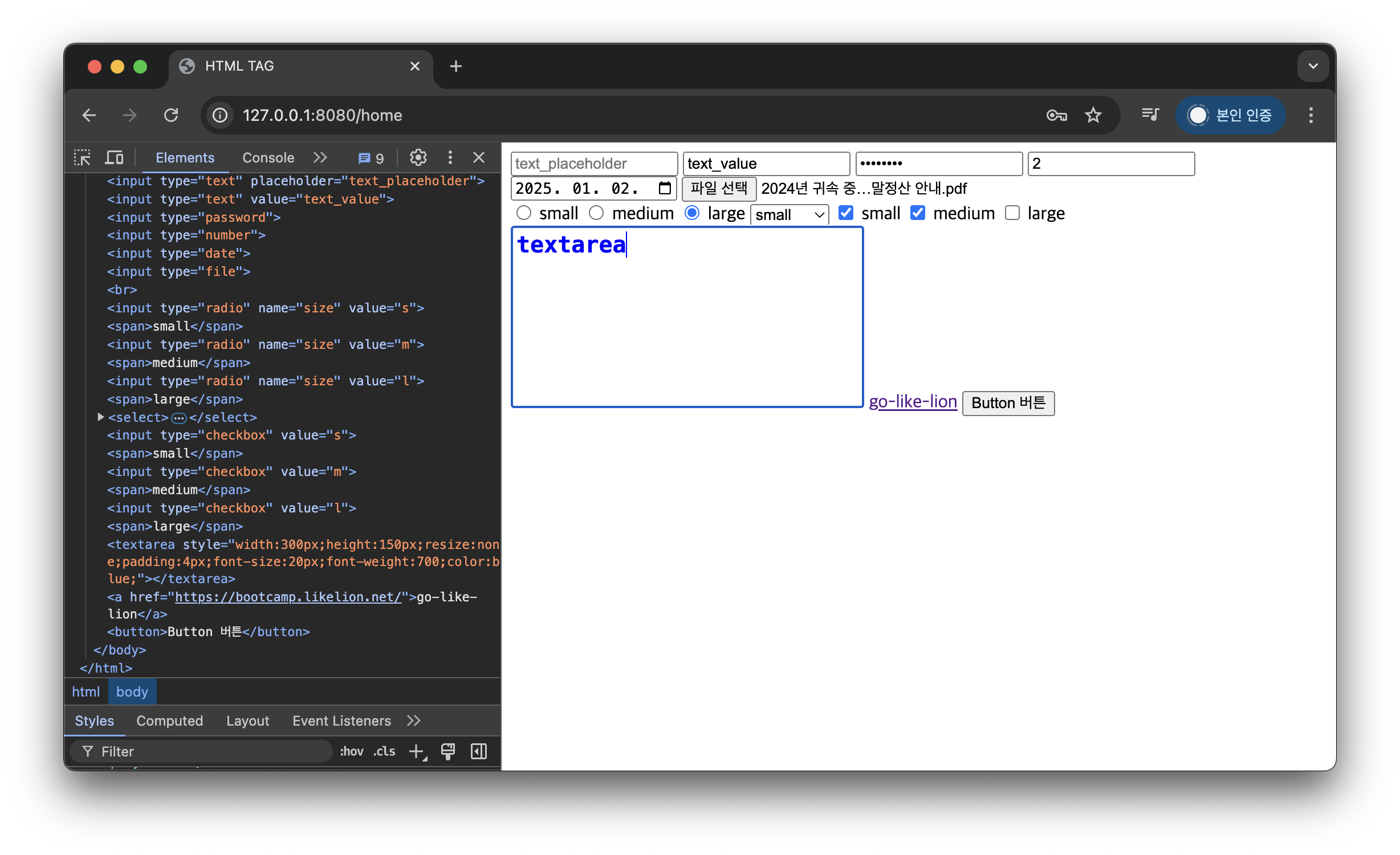
정보 입력 태그
사용자에게 정보를 받아야 할 때 사용 (회원가입, 게시판 글 작성 등)
1. input
정보 입력 시 가장 많이 사용되는 태그
type 속성으로 text, password, number, date, file, radio, checkbox 등이 있음
*placeholder: 입력 전 보여질 메시지(힌트 메시지)
*value: 미리 들어가있는 값
<input type="text" value="text_value">
<input type="password">
<input type="number">
<input type="date">
<input type="file">
radio: 같은 name으로 묶어서 사용. value 사용
<span>small</span>
<input type="radio" name="size" value="m"/>
<span>medium</span>
<input type="radio" name="size" value="l"/>
<span>large</span>
checkbox (제어는 JavaScript 많이 사용)
<span>small</span>
<input type="checkbox" value="m"/>
<span>medium</span>
<input type="checkbox" value="l"/>
<span>large</span>
2. select
option으로 선택이 가능한 태그
<option value="s">small</option>
<option value="m">medium</option>
<option value="l">large</option>
</select>
3. textarea
장문의 텍스트를 기입하는데 사용 (게시판 글쓰기 등)
기본적으로 크기 변경 가능하지만 주로 고정하여 사용 (style="resize:none;")
4. 기타
a태그: 하이퍼링크 태그. 보통은 JavaScript 이용
Button
챕터 4. CSS 디자인
4-1. 클래스와 아이디

<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>아이디 | 클래스</title>
</head>
<style>
.my-box{
width:200px;
height:50px;
background:red;
margin-bottom:15px;
}
.round{
border-radius:20px;
background:green;
}
#one-box{
width:50px;
height:50px;
background:#0C85FF;
margin-bottom:20px;
}
</style>
<body>
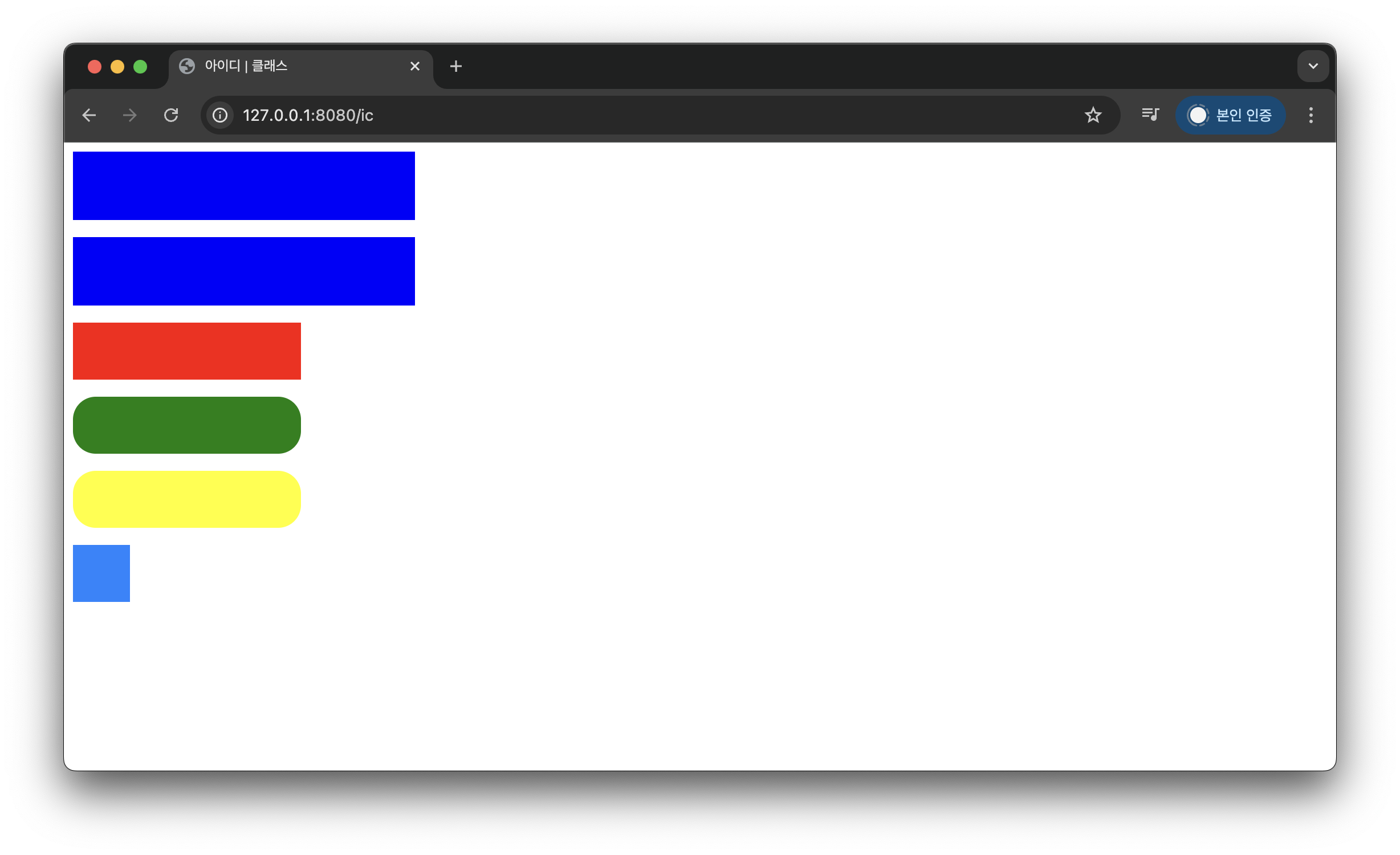
<!--div 태그에 style 적용: 중복된 코드의 수정 및 관리가 어려움-->
<div style="width:300px;height:60px;background:blue;margin-bottom:15px;"></div>
<div style="width:300px;height:60px;background:blue;margin-bottom:15px;"></div>
<!--class-->
<div class="my-box"></div>
<div class="my-box round"></div> <!--2개의 클래스 적용 가능/충돌 시 선언 순서대로 적용-->
<div class="round my-box" style="background:yellow"></div> <!--class보다 style의 우선순위가 더 높음-->
<!--id: 고유성(중복X)-->
<div id="one-box"></div>
</body>
</html>
클래스 class
선언: .class 명
수정, 관리의 번거로움을 해결해 주기 위해 사용
적용 우선순위
- class는 선언 순서대로 적용
- class보다 style의 우선순위가 더 높음
class가 없어도 에러나지 않음 (그냥 적용되지 않음)
아이디 id
선언: #id 명
JavaScript에서 지정해서 사용하기 위해 사용
고유성을 갖고 있음 (중복 사용 불가)
css
<style> 부분의 코드를 따로 파일로 만든 것
4-2. 선택자 개념 및 종류

<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>아이디 | 클래스</title>
</head>
<style>
<!--class-->
.my-box{
width:200px;
height:50px;
background:red;
margin-bottom:15px;
}
<!--id-->
#one-box{
width:50px;
height:50px;
background:#0C85FF;
margin-bottom:20px;
}
<!--html 태그 선택자-->
span{
background:pink;
color:blue;
}
div{
width:100px;
height:50px;
background:blue;
color:red;
]
</style>
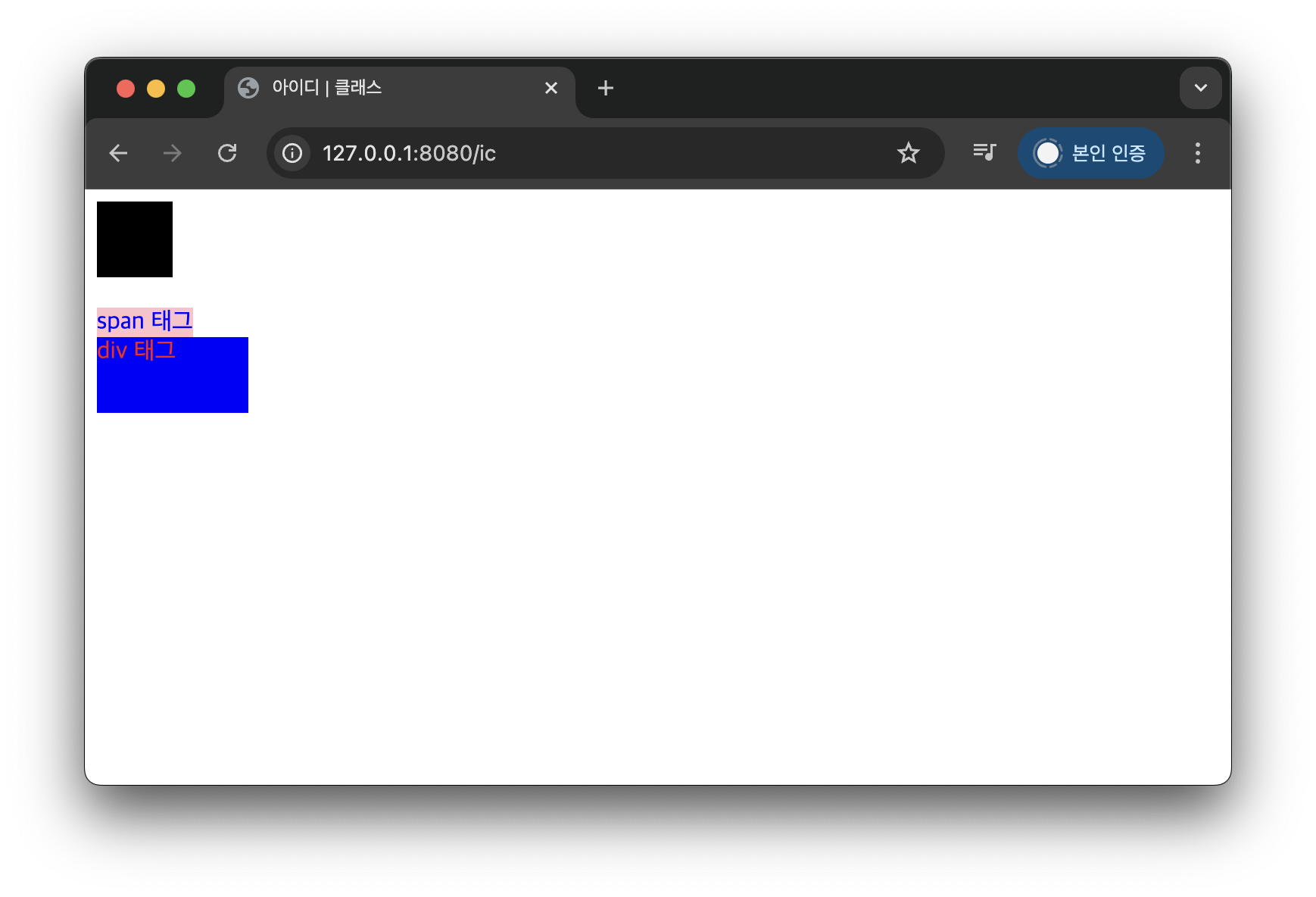
<body>
<!--우선순위 알아보기-->
<div id="one-box" class="my-box" style="background:black"></div>
<!--html 태그 선택자-->
<span>span 태그</span>
<div>div 태그</div>
</body>
</html>
스타일 적용 우선순위
S(tyle) > I(d) > C(lass)
선택자 종류
.영어단어: 클래스
#영어단어: 아이디
영어단어: html 태그 선택자 (div, span, img, input ...)
*html 태그 선택자는 많이 사용되지 않음(주로 글자 크기, 글자체, 색상 등만 사용)
4-3. 선택자 조합

<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>아이디 | 클래스</title>
</head>
<style>
/*선택자 조합: 모두 있어야 적용*/
.my-box.good.abc{
width:200px;
height:50px;
background:red;
margin-bottom:15px;
}
span#one.mybox{ /*태그 선택자와 id, class 함께 사용 가능*/
background:purple;
}
</style>
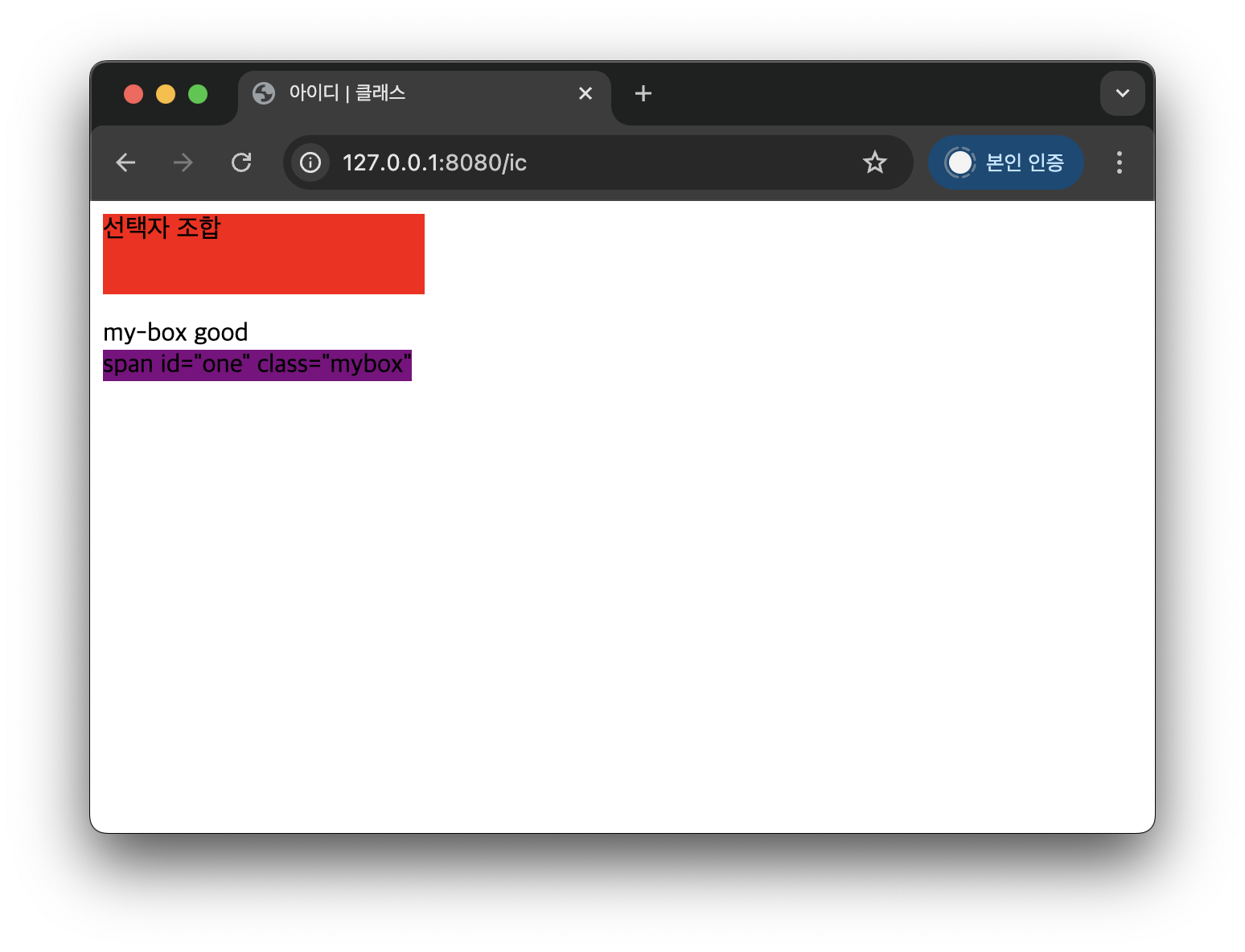
<body>
<!--선택자 조합-->
<div class="my-box abc good">선택자 조합</div> <!--순서는 상관없음-->
<div class="my-box good">my-box good</div> <!--모두 만족하지 않을 경우 적용x-->
<span id="one" class="mybox">span id="one" class="mybox"</span>
</body>
</html>
선택자 조합
선택자1선택자2... : 동시에 만족(존재)하는 경우
태그선택자와 id는 최대 1개, class는 여러개 조합 가능
*실제로는 클래스 1~2개 정도를 조합해서 사용
태그선택자는 구별할 수 없기 때문에 반드시 선두에 두어야 함
4-4. 선택자 포함관계

<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>아이디 | 클래스</title>
</head>
<style>
.parent-box > .y{ /*1차 관계까지*/
background:yellow;
color:blue;
}
.parent-box .p { /*모든 하위 관계*/
background:pink;
}
.y{
color:red;
}
</style>
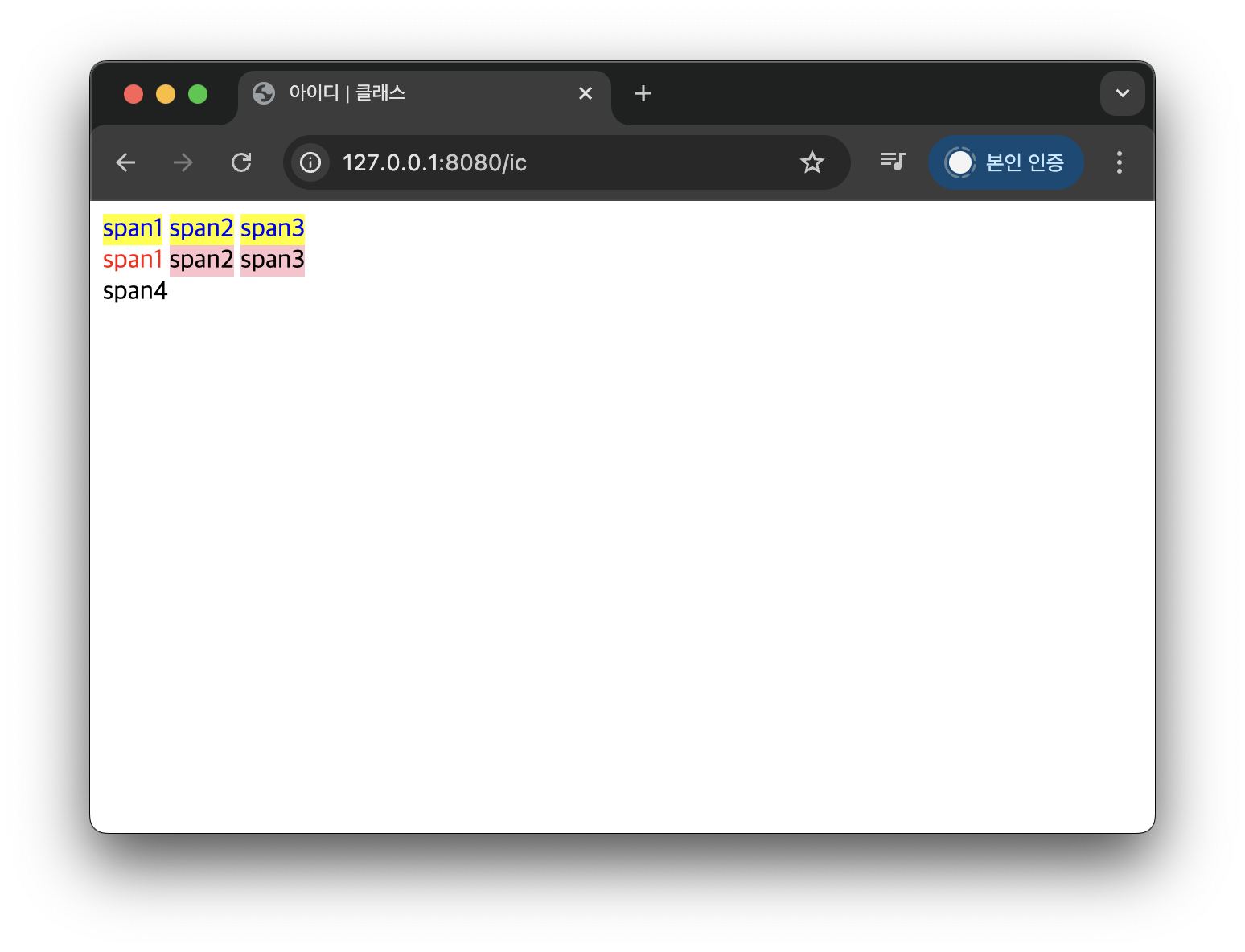
<body>
<div class="parent-box">
<span class="y">span1</span>
<span class="y">span2</span>
<span class="y">span3</span>
</div>
<div class="parent-box">
<div>
<span class="y">span4</span> <!--1차 관계가 아니기 때문에 적용x / .y만 적용-->
<span class="p">span5</span>
<span class="p">span6</span>
</div>
</div>
<span>span7</span>
</body>
</html>
선택자 포함관계 (집 주소처럼 생각)
선택자 > 선택자 : 1차 관계
선택자 선택자 : 1차 관계 포함 하위의 모든 선택자
스타일이 필요한 모든 태그에 각각 class를 부여하면 class 이름을 짓는데 한계가 생김(구분 어려움)
-> 선택자 포함관계를 이용하면 parent-box 안의 y는 고유하기 때문에 간단히 표현 가능
우선순위
'.parent-box > .y'와 '.y'가 둘 다 있더라도 parent-box 내 y class의 우선순위는 '.parent-box > .y'가 더 높음
'선택자 > 선택자'와 '선택자 선택자'의 적용 선언 순서대로 적용(덮어쓰기)
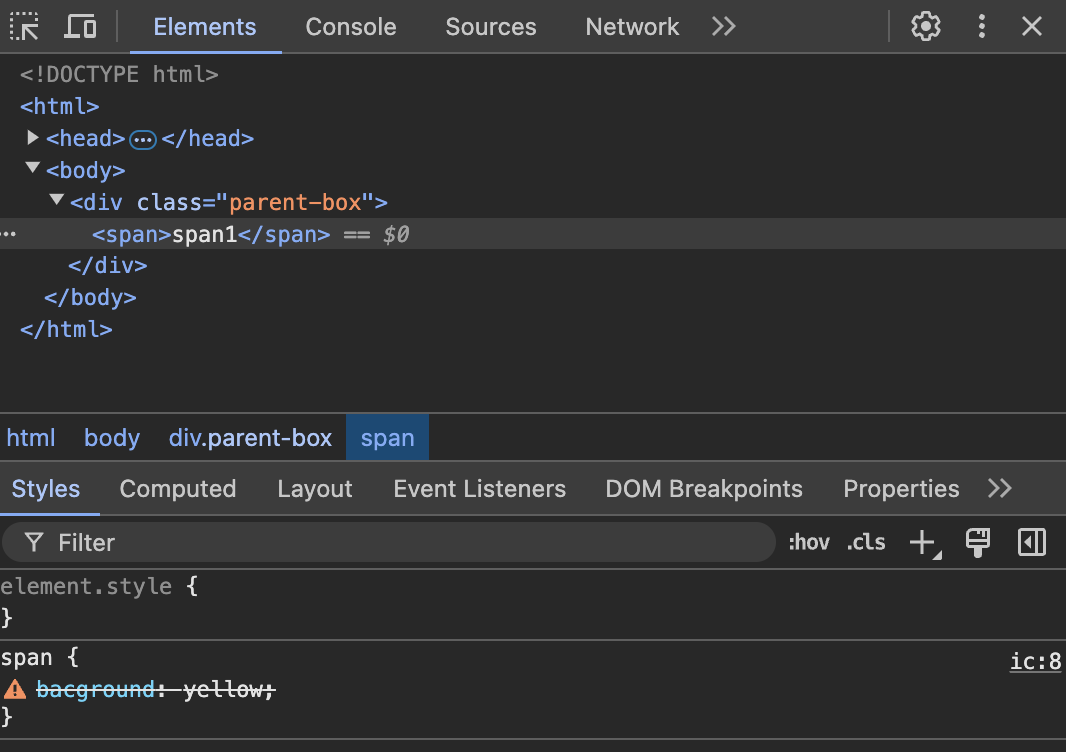
(참고) 스타일 적용이 안 되는 경우, 개발자도구에서 오타 확인 가능

FIN.
'[SW] > 웹 개발 (2025)' 카테고리의 다른 글
| [웹 개발 챌린지] 8. REST API & 9. 실습 (1) | 2025.01.31 |
|---|---|
| [웹 개발 챌린지] 6. Javascript & 7. jQuery (0) | 2025.01.30 |
| [웹 개발 챌린지] 5. 웹 레이아웃 (0) | 2025.01.30 |
| [웹 개발 챌린지] 1. 웹 개념 & 2. Spring Boot, JSP, Intelij (2) | 2025.01.24 |
| [일단 만드는 HTML/CSS] HTML/CSS로 만드는 나만의 이력서 (0) | 2025.01.17 |






댓글 영역