고정 헤더 영역
상세 컨텐츠
본문
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
https://www.inflearn.com/course/스프링-입문-스프링부트/dashboard
섹션 2. 스프링 웹 개발 기초
- 정적 컨텐츠: Welcome Page와 같이 파일을 그대로 웹 브라우저에 내려주는 것
- MVC와 템플릿 엔진: JSP, PHP 등. html을 서버에서 프로그래밍 해서 동적으로 바꿔 내려주는 것
- API: React 사용할 때 사용. 서버끼리 통신할 때 사용.
2.1 정적 컨텐츠
- 스프링 부트 정적 컨텐츠 기능




<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>
- 원하는 파일을 넣으면 정적 파일이 그대로 반환됨
- 프로그래밍은 할 수 없음
- 정적 컨텐츠를 제공하는 기능
정적 컨텐츠 이미지

2.2 MVC와 템플릿 엔진
- MVC: Model, View, Controller
- Model1 방식: 예전 모델. Controller를 View에서 함께 관리
- 현재는 MVC: View는 화면을 그리는 것에 중점. Controller는 비즈니스 로직, 내부적인 것에 중점. 역할을 분리해야 함
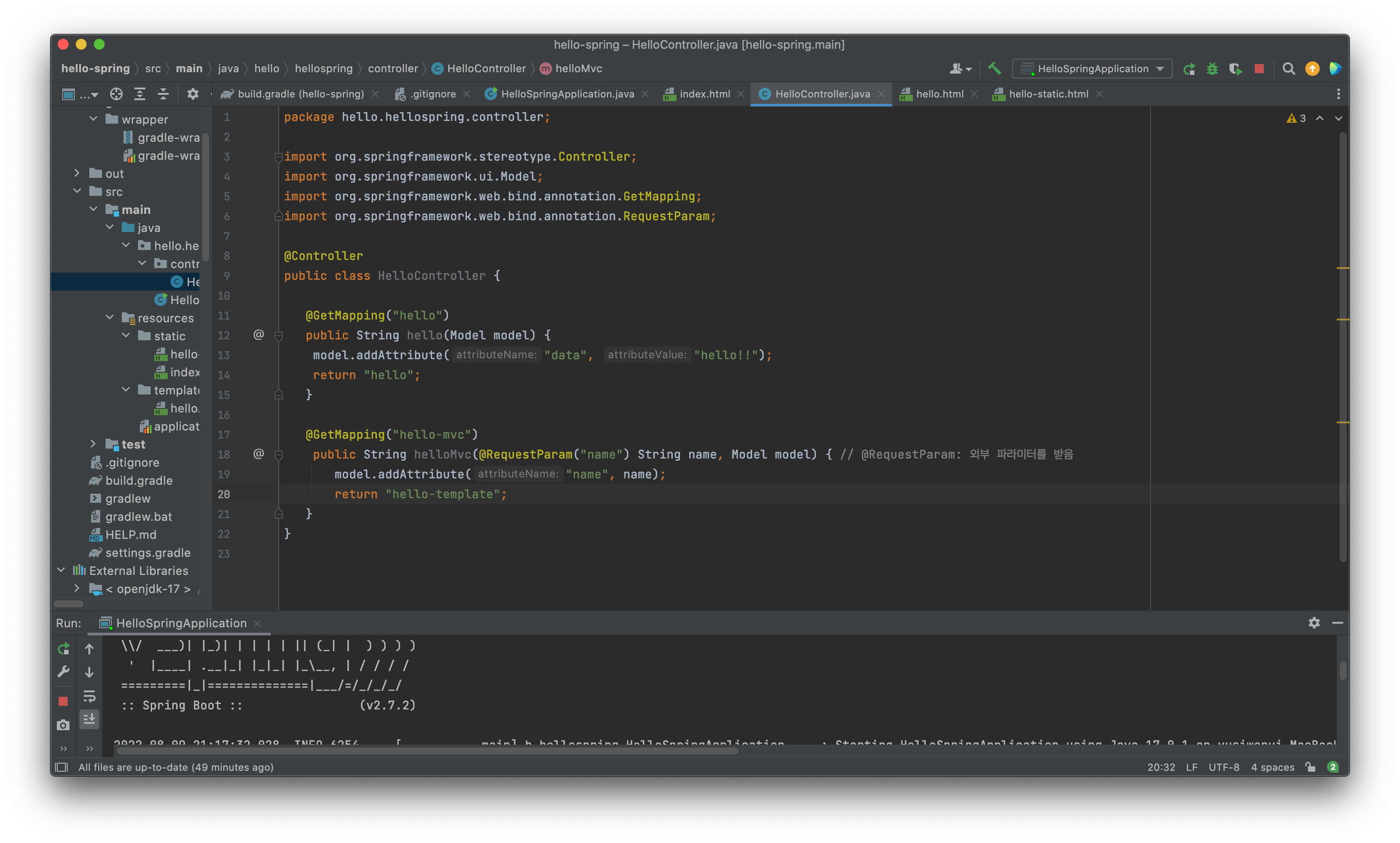
Controller

@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) { // @RequestParam: 외부 파라미터를 받음
model.addAttribute("name", name);
return "hello-template";
}
View



<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>- hello! empty : 파일 경로를 직접 복사해서 열 때 나오는 부분. 생략 가능. 서버 없이 확인할 때 사용
- 템플릿 엔진으로 동작하면 th:text="'hello ' + ${name}" 이 부분에 취합됨
실행


- localhost:8080/hello-mvc + ?name= + 'parameter 입력'

- 동작 과정
- controller의 name이 spring!!!!으로 바뀐 후 model에 담김
- template에서 ${name}이 spring!!!!으로 변경 후 취합됨
MVC, 템플릿 엔진 이미지



- 웹 페이지 소스와 비교: hello spring!!!으로 바뀐 것 확인 가능
2.3 API
@ResponseBody 문자 반환

@GetMapping("hello-string")
@ResponseBody // 중요: Body에 내용(name)을 직접 추가
public String helloString(@RequestParam("name") String name) {
return "hello " + name; // 직접 추가
}- @ResponseBody를 사용하면 뷰 리졸버(viewResolver)를 사용하지 않음
- 대신에 HTTP의 BODY에 문자 내용을 직접 반환(HTML BODY TAG를 말하는 것이 아님)
실행

@GetMapping("hello-mvc") vs. @GetMapping("hello-string")
- GetMapping("hello-mvc")
- hello-template을 통해 내용(name)이 추가됨
- view(hello-template)를 거침
- GetMapping("hello-string")
- Body에 내용(name)을 직접 추가
- @ResponseBody 필요
- view를 거치지 않음
- 많이 사용하지 않음


@ResponseBody 객체 반환
- API 방식

// API 방식
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) { // 아래 static class Hello 사용
Hello hello = new Hello(); // cmd+shift+enter 단축키 사용: 자동 완성(;)
hello.setName(name);
return hello; // 객체 return (문자x)
}
static class Hello {
private String name;
// getter setter 만들기 단축키: cmd + n
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}- @ResponseBody를 사용하고, 객체를 반환하면 객체가 JSON으로 변환됨
- (참고) 단축키
- cmd + shift + enter : 자동 완성
- cmd + n : getter setter 만들기
- (참고) getter, setter
- private 변수는 외부에서 접근 불가, 접근하기 위해 getter, setter 이용
- property 접근 방식
실행


JSON 방식
- key-value로 이루어진 구조
- 위에서 key: name, value: spring!!!
- 과거에는 XML 방식(여는 태그 + 닫는 태그)도 많이 쓰였지만, 최근에는 JSON 방식 많이 사용
- spring 역시 JSON 방식이 default

@ResponseBody 사용 원리

- HTTP의 BODY에 문자 내용을 직접 반환
- viewResolver 대신에 HttpMessageConverter가 동작
- 기본 문자 처리: StringHttpMessageConverter
- 기본 객체 처리: MappingJackson2HttpMessageConverter
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있음
- (참고) 클라이언트의 HTTP Accept 해더와 서버의 컨트롤러 반환 타입 정보 둘을 조합해서 HttpMessageConverter가 선택된다.
- @ResponseBody 가 없으면 template에게 넘김
- (API) @ResponseBody : 문자/객체를 넘김 -> HttpMessageConverter -> 웹 브라우저에 보냄
- 단순 문자: String Converter 동작
- 객체: JsonConverter 동작 - Json 스타일로 변경
정리
- 정적 컨텐츠: 파일을 그대로 내림
- MVC와 템플릿 엔진:
- 템플릿 엔진을 Model, View, Controller 방식으로 나눔
- HTML을 프로그래밍한 것으로 렌더링. 렌더링이 된 HTML을 전달
- API:
- 일반 스프링에서의 API는 @ResponseBody 객체 반환을 말함
- HttpMessageConverter를 통해 JSON 스타일로 바꾼 후 반환
- View 없이 HttpResponse에 바로 반환
FIN.
'[SW] > [Spring 스터디] 2022' 카테고리의 다른 글
| [스프링 핵심 원리 - 입문] week06 (0) | 2022.09.11 |
|---|---|
| [스프링 핵심 원리 - 기본편] week05 (0) | 2022.09.01 |
| [스프링 핵심 원리 - 기본편] week04 (0) | 2022.08.28 |
| [스프링 핵심 원리 - 기본편] week03 (0) | 2022.08.18 |
| [스프링 핵심 원리 - 기본편] week01 (0) | 2022.08.04 |





댓글 영역